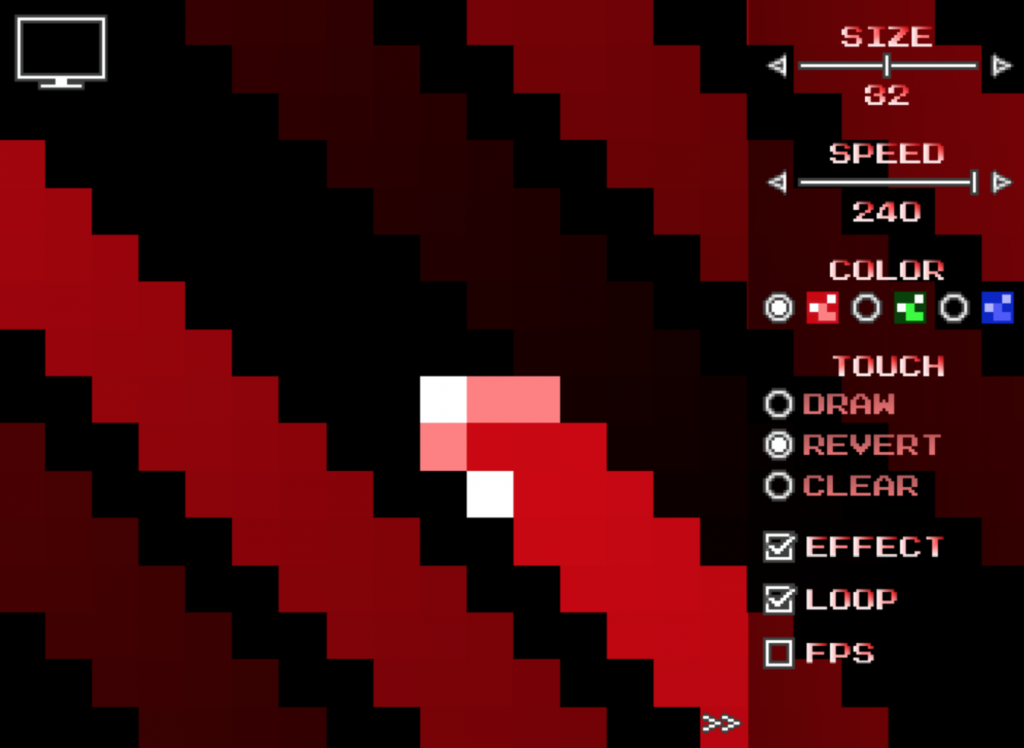
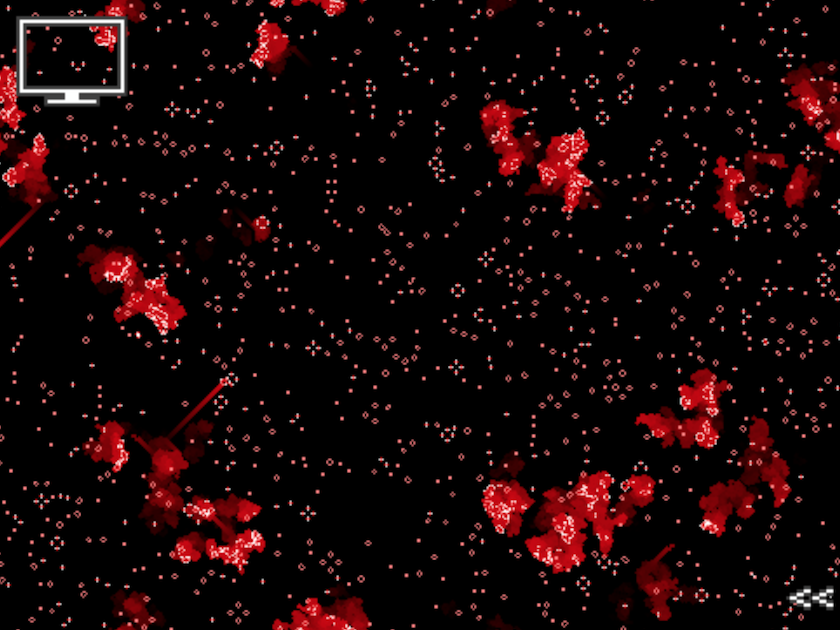
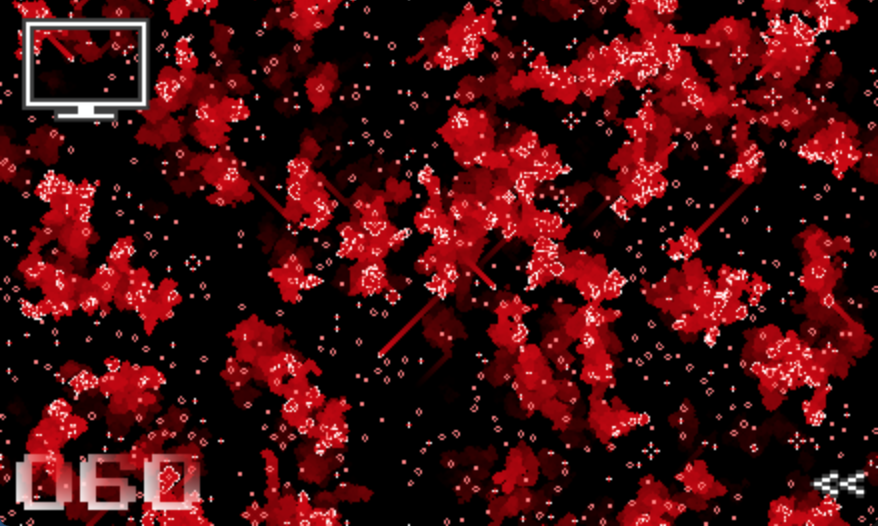
本日の作業は「EFFECTの切り替えを実装する」です。EFFECTがオンだと、ライフが消えた箇所にしばらく色がつき、時間とともに消えていきます。

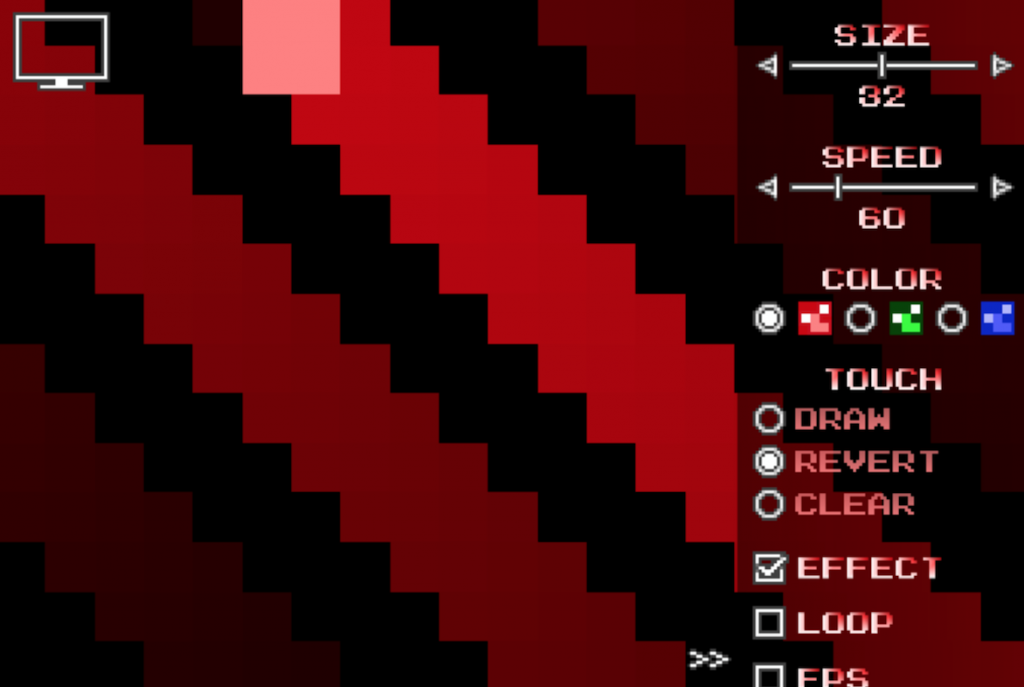
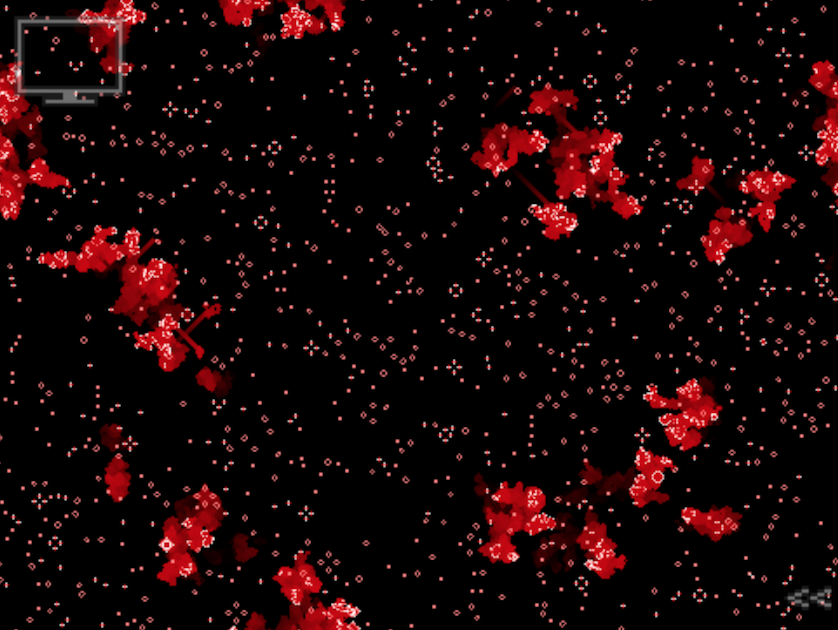
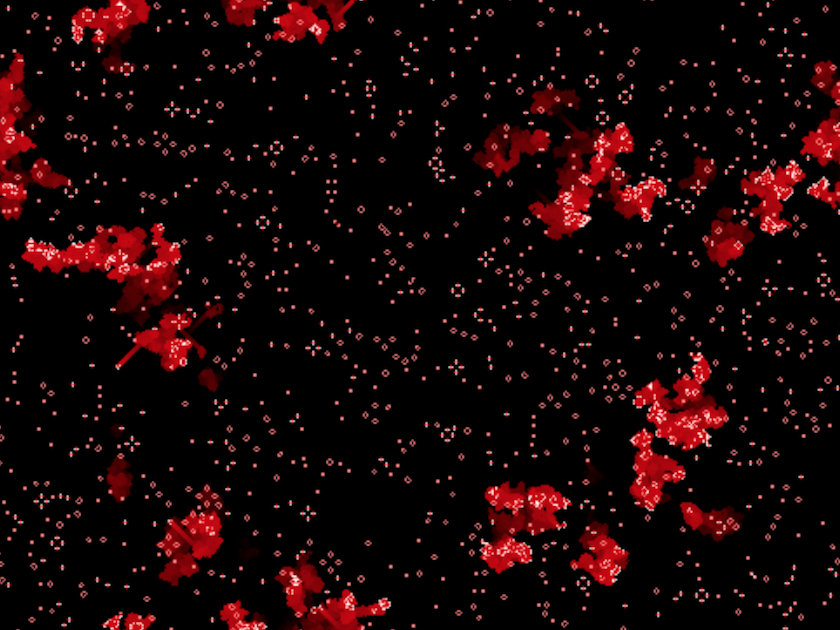
これはこれで綺麗なんですが、本来のライフの表示が見たい!という方も居るでしょう。EFFECTをオフにすると従来通りのシンプルな表示になります。

こちらはこちらで、シンプルで良いですね。
今日の作業は以上です!来週はもっと選択可能な色を増やそうかな。
本家デアゴGTR-NISMO箱積状況:0箱
本日の作業は「EFFECTの切り替えを実装する」です。EFFECTがオンだと、ライフが消えた箇所にしばらく色がつき、時間とともに消えていきます。

これはこれで綺麗なんですが、本来のライフの表示が見たい!という方も居るでしょう。EFFECTをオフにすると従来通りのシンプルな表示になります。

こちらはこちらで、シンプルで良いですね。
今日の作業は以上です!来週はもっと選択可能な色を増やそうかな。
本家デアゴGTR-NISMO箱積状況:0箱
本日の作業は「LOOPの切り替えを実装する」です。
“LOOP”がオンだと、画面の左右と上下が繋がります。”Glider”のような移動体だとわかり易いですね。

“LOOP”がオフだと、Gliderは画面端で消滅してしまいます。

今日の作業で、LOOPのオンオフを自由に切り替え可能になりました。段々と機能が増えてきて良い感じです。
以上です!
本家デアゴGTR-NISMO箱積状況:0箱
本日の作業は「EFFECTとLOOPのチェックボタンを追加する」です。

チェックボックスが2つ増えました。UIはライブラリ化してるので1分で終わりました。中身の実装は明日以降です。
「FPS」のチェックボックスは消しました。”画面の更新頻度”の数値を表示していたのですが、それよりも”世代交代の速度”を表示した方が良いので、調整後、納得いく形になったら再度追加しようと思います。
あとスライダーの左右の矢印のデザインを変えました。まだなんか違和感あるな・・・こちらも近々納得行くようにデザインを変更しようと思います。
あとは本家のデアゴスティーニ30号を消化しました。今号はかなりデカイ部品でビビりました。来週の31号はさらにデカイみたいで楽しみです。
以上です!
本家デアゴGTR-NISMO箱積状況:0箱
マウスを操作せず、ほっとくとUIが徐々に消えるようになりました。



以上です!
本家デアゴGTR-NISMO箱積状況:1箱(30号)
JSはES6で追加されたクラス構文で、かなり使いやすくなりました。
今日の作業「透過値調整 — 何も操作がなければ段々透明に」は、以下のクラスを用いて実現しました。
UIが閉じている時だけ、getVal()で経過時間に応じて透過値を計算して返します。
マウスが動いた時はonMouseMove()を呼んで透過値をリセットします。
class Alpha {
constructor() {
this.bOpen = false;
}
onOpen() {
this.bOpen = true;
}
onClose() {
this.bOpen = false;
this.closed_time = new Date().getTime();
}
onMouseMove() {
this.closed_time = new Date().getTime();
}
getVal() {
if (this.bOpen) {
return 1.0;
}
let time = new Date().getTime();
if (void 0 === this.closed_time) {
this.closed_time = time;
}
if (time - this.closed_time <= 3000) {
return 1.0;
} else if (5000 <= time - this.closed_time) {
return 0.0;
} else {
return (5000 - (time - this.closed_time)) / 2000.0;
}
}
}
今日もサクッと終わりました。以上です!
本家デアゴGTR-NISMO箱積状況:1箱(30号)
ライフゲームの主役はライフ群です。余計なUIはなるべく邪魔にならないようにしたいです。
そこで、マウス操作が一定時間なければUIを透明化したいと考えています。
左下のFPSについては自分で意識的に表示しているので良いとして、左上のフルスクリーン切り替えアイコンや、右下の各種UI表示用の矢印は、ほおっておくと、だんだん消えていく処理を入れたいと思います。

今日は準備として、フルスクリーンアイコンや矢印が指定した透明度で描画されるようにしました。

今日の作業は以上です!
本家デアゴGTR-NISMO箱積状況:1箱(30号)
もう50日近くも計画通りに作業が進んでいます。本家デアゴGTR-NISMOも最新号までちゃんと消化済みです。
怖いくらいうまく行っています。デアゴスティーニ、ありがとう。
パチパチこの調子で今週も小分けに作業計画を立て進めていきます。
50日目:シェーダーにUIの透過率パラメタを渡す
51日目:透過値調整 — 何も操作がなければ段々透明に
52日目:UIの透明化を実装する
53日目:EFFECTとLOOPのチェックボタンを追加する
54日目:LOOPの切り替えを実装する
55日目:EFFECTの切り替えを実装する
56日目:予備日(次の週の予定を立てる)
以上です!
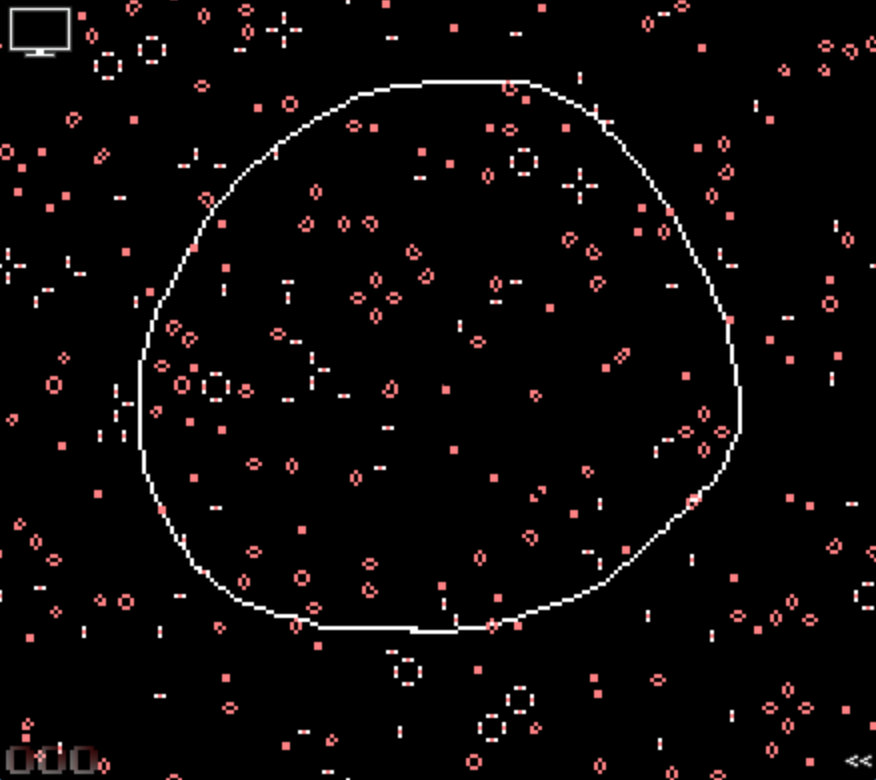
今日の作業は「素早くドラッグした際のライフ座標補間処理その2」です。
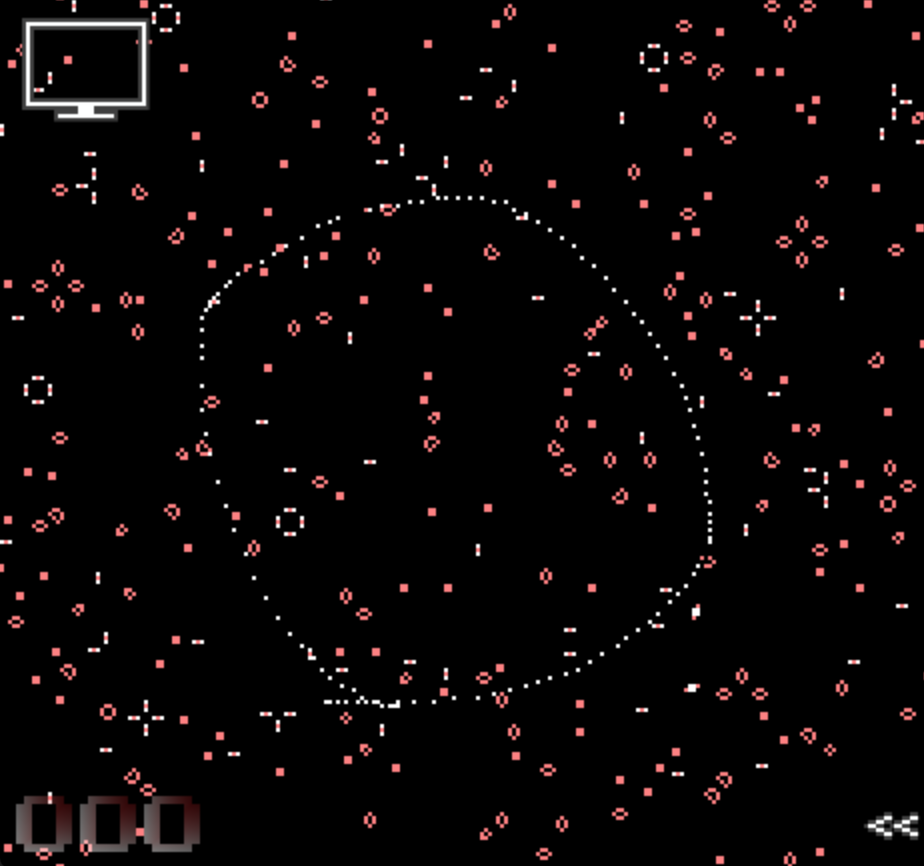
作業の結果、素早くマウスを動かしても綺麗な線を描けるようになりました。

上は世代交代の速度を一時的に 0 にして円を描いたものです。その後、世代交代を再開すれば、ルールに従って描いた線は崩れていきます。

完璧ではないでしょうか。これで自由自在にライフを操作できるようになりました。
あと、今日は本家の箱もきちんと消化しました。
₍₍ ( ๑॔˃̶◡ ˂̶๑॓)◞♡
本家デアゴGTR-NISMO箱積状況:0箱
以上です!
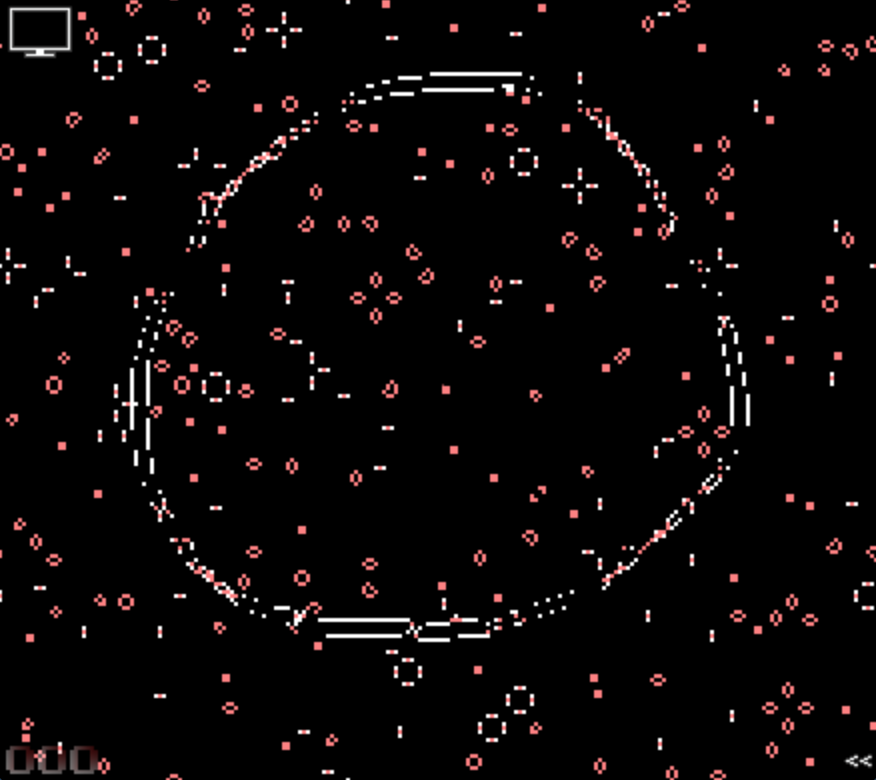
今日の作業は「素早くドラッグした際のライフ座標補間処理その1」です。
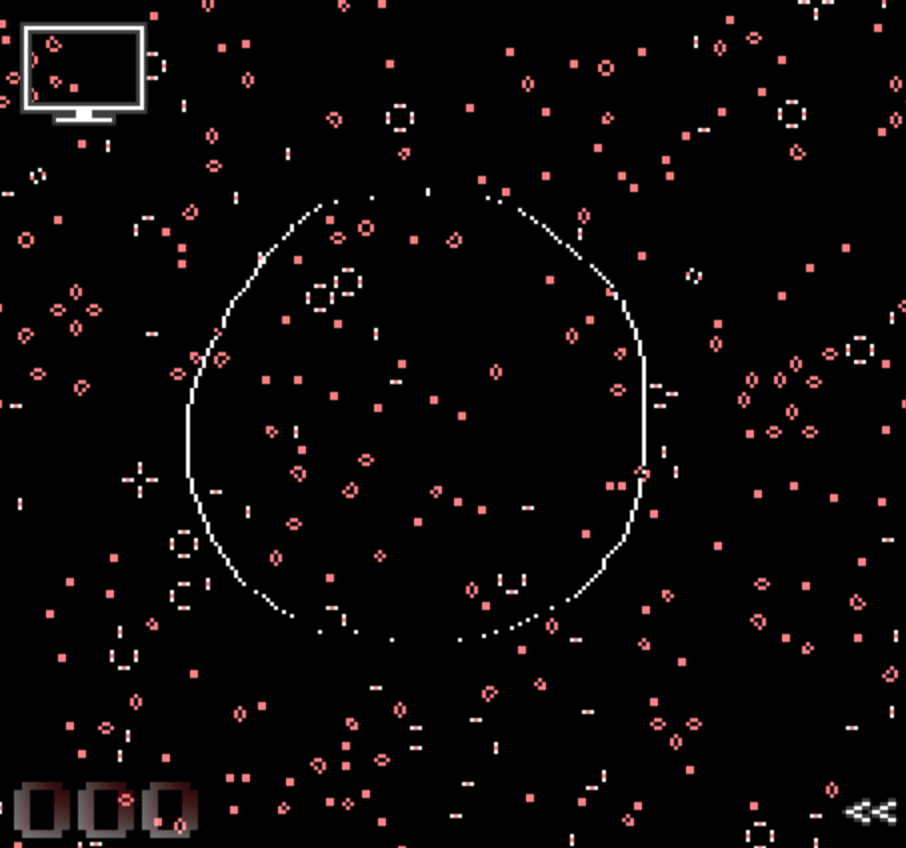
マウスドラッグでライフの操作を行いますが、素早くドラッグすると、綺麗な線になりません。

点線になってますね。これは、マウスの速度がある程度以上だと、プログラムで取得出来るマウスの座標が飛び飛びになってしまうためです。そこで補正を掛けます。今日は縦方向に素早く動いた場合を対処しました。

はい、円の左右は綺麗につながりましたね。明日は横方向も補間して、綺麗な円が描けるようにしたいと思います。
以上です!
昨日作成した「TOUCH(名称変えました)」のラジオで「DRAW」を選択したら、タップ/クリックした位置のライフを必ず生に、「REVERT」を選択したら、タップ/クリックした位置のライフが生なら死、死なら生に、「CLEAR」なら必ず死の状態に変更するようにしました。

また、タップ/クリックした位置だけではなく、ドラッグした位置のライフも同じように状態を変えるようにしました。
ただし素早くドラッグすると軌跡上の全てのライフの状態が綺麗に変化せず、点線を引いたような状態になってしまいます。この対策は明日/明後日行います。
本家デアゴGTR-NISMO箱積状況:2箱(28〜29号)
以上です!