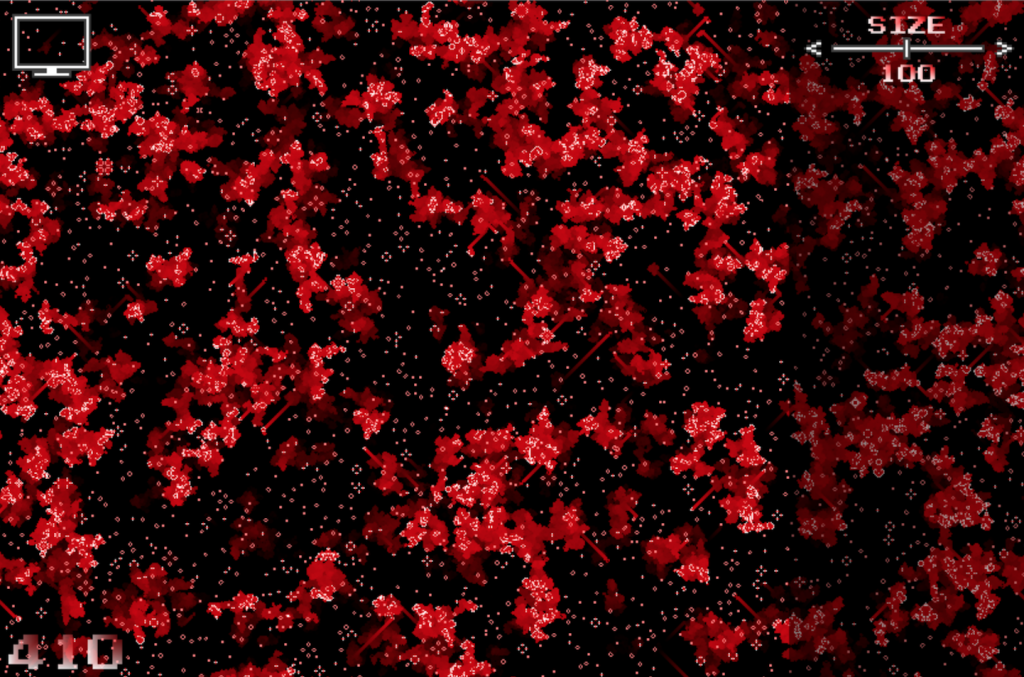
UIの背景を薄暗くする処理を入れて、ライフゲームを画面全体で見せつつ、UIを見易くするようにしてみました。

画面右部分が薄暗くなっているのがわかるでしょうか?
今日の作業は以上です!
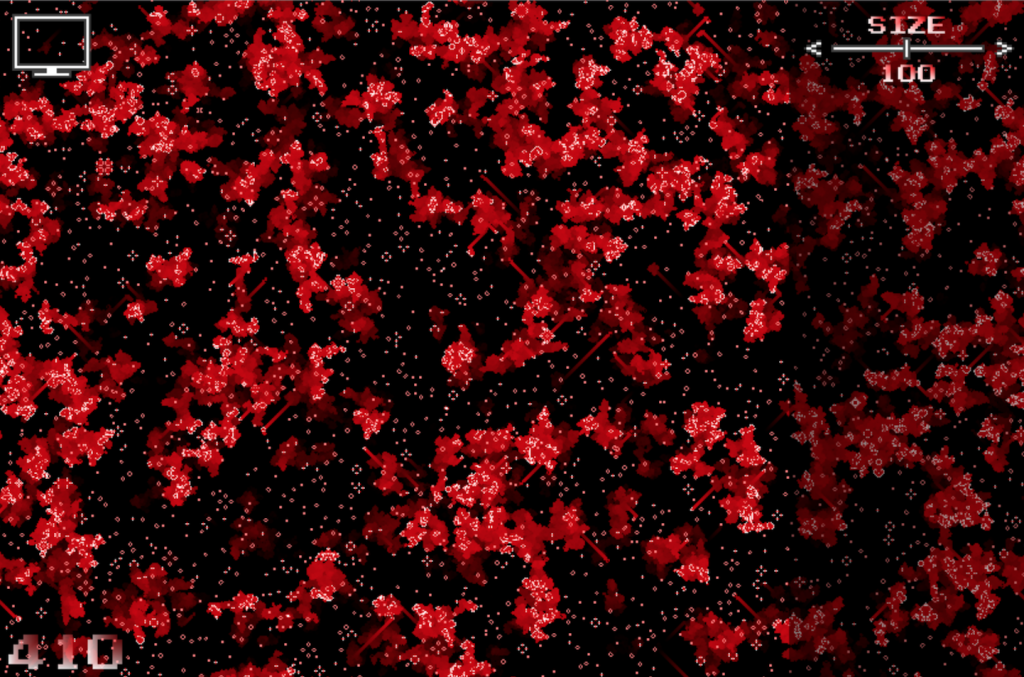
UIの背景を薄暗くする処理を入れて、ライフゲームを画面全体で見せつつ、UIを見易くするようにしてみました。

画面右部分が薄暗くなっているのがわかるでしょうか?
今日の作業は以上です!
デアゴスティーニ商法を利用した作業管理で1週間作業を終えました。
「1日分の作業これだけかよ!」
ヽ(`д´)ノ うわーん
って思わず叫びたくなるくらい1日1日の作業量を少なくすることで、着実に作業が進むようになりました。
継続は力なりですね。
ヾ(。>﹏<。)ノ゙✧*。
月曜日の今日は、次の1週間分の予定を立てます。今週も1日分の作業量をなるべく抑えて継続し易くする方向で行きます。
8日目:UIの背景を半透明(ダーク)にして文字などを見易くする。
9日目:UIを隠すUIを作って、実際にUIを隠せるようにする。
10日目:UIを表示するUIを作って、実際にUIを表示可能にする。
11日目:スライダーのメモリ位置と表示数値を連動させる。
12日目:スライダーの左右矢印を押して数値を増減可能に。
13日目:スライダーのメモリをドラッグして数値を増減可能に。
14日目:予備日(次の週の予定を立てる)
今日は、設定値を調整するためのスライダーUIを作成しました。作成といっても画面上のレイアウトを考えたのであって、実際にスライダーを操作して値を変更するまでは行っていません。
ライフゲームを中断しないよう、ライフゲームの動いている画面上で操作出来ることとし、またスマホを考慮しなるべく横幅を短くするために以下のようなUIにしました。

来週はこのスライダーを実際に操作してライフゲームに反映する作業を行います。
今日は各種パラメタを調整するためのインターフェースとして、スライダーのテクスチャ画像を作成しました。

・・・
・・
・
え?もうちょっとまともなの作れって?こんな画像、1分で誰でも作れるって?
・・・ええ、全くもってその通りです。
‹‹(´ω` )/››
今後の作業で透明度や色の変化を付けて、見栄えをよくするつもりです。たぶん良くなると思う。良くなると良いなあ・・・
今日は設定画面を表示するための矢印アイコンを作成しました。

・・・これだけですが何か?
ʕ•̫͡•ʕ*̫͡*ʕ•͓͡•ʔ-̫͡-ʕ•̫͡•ʔ*̫͡*ʔ-̫͡-ʔ
デアゴスティーニの週刊GTRで、今までで一番ひどかったのが13号で、なんとネジ1本締めるだけでしたからね。1週間に1回の作業が、なんとネジ1本締めるだけなんですよ。それに比べたら今日はよく作業したと思います。
今日はテクスチャの透明度を変化させる作業を行いました。
こちらのページが作業結果です。画面左下にFPSを表示し、半透明で表示しています。
おまけで、テクスチャの色も変化させるようにしました。数字右上が赤みがかっていると思います。
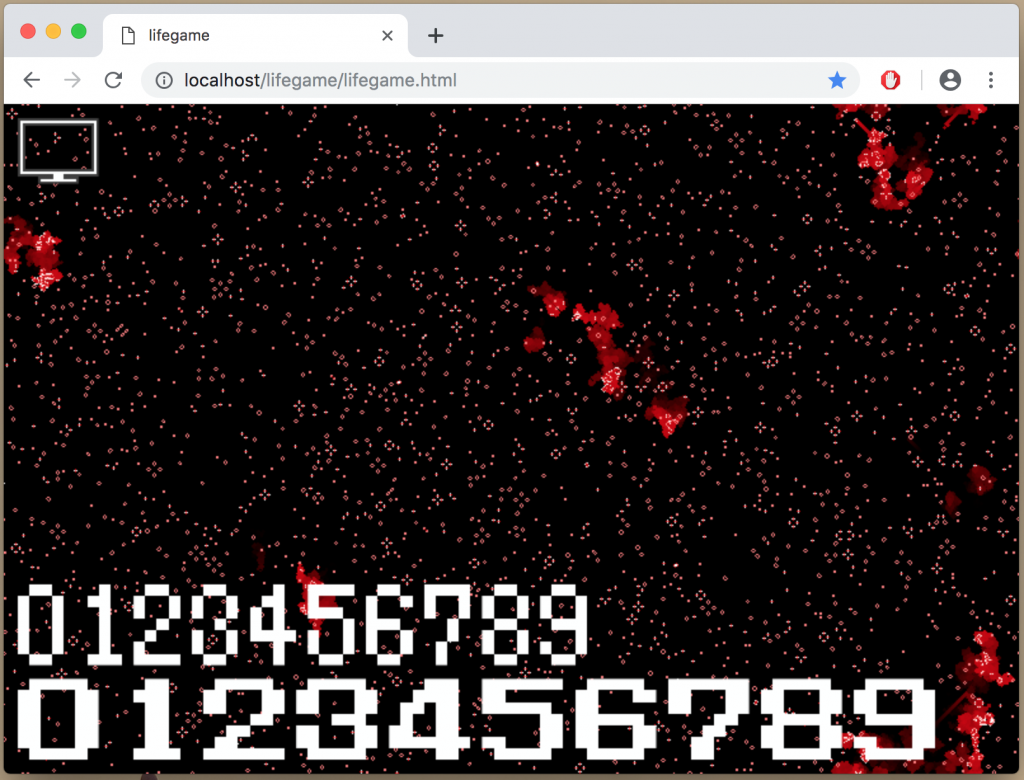
今日は英字といくつかの記号のテクスチャを作りました。
昨日作った数字を合わせると、次のようなテクスチャ用画像が出来ました。

これだけ!
作業を細切れにして毎日ちょっとずつ継続しようという試みの第1日目です。今日は数字のテクスチャを作りました。

これだけです。
・・・
・・
・
あんまり最初から張り切りすぎると後が続かないと思うので本当にこれだけです。
ドットパターンが好きなのでシンプルなドット数字を作成しています。半角と全角の2パターンを作成しました。
OpenGLでの文字描画は、実はちょっと大変です。
内部的に描画用メソッドに文字列型としての数字を渡してあげると、個々の数字の文字に対応したテクスチャ座標を計算して描画しています。
これでライブゲーム上に、自由に数字を描画することが出来るようになりました
デアゴスティーニはじめました。週刊GTR NISMOというやつです。週1で合計100号あります。なんと2年間も購読が続きます。各号は1800円程度で、100号全ての合計金額は18万程度かかるのですが
1/8モデルなのに実車に比べると1/100の金額で買える
という
お得感抜群の週刊誌です。
・・・あれ?わたくし何か間違ったこと言ってますかね?
わたくしは思いました。100号全て合計すると色々アレな感じになるんだけれども、各号を個別に見ればとっても買いやすいことを。これを私の開発作業に当てはめればそこはかとなく開発がスムーズに前進するんではないかと。
・・・というわけで前置きが長かったのですが、先日作ったライフゲームを完成に持って行くために、今後の作業予定を細切れにして取り掛かり易くしようと思います。
1日目:数字のテクスチャを作る
2日目:英字のテクスチャを作る
3日目:テクスチャの透明度を変化させる
4日目:設定アイコンを作成する
5日目:スライダーのテクスチャを作成する
6日目:スライダーのUIを作成する
7日目:予備日(次の週の予定を立てる)
1週間ごとに翌週の作業を細切れにして、作業を行い易くして行こうと思います。毎週月曜に予定を立てるようにしたいので、上記の1日目は来週の火曜からスタートですね。
これで作業が進みそうです。ありがとうデアゴスティーニ。
∩∩
(´・ω・)
_| ⊃/(___
/ └-(____/
 ̄ ̄ ̄ ̄ ̄ ̄ ̄
今日は以下を行いました。
・各対人ステージの対人戦歴を参照する機能(履歴取得時、サーバ負荷を減らすため、古い対戦履歴を削除)
・その他、数え切れないほどのバグ修正
もうリリース出来る完成度になったと思います!!!
細かい気になる点はいっぱいありますが・・・
さらに完成度を高めるため、次回は
・対人ステージのバリエーション増加
を行っていきたいと思います。
あとは、アプリの価格をどうするか決めたいと思います。
有料アプリにするか、無料にしてアプリ内課金にするかなどです。
開発期間をかなり長く取ったアプリなので、価格はどうしようか本当に迷います。
価格決めるのにあと1年位かかりそうです。
対人ステージのバリエーション増加