第2回は、事前準備のため、App Store Connectで必要な設定を行なっていきます。誰にでもわかるよう、ログイン画面から操作手順を解説していきます。
※アプリ開発経験者向けの課金処理に関する解説です。
1.App Store Connectにログインします。

2.「契約/税金/口座情報」をクリックします。

3.「有料App」のステータスが「アクティブ」になっていることを確認します。

4.App Store Connectログイン直後の画面に戻って「マイApp」をクリックします。

5.これから課金処理を実装する、あなたのアプリをクリックします! (※初回バージョンからアプリ内課金を実装する場合は8へ)

6.iOS App の右横の「+」をクリックします。

7.新しいバージョンを入力します。このバージョンからアプリ内課金が有効になります。

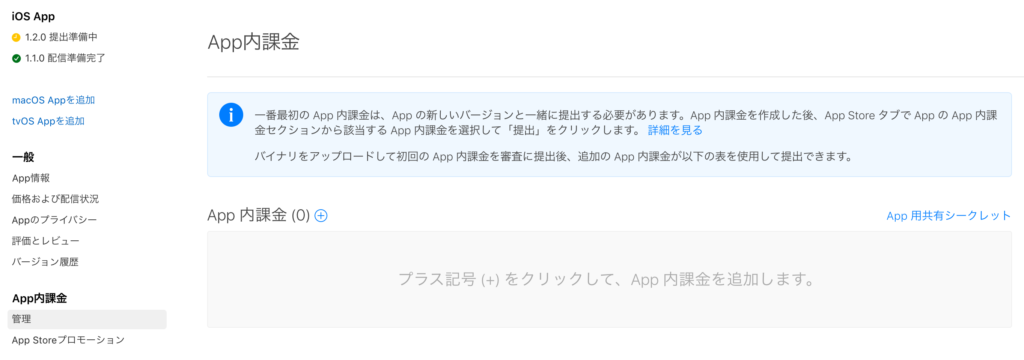
8.アプリ画面の左下にあるApp内課金から「管理」をクリックし、App内課金 (0) の右側にある「+」をクリックします。

9.課金タイプを選択します。今回は “自動更新サブスクリプション” を選択します。

10.「参照名」と「製品ID」を入力します。

「参照名」はApp Store Connect上のみで表示されます。自分があとで見て分かりやすい名前をつければ大丈夫です。作成後に変更可能です。
「製品ID」はあとで変更出来ません。他とかぶらない一意のIDを指定します。アプリの識別IDに加えて機能名や金額を指定すると良いと思います。
11.サブスクリプショングループを作成します。

「サブスクリプショングループ参照名」は、サブスクリプションの管理単位で、通常1つのアプリに対して1つあれば良いようです。App Store Connectおよび「売上とトレンド」のレポートでのみ表示されます。App Storeには表示されません。
1〜11の手順が終わると、下記のような画面になります。

(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
長くなってきたので、第3回へ続きます。