リリースしてないけどバージョンアップすることが決定した新作アプリ「隣の田所さん」制作第70週目の作業予定です。
484日目:カメラ操作オプション その1
485日目:カメラ操作オプション その2
486日目:ユニットに記憶領域を その1
487日目:ユニットに記憶領域を その2
488日目:記憶領域によるユニット動作 その1
489日目:記憶領域によるユニット動作 その2
490日目:予備日(次の週の予定を立てる)
新作アプリ「隣の田所さん」は完成しました。WebGLベースで制作しているので、スマホでなくてもPCのブラウザで動作します。
このページに、デモ版的な位置付けで公開しようと思いましたが、PCの場合はキーボードでカメラ操作するので”リバース”のオプションを付けないと人によっては操作が困ることに気付きました。
そこで今週はまずカメラ操作オプションを実装し、その後バージョンアップ作業を続行しようと思います。
ちなみに先週は被侵入時にログ(侵入されました!)が表示されない不具合などが見つかったのでその修正と、このブログを動かしているサーバのPHPバージョンアップ作業などをしていたこともあり、先週予定していたユニットの記憶領域関連の作業は出来ませんでした。理由はあったのですが作業が予定通り実施できなかったことは事実です。
なので、罰として冬のボーナスはなしにしました。
え?意味がわからない・・・?
えーと・・・
アプリ制作で生計を立てたいこともあり、自分を厳しく律するために、予定通り作業が進まなかった罰として会社から支給されたボーナスは全て寄付しました。
( ´д)ヒソ(´д`)ヒソ(д` )
リリースしてないけどバージョンアップすることが決定した新作アプリ「隣の田所さん」制作第69週目の作業予定です。
477日目:古いユーザーの土地を自動撤去 その1
478日目:古いユーザーの土地を自動撤去 その2
479日目:ユニットに記憶領域を その1
480日目:ユニットに記憶領域を その2
481日目:記憶領域によるユニット動作 その1
482日目:記憶領域によるユニット動作 その2
483日目:予備日(次の週の予定を立てる)
新作アプリ「隣の田所さん」は完成しました。すごく簡単にいうとマイクラのルールで土地の取り合いをするゲームです。PC、スマホ、タブレットなど複数端末からログインして1人でおもしろおかしく遊んでいました。
が、なんか飽きてきたのと、これだ!というアイデアが浮かんだのでバージョンアップしようと思います。
Catamaの「ロジックボード」の仕組みを取り入れて、お隣さんの土地に侵入してお金や土地を奪うために、もっと頭を使うようにしたいと思います。
というわけで今週は、主にお掃除ロボの動作を自分でカスタマイズするための準備をしたいと思います。
〃∩ ∧_∧
⊂⌒( ・ω・)
ヽ_つ~つ
☆(二二二)
ガンッ
もう1回完成したけどまだまだブラッシュアップする予定ですってそれって完成したって言えるの?って一人ツッコミしている新作アプリ「隣の田所さん」制作第68週目の作業予定です。
470日目:無駄なUIを削除
471日目:ログを見たい時に見れるように その1
472日目:ログを見たい時に見れるように その2
473日目:侵入ログが表示されない場合がある対策 その1
474日目:侵入ログが表示されない場合がある対策 その2
475日目:ログイン時、一瞬世界の中心地が見える対策
476日目:予備日(次の週の予定を立てる)
先週も順調に作業は進みました。今週で不具合らしい不具合は全て対策される予定です。
来週からは、アプリをリリースしていないのに新機能をどんどん追加してバージョンアップする予定です。
Catamaのロジックボードの仕組みを取り入れて時代に逆行する超お手軽ではないアプリに仕上げるつもりです。でもガチャは導入するつもりです。
(´。`)
制作したアプリをリリースした瞬間に、そのアプリに興味がなくなってしまうのでそこそこ完成しているけどリリースをあと1年くらいは引き延ばそうと思っている新作アプリ「隣の田所さん」制作第67週目の作業予定です。
463日目:勝利 or 敗北メッセージ の改良
464日目:被侵入ログメッセージ表示時に改行を調整
465日目:土地購入決定ボタンを赤色に
466日目:侵入時に相手ユーザー名をメッセージタイトルに表示
467日目:メッセージ内のフォントを調整
468日目:メッセージ表示の最終調整
469日目:予備日(次の週の予定を立てる)
今作のアプリはWebGLベースで、メッセージの表示にJSのalertやconfirmを使っています。
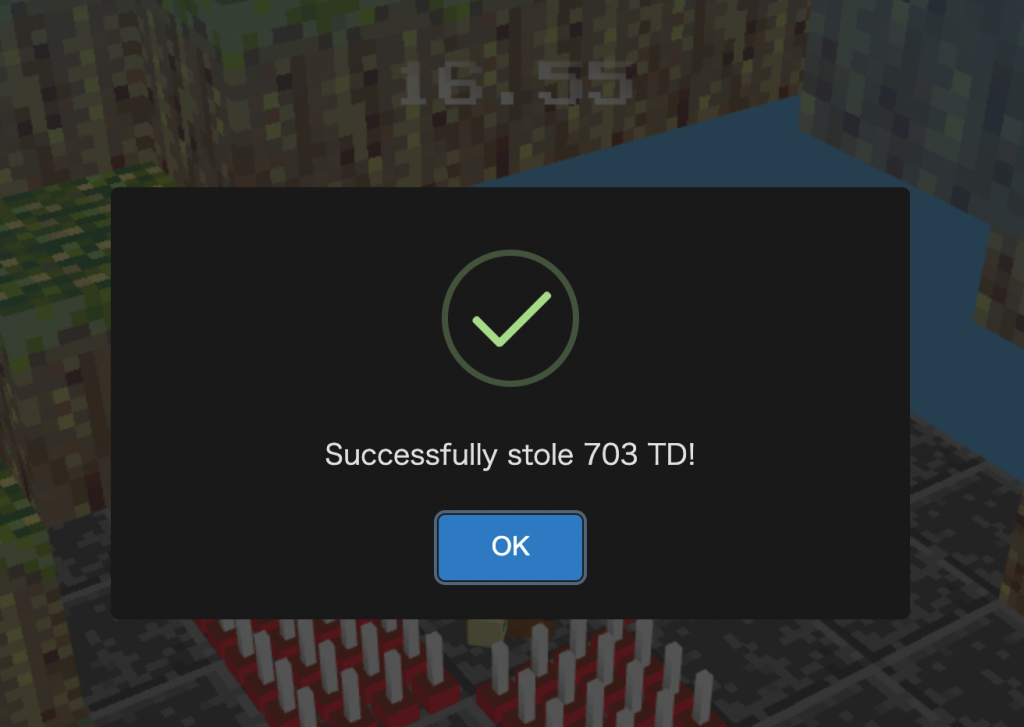
alertやconfirmだとあまりに質素で味気ないので、先週は、SweetAlert2というJSライブラリを導入してメッセージ表示を置き換えました。
 敵の土地に侵入して703TD (TD=通貨単位) の強奪に成功したことを示すメッセージ
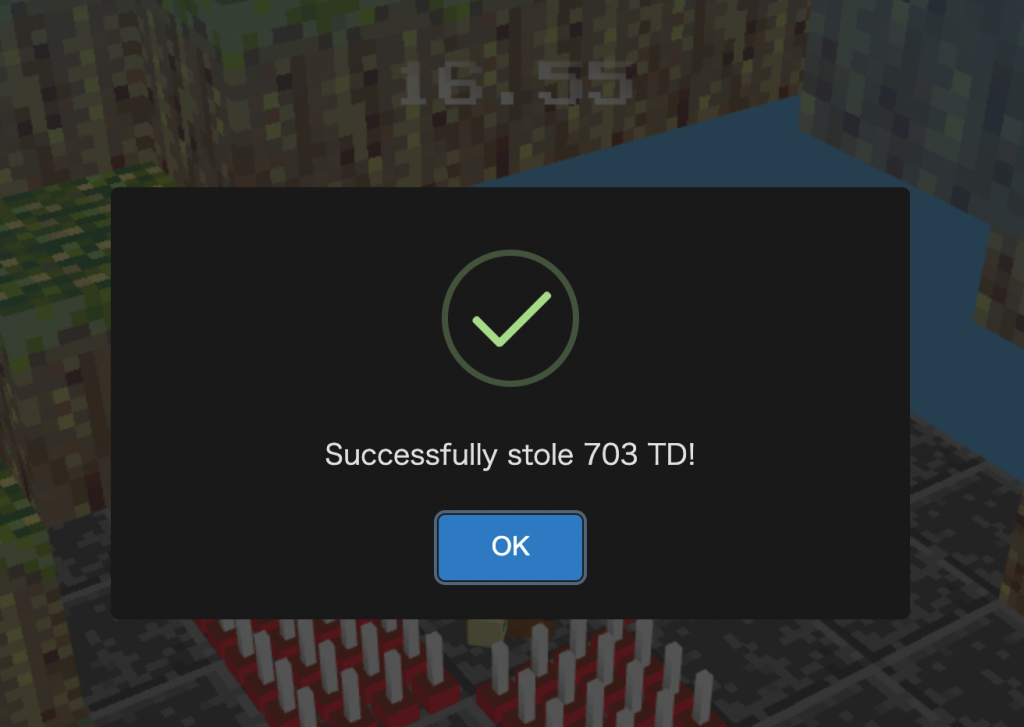
敵の土地に侵入して703TD (TD=通貨単位) の強奪に成功したことを示すメッセージ
ちなみに、SweetAlert2でconfirmを記述するとこんな感じになりました。
async function mySweetConfirm(msg) {
let result = await Swal.fire({
text: msg,
showCancelButton: true,
allowOutsideClick: false
}).then((result) => {
return result.isConfirmed;
});
return result;
}
呼び出し元:
if (await mySweetConfirm("よろしいですか?")) {
// 「OK」の処理
} else {
// 「いいえ」の処理
}
※呼び出し元もasync functionの必要有。一時的にasyncにするなら
(async()=>{
if (await mySweetConfirm("よろしいですか?")) {
// 「OK」の処理
} else {
// 「いいえ」の処理
}
})();
のようにすれば大丈夫です。
JSのalertやconfirmは同期処理ですが、SweetAlert2のメッセージ表示は非同期処理のため、asyncやawaitを利用して同期処理になるようにしています。
SweetAlert2により表現の幅が広がったため、今週はSweetAlert2の機能を使ってより良い/分かりやすいメッセージ表示となるよう調整を行ないます。
(´ー`)y-~~
大手には作れないアプリを(気持ちだけは(๑•̀ㅂ•́)و✧)