今日は一日中ハイラルにいました。
ゼルダすげえええええええええええええええ!!!
Nintendo Switchは、PS4の半分にも満たない性能と言われてますが、
ゲームの面白さ≠ハードスペック
を改めて感じさせてくれるゲームですね。
今作はオープンワールドになっていますが、今までのそれとは違い、山など見える場所にちゃんと行けます。ここが大事で、今までのオープンワールドは山や建物などいけない箇所が多すぎて、ハリボテに感じられます。今までのオープンワールドを過去のものにしたのではないのでしょうか。冒険感が半端ないです。
パズル要素は今までとはちょっと軸が違いますが見事なバランスかつ面白さです。物語も壮大だし、戦闘を盛り上げてくれるミュージックのタイミングや旋律も素晴らしいです。
良い点はいろんな箇所で散々言い尽くされているので詳細は省きますが、低スペックハードを販売から2か月以上(今だに!)も品切れにし、ローンチのソフト不足を補って余りある、超弩級のド怪物ソフトです。
★☆★ 次回の作業 ★☆★
ゼルダもパクる。
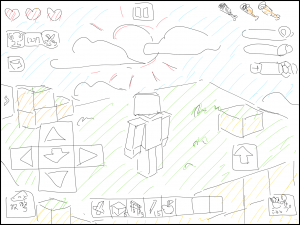
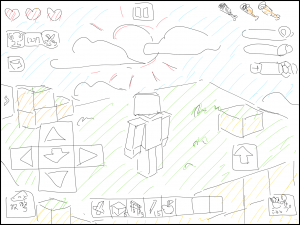
今日はUIを考えました。
クラクラとマイクラから全部パクリました。

★☆★ 次回の作業 ★☆★
・・・
今日の作業結果を動画にしました。
体を、体の中心を基準に自由にぐるぐる回しつつ、頭と腕は特定方向に360度回転させています。足は方向を特定せず自由に回転させています。
腕はちゃんと肩の位置から、足はちゃんと足の付け根の位置から、体の回転に追従しつつ回転していますね。回転にちゃんと親子関係が出来ています。
Unityなどのライブラリを何も使わずに、このような基礎処理を実装するのはとても面白いです。
★☆★ 次回の作業 ★☆★
Steve(仮)を動かすためのUIを考える。
ロジックを組んでニャンコ型オートマタを動かそう! プログラミング風パズル『ねこマタ–機械仕掛けの自動ねこ』GWセール!!
通常価格118,800円の『ねこマタ–機械仕掛けの自動ねこ』が、99.89898989899% OFF の 120円で期間限定セール中です。

制作者よりも説明の上手なアプリ紹介ページがこちらにありますので、ご覧ください。
紹介してくださってありがとうございます。紹介されていた事に今日気付きました!おかげさまで想定よりも売れました!
> ヘルプやチュートリアルが壊滅的に不親切なため、基本の理解には時間がかかるかもしれませんが。
> いったん理解できてしまえば、まさにプログラムを組んでいるような感覚で楽しめますよ(^_^)
・・・
> ヘルプやチュートリアルが壊滅的に不親切
・・
> 壊滅的に不親切
ヽ(`д´)ノ うわーん
操作説明ページはこちらです。
立方体を回転するための共通処理ですが、3次元を扱うので、位置や回転方向が3つの値を取り、引数がかなりの数となります。そこで、3次元ベクトルを扱うクラスを利用して、極力引数を減らし、かつ分かり易くなるように共通処理を改善していました。
今日の作業進捗は一見0ですが、このような見えない基礎部分が今後に大きく影響してきます。と思います。多分。だといいなぁ・・・
★☆★ 次回の作業 ★☆★
体や腕などの連動でのアニメーションの仕組みを実装
今回は、Steveくん(仮)の手足を動かすために、立方体を回転するための共通処理を作りました。
首がぐるぐる360度回ります。手も体もぐるぐる回ります。動画で公開する必要は・・・ないか。
どうでも良いですが、最近はこの日記が滞りがちです。明日からは作業を何もしていなくても、必ず1日に1回は日記を書く事とします。
★☆★ 次回の作業 ★☆★
個々の立方体の回転は実現出来たのですが、例えば腕などの、体に追従して、かつ肩の位置から回転するなどの連動部分をどうするか考えて実装する。
★☆★ 今回の作業 ★☆★
今日はマイニンテンドーストアでNintendo Switchを全力で予約しました。
4/28(金) 12時58分頃から、15分程度予約可能だったようです。
私は、この日のために会社を堂々と休みました。何か問題がありますか?
13時01分頃にアクセスしたところ、2、3度はアクセス集中で繋がりませんでしたが、4回目くらいに接続に成功して予約出来ました。
カラーはオリジナルにしました!
左のJoy-Conとストラップは赤で揃えました。右のJoy-Conとストラップは青で揃えました。色を見ればストラップをどちらのJoy-Conに付ければ良いかすぐ分かるようにしました。
同時購入ソフトはゼルダBotWで、特典のB2ポスターカレンダーセットをもらうことが出来ました。
5/3~4にお届け予定だそうです。これでアプリ開発がより順調に遅れそうです。
誰か止めてください。
( ゚∀゚)
★☆★ 次回の作業 ★☆★
Steveくん(仮)の手足を動かす。
★☆★ 今回の作業 ★☆★
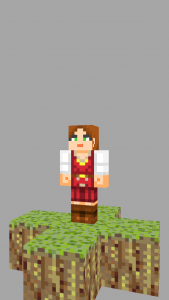
立方体作成フレームワークの手直しと、Steveくん(仮)のテクスチャ貼りを完了しました。

2ヶ月以上かかってやっとSteveくん(仮)がこの世界に降り立ちました。開発の進捗具合にびっくりです。このゲームはいつ完成するんですか?もういっそこの状態でリリースして良いですか?
★☆★ 次回の作業 ★☆★
Steveくん(仮)の手足を動かす。
★☆★ 今回の作業 ★☆★
内容が限りなく薄い残念なこのブログを今まさにご覧になっている方おはこんばんちは。
その内容が限りなく薄いこのブログですが、記事数だけはそこそこ増えてきました。そのせいか、最近サイトがみょうに重いので対策を行うことにしました。
具体的にどのくらい重くなったかは計測していませんが、みょうに重くなったんです。みょうにと言ったらみょうにです。
このブログはWordpressで作っています。
調べてみると、Wordpressのプラグインで、お手軽かつ効果が高そうな W3 TOTAL CACHE というものがありましたのでこれを使ってみます。設定方法は少し調べれば山のように出てきます。
同じ設定例が山ほど見つかったので、たぶんみんなパクって転載しているんだとお思います。
バカじゃないの?パクるなんて・・・恥を知れと言いたい。同じ設定例の記事ばかりで見るの疲れました。まあ私はアプリをパクって作ろうとしていますが。
で、設定後の効果ですが、あんまり変わった気がしません。間違ってパクった設定例の記事を見たのかな・・・orz
★☆★ 次回の作業 ★☆★
テクスチャ貼りの続きをしたいけど、その前にフレームワーク部分の手直しを行う。
★☆★ 今回の作業 ★☆★
Steveくん(仮)の3Dデータ取り込みが終わりました。
取り込みと言っても立方体が6つですが・・・
あとテクスチャを、顔だけ貼りました。

ところで、ゼルダの伝説 ブレス オブ ザ ワイルドって面白いですよね。
今までのゼルダで最高傑作ではないでしょうか。
もうゲームの範疇に収めることにすら抵抗があります。
全娯楽・文化・芸術の中でも極めて特別な歴史的作品だと思えますね。
まあ、まだプレイしていないんですが。
転売屋がいなければNintendo Switch買って今頃プレイしてるんだろうなぁ。
★☆★ 次回の作業 ★☆★
テクスチャ貼りの続きをしたいけど、その前にフレームワーク部分の手直しを行う。
大手には作れないアプリを(気持ちだけは(๑•̀ㅂ•́)و✧)