制作したアプリをリリースした瞬間に、そのアプリに興味がなくなってしまうのでそこそこ完成しているけどリリースをあと1年くらいは引き延ばそうと思っている新作アプリ「隣の田所さん」制作第67週目の作業予定です。
463日目:勝利 or 敗北メッセージ の改良
464日目:被侵入ログメッセージ表示時に改行を調整
465日目:土地購入決定ボタンを赤色に
466日目:侵入時に相手ユーザー名をメッセージタイトルに表示
467日目:メッセージ内のフォントを調整
468日目:メッセージ表示の最終調整
469日目:予備日(次の週の予定を立てる)
今作のアプリはWebGLベースで、メッセージの表示にJSのalertやconfirmを使っています。
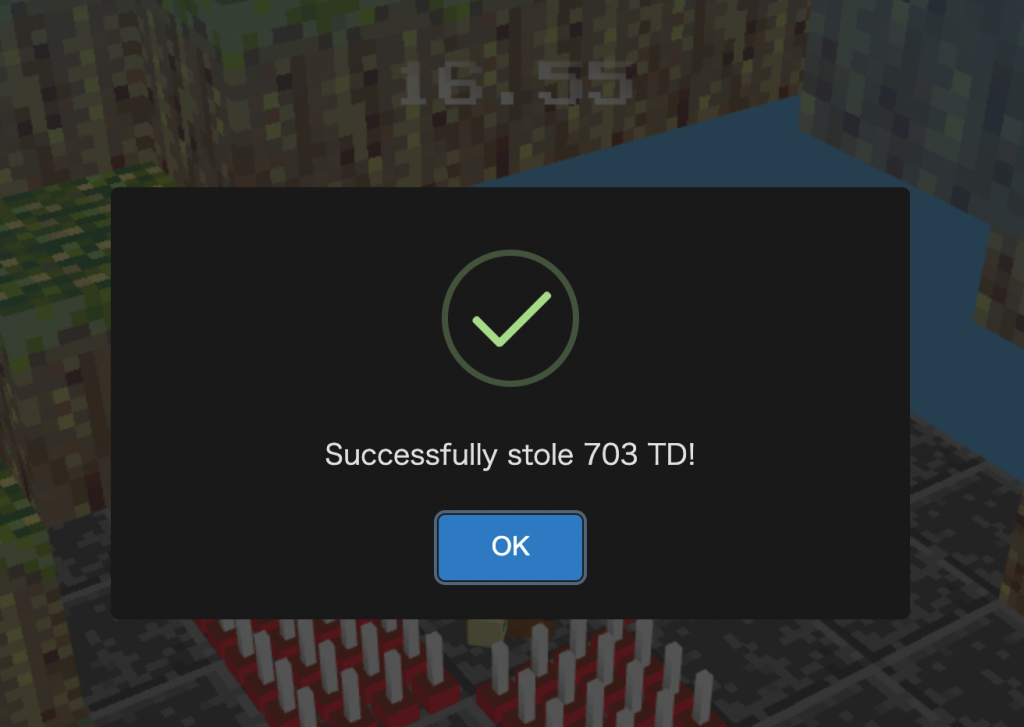
alertやconfirmだとあまりに質素で味気ないので、先週は、SweetAlert2というJSライブラリを導入してメッセージ表示を置き換えました。

ちなみに、SweetAlert2でconfirmを記述するとこんな感じになりました。
async function mySweetConfirm(msg) {
let result = await Swal.fire({
text: msg,
showCancelButton: true,
allowOutsideClick: false
}).then((result) => {
return result.isConfirmed;
});
return result;
}
呼び出し元:
if (await mySweetConfirm("よろしいですか?")) {
// 「OK」の処理
} else {
// 「いいえ」の処理
}
※呼び出し元もasync functionの必要有。一時的にasyncにするなら
(async()=>{
if (await mySweetConfirm("よろしいですか?")) {
// 「OK」の処理
} else {
// 「いいえ」の処理
}
})();
のようにすれば大丈夫です。JSのalertやconfirmは同期処理ですが、SweetAlert2のメッセージ表示は非同期処理のため、asyncやawaitを利用して同期処理になるようにしています。
SweetAlert2により表現の幅が広がったため、今週はSweetAlert2の機能を使ってより良い/分かりやすいメッセージ表示となるよう調整を行ないます。
(´ー`)y-~~