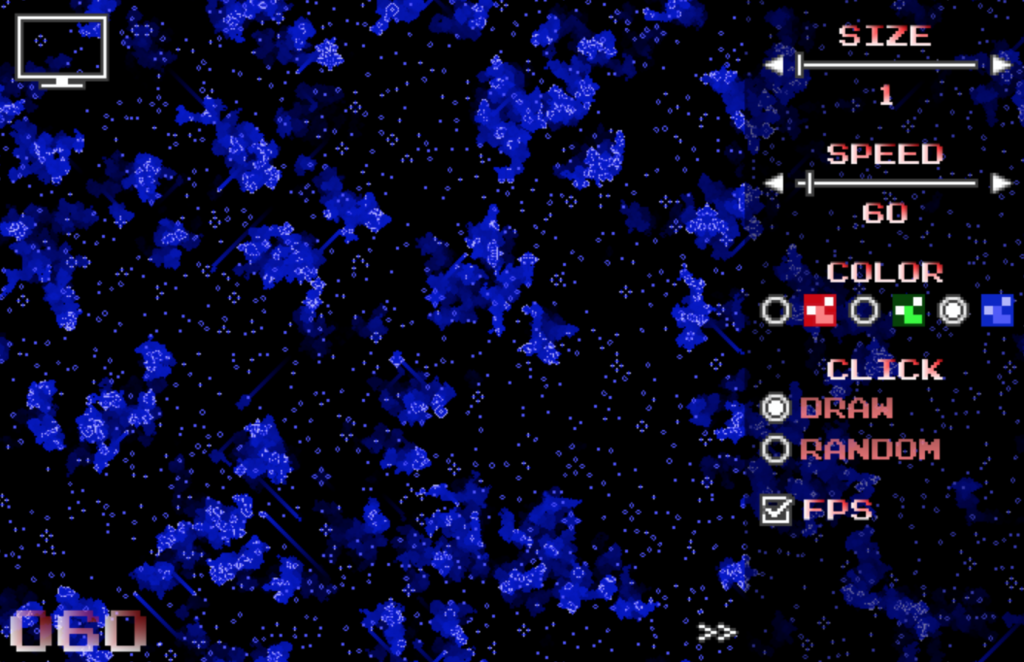
今日の作業は「ソースコードを直接変更してライフを青色にする」です。

綺麗だなー。
以上です!
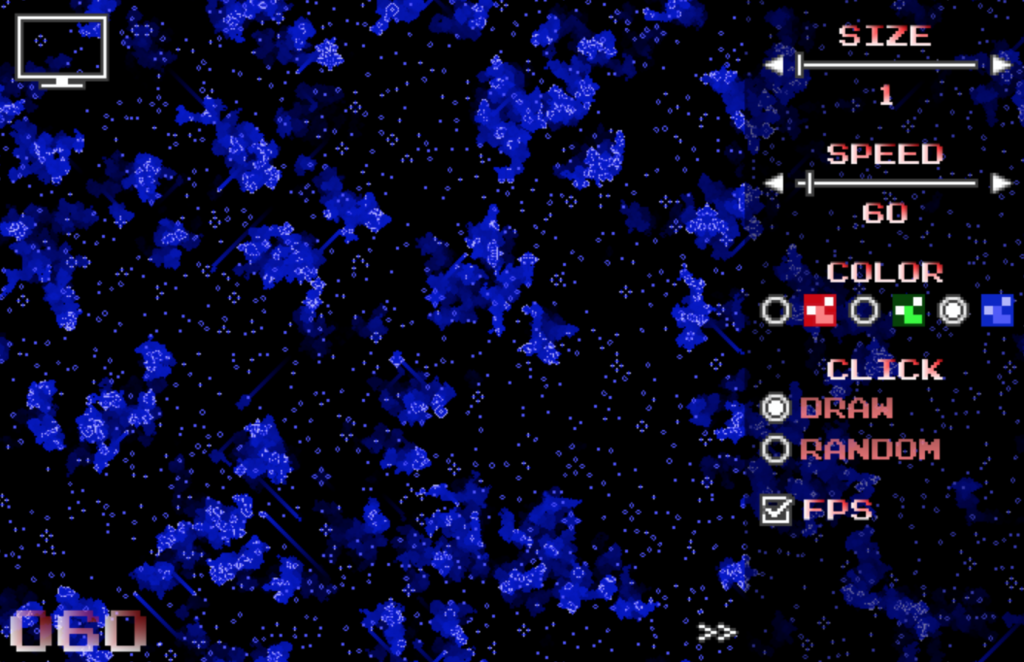
今日の作業は「ソースコードを直接変更してライフを青色にする」です。

綺麗だなー。
以上です!
色変更処理が思ったより大変だったため、作業内容を細かく分けます。
36日目:ソースコードを直接変更してライフを青色にする。
37日目:シェーダーにラジオボタンの色選択情報を渡す。
38日目:選択ラジオボタンで色を変える
39日目:クリックしたライフ位置を計算する。
40日目:クリックしたライフ位置のライフを反転する。
41日目:マウスドラッグした線上のライフを全て反転する。
42日目:予備日(次の週の予定を立てる)
たとえ新しいPCを買ったばかりでも、ベンチマークばかりいしてないで毎日少しずつでも作業を進めていこうと思います。
すみません、今日はASUS ROG Maximus XI APEX と 9900Kでオーバークロックを楽しんでいたため、ちょっと進みが遅かったです。
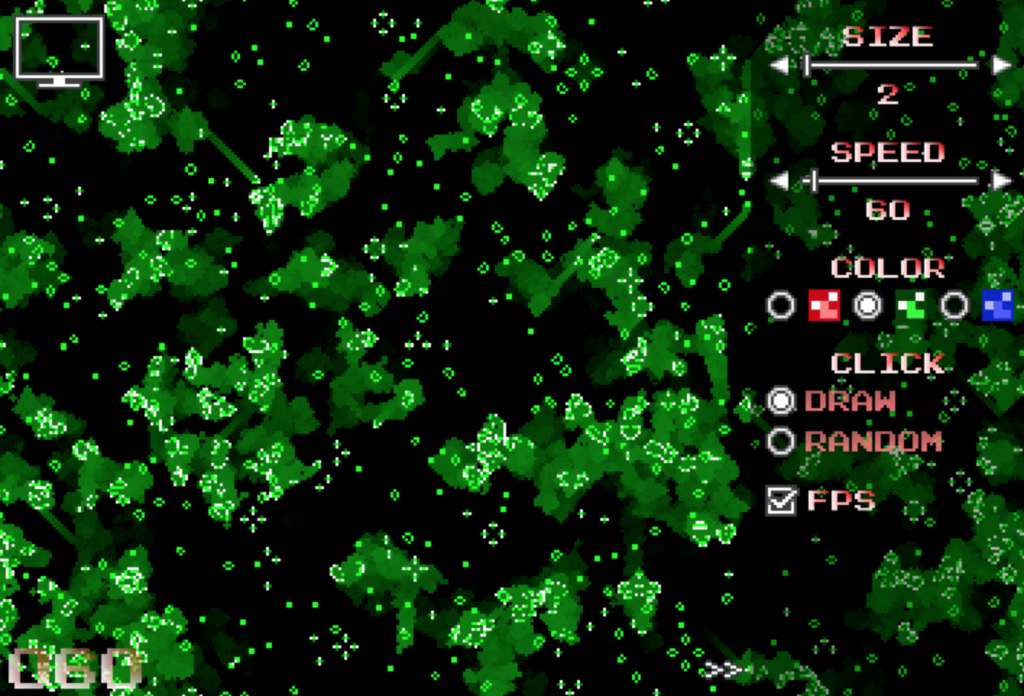
本来は「色選択ラジオボタンで色を変える」予定でしたが、ソース直接変更で緑色を試すのが精一杯でした。

こんな日もあります。作業調整をし、来週から頑張りたいと思います。
以上です。
今日は勘違いして34日目予定の「画面クリック時の動作選択ラジオを追加」を行いました。本来の33日目作業は明日やる予定です。

はい、昨日作成したライブラリが早速役立ちました。クリックした時の動作を変更するラジオボタンを追加しました。「DRAW」はクリックした箇所にライフを付ける機能、「RANDOM」は全体をランダマイズする機能の予定です。
UIの項目が増えて迫力が増してきました。
今日の作業は以上です!
今日は「ラジオボタンライブラリを文字と絵の両対応に」を行いました。
以上です以上です以上です。
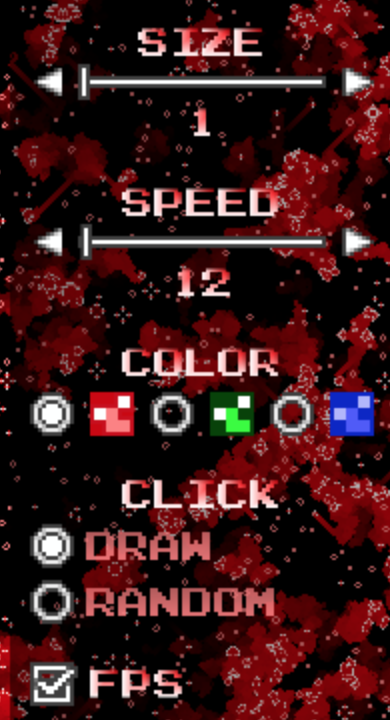
今日の作業内容を、イメージだけで伝えます。


何が変わったか分かりましたでしょうか?
ラジオボタンって、名称付けなくても選択内容(上記で言えば色)がはっきりしてれば大丈夫そうです。
これで、自家製ラジオボタンUIライブラリの汎用性が上がりました。
今日は以上です!
今日の作業は「ラジオボタンをライブラリ化する」です。
場所箇所や選択イメージを指定するだけで、簡単にラジオボタンが作成可能なライブラリを作成しました。
外見上の変化は一切ありませんが、今後のUI作成時の効率がめっちゃ上がると思います。
本当だよ。
今日はいつもより、より簡単ですが以上です!
今日の作業は「ラジオボタンを動作させる」です。



はい、クリックすると選択が切り替わるようになりました。
もちろん、UIの更新は最小範囲に抑え、スムーズに選択が切り替わります。
今日は以上です!
完全に軌道に乗りました。
ʕ•̫͡•ʕ*̫͡*ʕ•͓͡•ʔ-̫͡-ʕ•̫͡•ʔ*̫͡*ʔ-̫͡-ʔ
デアゴスティーニ商法を利用した作業管理を初めてはや4週間、一日も欠かすことなく作業を継続し続けています。
YoutubeやFactorioを避けつつ、この調子で5週間目も作業していきます。
29日目:ラジオボタンを動作させる。
30日目:ラジオボタンをライブラリ化する。
31日目:ラジオボタンライブラリのタイトル有無対応。
32日目:ラジオボタンライブラリを文字と絵の両対応に。
33日目:色選択ラジオボタンで色を変える。
34日目:画面クリック時の動作選択ラジオを追加。
35日目:予備日(次の週の予定を立てる)
ʕ•̫͡•ʕ*̫͡*ʕ•͓͡•ʔ-̫͡-ʕ•̫͡•ʔ*̫͡*ʔ-̫͡-ʔ
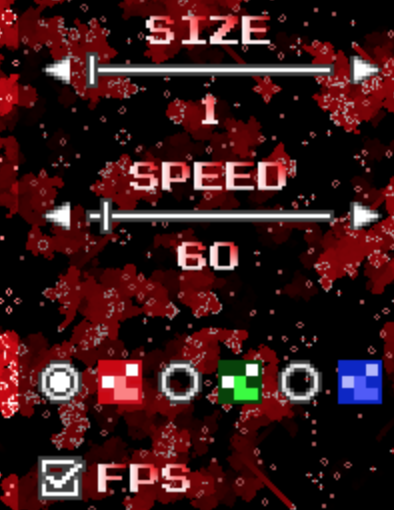
今日は「ラジオボタンのUIを作成する(配置だけ)」です。

色選択用のラジオボタンを追加しました。とりあえず赤、緑、青の3色です。
例によって配置しただけで、まだ動作はしません。
開発中、ずっと赤だけでテストしてたので、早く緑や青に変えてみたいです。
今日の作業はこれだけ!