あまりだらだら続けてもしょうがないので、その後の経緯をざっくりまとめ、最後に対処方法を書いてみます。
その後の経緯:
App Store Connectサイトでアプリのメタデータを更新できなかった件については、その後1か月くらい経過した時点でいつの間にか更新できるようになっていました。さすがに開発者皆が利用しているサイトなので、どこかの時点でAppleが対応せざるを得なくなったと推察します。
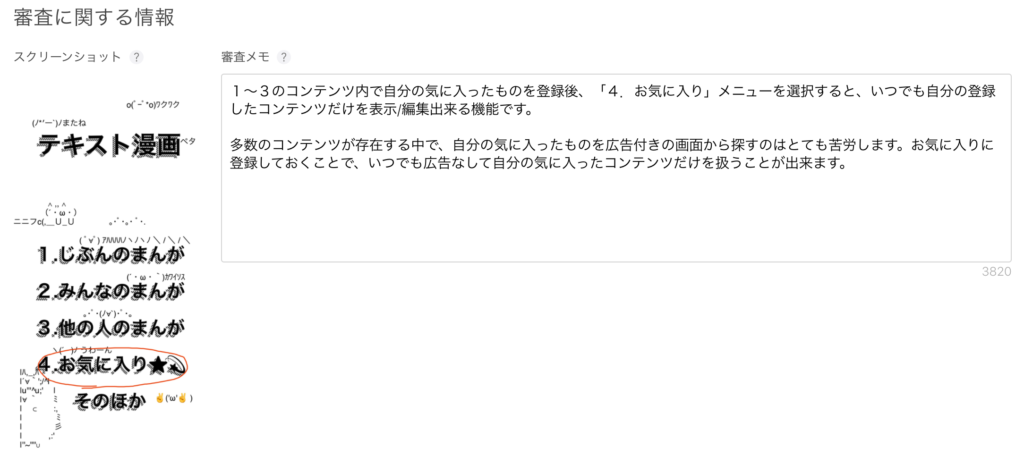
「あなたのID」は、いつどこで利用するのですか?の質問ですが、これに関しては画面遷移図を作成し、トップ画面からどのような経路で「あなたのID」がある画面にたどり着くか、また「あなたのID」部分を赤まるで囲って、画像を見た瞬間に誰でもわかる形にしたところOKになりました。驚くことに、その後再度「あなたのID」は、いつどこで利用するのですか?と同じ質問が来たりしてびっくりしましたが、再度同じ画像を提示して事なきを得ました。
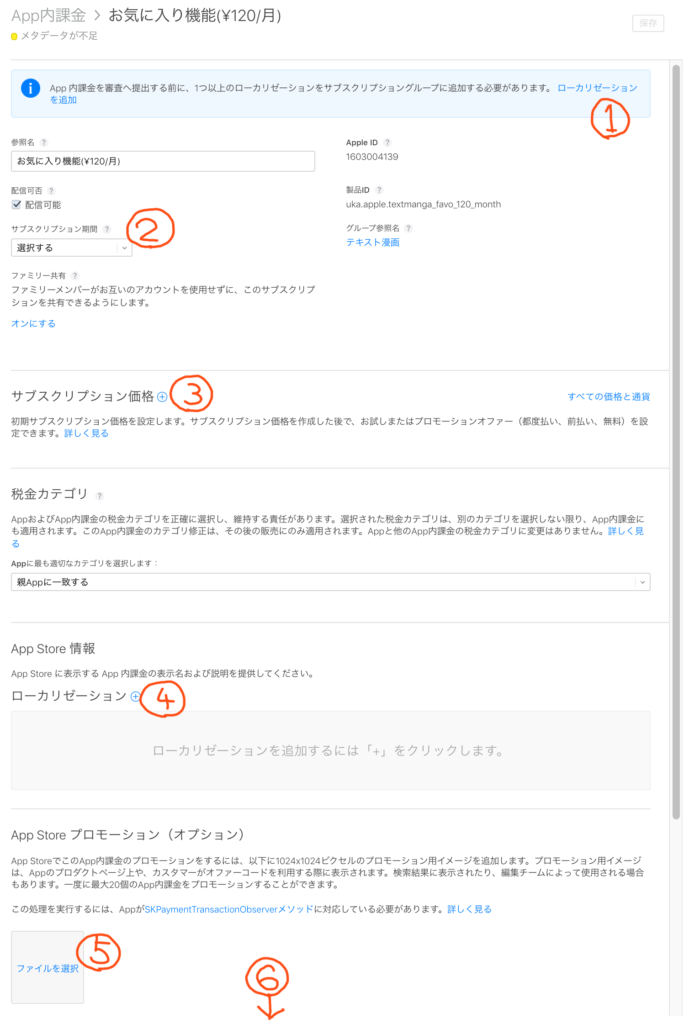
「利用規約(EULA)」と「プライバシーポリシー」の件についても、画面遷移図を作成し、赤まるで囲って”ここにあるよ”と明示したら通りました。
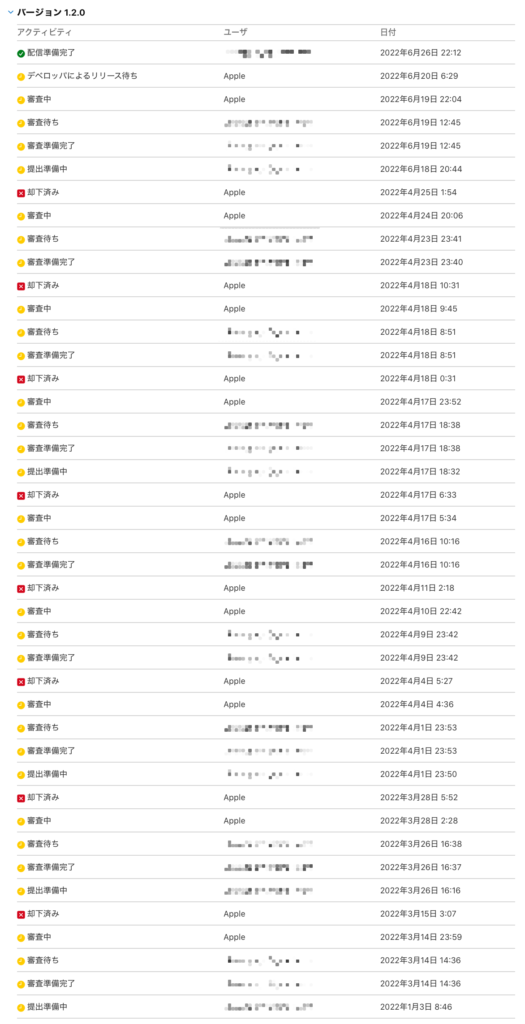
その後も、具体的な内容は省きますが上記以外の質問を5,6問ほど次々にされました。それも一度にではなくこちらが回答を返す度に、モグラたたきのように目についたから今回はこの質問!というような形でリジェクトと共に質問を投げられました。この審査員の方の仕事のやり方には疑問を感じざるを得ません。
対処方法:
アプリ審査員は当たり外れがある気がします。過去5,6アプリほど申請してリジェクトを喰らうことは全くなかったのですが、今回は急にリジェクトの嵐でした。
肝心の対処方法ですが、私が今回当たった審査員の場合、相手をスマホをさわったことのないIT素人だと思ったらうまくいきました。
こちらで当然だと思うことは全く通じないので回答として直感的に理解できる画像を多用しました。
明らかに審査員の落ち度だと思ってもそれを指摘せず、無感情で淡々と、誰にでもわかりやすい表現(画像)で説明しました。
付け加えると、こちら(開発者)に寄り添うような姿勢はみじんもなかったので、まじめな方ほど感情的になってしまい審査がうまくいかない気がします。
感情を殺して、素人相手だと思って過剰すぎるほど分かり易い回答を淡々と返すのが最善かと思います。
以上です。アプリ開発者の方に少しでもこの経験がお役に立てば幸いです。