今日は、設定値を調整するためのスライダーUIを作成しました。作成といっても画面上のレイアウトを考えたのであって、実際にスライダーを操作して値を変更するまでは行っていません。
ライフゲームを中断しないよう、ライフゲームの動いている画面上で操作出来ることとし、またスマホを考慮しなるべく横幅を短くするために以下のようなUIにしました。

来週はこのスライダーを実際に操作してライフゲームに反映する作業を行います。
今日は、設定値を調整するためのスライダーUIを作成しました。作成といっても画面上のレイアウトを考えたのであって、実際にスライダーを操作して値を変更するまでは行っていません。
ライフゲームを中断しないよう、ライフゲームの動いている画面上で操作出来ることとし、またスマホを考慮しなるべく横幅を短くするために以下のようなUIにしました。

来週はこのスライダーを実際に操作してライフゲームに反映する作業を行います。
今日は各種パラメタを調整するためのインターフェースとして、スライダーのテクスチャ画像を作成しました。

・・・
・・
・
え?もうちょっとまともなの作れって?こんな画像、1分で誰でも作れるって?
・・・ええ、全くもってその通りです。
‹‹(´ω` )/››
今後の作業で透明度や色の変化を付けて、見栄えをよくするつもりです。たぶん良くなると思う。良くなると良いなあ・・・
今日は設定画面を表示するための矢印アイコンを作成しました。

・・・これだけですが何か?
ʕ•̫͡•ʕ*̫͡*ʕ•͓͡•ʔ-̫͡-ʕ•̫͡•ʔ*̫͡*ʔ-̫͡-ʔ
デアゴスティーニの週刊GTRで、今までで一番ひどかったのが13号で、なんとネジ1本締めるだけでしたからね。1週間に1回の作業が、なんとネジ1本締めるだけなんですよ。それに比べたら今日はよく作業したと思います。
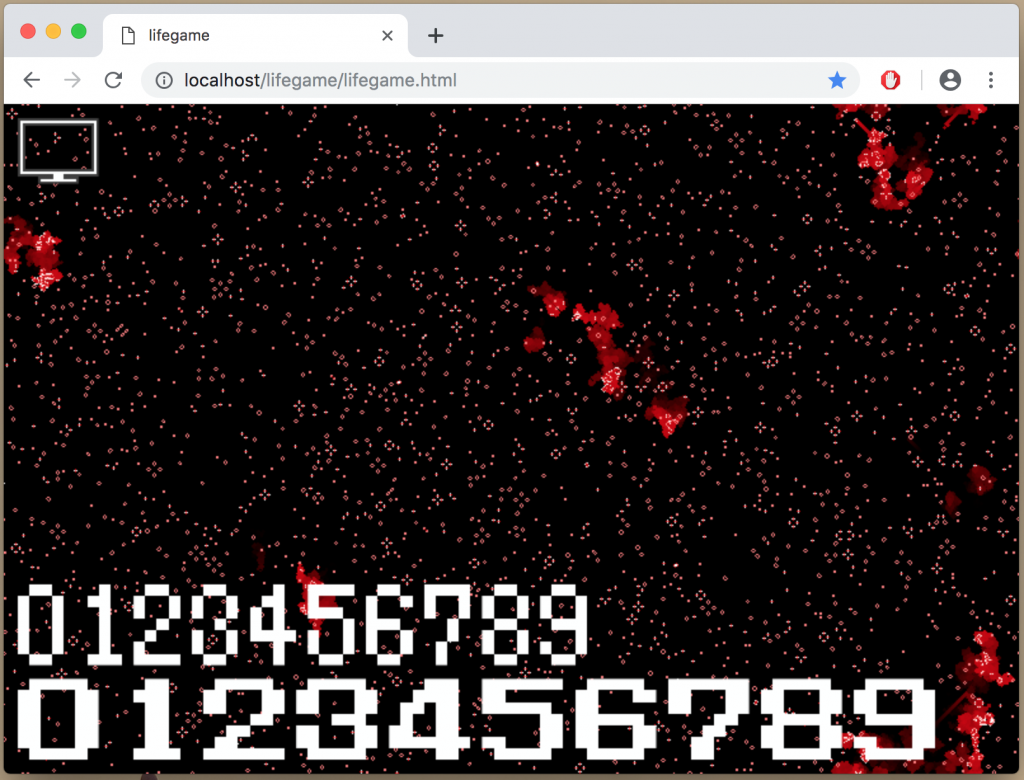
今日はテクスチャの透明度を変化させる作業を行いました。
こちらのページが作業結果です。画面左下にFPSを表示し、半透明で表示しています。
おまけで、テクスチャの色も変化させるようにしました。数字右上が赤みがかっていると思います。
今日は英字といくつかの記号のテクスチャを作りました。
昨日作った数字を合わせると、次のようなテクスチャ用画像が出来ました。

これだけ!
作業を細切れにして毎日ちょっとずつ継続しようという試みの第1日目です。今日は数字のテクスチャを作りました。

これだけです。
・・・
・・
・
あんまり最初から張り切りすぎると後が続かないと思うので本当にこれだけです。
ドットパターンが好きなのでシンプルなドット数字を作成しています。半角と全角の2パターンを作成しました。
OpenGLでの文字描画は、実はちょっと大変です。
内部的に描画用メソッドに文字列型としての数字を渡してあげると、個々の数字の文字に対応したテクスチャ座標を計算して描画しています。
これでライブゲーム上に、自由に数字を描画することが出来るようになりました
デアゴスティーニはじめました。週刊GTR NISMOというやつです。週1で合計100号あります。なんと2年間も購読が続きます。各号は1800円程度で、100号全ての合計金額は18万程度かかるのですが
1/8モデルなのに実車に比べると1/100の金額で買える
という
お得感抜群の週刊誌です。
・・・あれ?わたくし何か間違ったこと言ってますかね?
わたくしは思いました。100号全て合計すると色々アレな感じになるんだけれども、各号を個別に見ればとっても買いやすいことを。これを私の開発作業に当てはめればそこはかとなく開発がスムーズに前進するんではないかと。
・・・というわけで前置きが長かったのですが、先日作ったライフゲームを完成に持って行くために、今後の作業予定を細切れにして取り掛かり易くしようと思います。
1日目:数字のテクスチャを作る
2日目:英字のテクスチャを作る
3日目:テクスチャの透明度を変化させる
4日目:設定アイコンを作成する
5日目:スライダーのテクスチャを作成する
6日目:スライダーのUIを作成する
7日目:予備日(次の週の予定を立てる)
1週間ごとに翌週の作業を細切れにして、作業を行い易くして行こうと思います。毎週月曜に予定を立てるようにしたいので、上記の1日目は来週の火曜からスタートですね。
これで作業が進みそうです。ありがとうデアゴスティーニ。
このブログはWordPressで作成しています。
久しぶりに管理画面にログインすると、プラグインの更新が7つほど溜まっていました。
気分スッキリしようと
プラグインを全部更新してたら「現在メンテナンス中のため、しばらくの間ご利用いただけません」と表示されてブログがぶっ壊れました。
ヽ(`д´)ノ うわーん
ヽ(`д´)ノ うわーん
ヽ(`д´)ノ うわーん
・・・めちゃくちゃ焦りましたが、少し調べたら、結構よく発生する現象で、.maintenanceというファイルを削除するだけで解決するようですね。
何かの拍子にメンテナンス中の目印である .maintenance ファイルがうまく消えないことが原因みたいです。
.maintenance を消したら治りました。
ファイルの場所がわからなければfind叩いて検索しましょう。
同じ現象に困っている方に、そして再度ブログが壊れて困っている未来の自分のために、今回叩いたコマンドを記録しておきます。
[root@centos] # find / -name .maintenance
/usr/local/lsws/VirtualHost1/support/.maintenance
[root@centos] # cd /usr/local/lsws/VirtualHost1/support
[root@centos] # mv .maintenance .maintenance_20190201
※一応 .maintenance ファイルはリネームして残しておきました。
ついにやりました。
厳しく長い、シェーダー(GLSL)のプログラミング修行の結果、ライフゲームにエフェクトを付けることに成功しました。132年修行しました。WebGLなので、SafariでもChromeでもFireFoxでも動きます。iPhoneでもiPadでもデスクトップPCでも動きます。
タップ/クリックする毎に処理量(ドット数)が4倍になります。最終的にドットbyドットの細かさになりますが、エフェクトをかけてもGPUで計算しているため全然速度が落ちません。
このライフゲームは、最終的に有償で販売することを目的としています。現時点で、4,800円で販売しても、誰かが買ってくれるくらいのレベルになったと思います。・・・・・たぶん。
もしこのライフゲームを気に入ってくれたら、作者に感謝の意味を込めてねこマタを買ってくれると作者がそのお金でコーヒーを買ってごくごく飲みます。
次回はUIを作り込んで、ライフの世代交代の速度やドットの大きさ、色などを自由に変更できるようにしたいと思います。
LifeGameを超高速化しました。
タップ/クリックする毎に処理量(ドット数)が4倍になります。
最終的にドットbyドットの細かさになりますが、高速化する前のバージョンよりも、明らかにスムーズに処理されるかと思います。
Lifeの世代交代の計算処理をGPUに任せることで高速化しています。GPUは並列処理が大得意で、CPUの4〜8コア程度は目じゃないくらいの並列度で処理できるんです。
ちなみに、私の使っているGTX1070は1920基のコアがあります。CPUとは数百倍の差ですね。まさに桁が違うの3乗くらいで、もうとんでもない違いなんですね。
私のアプリ開発速度も数百倍にしたいのですが、何か方法はないですかね?