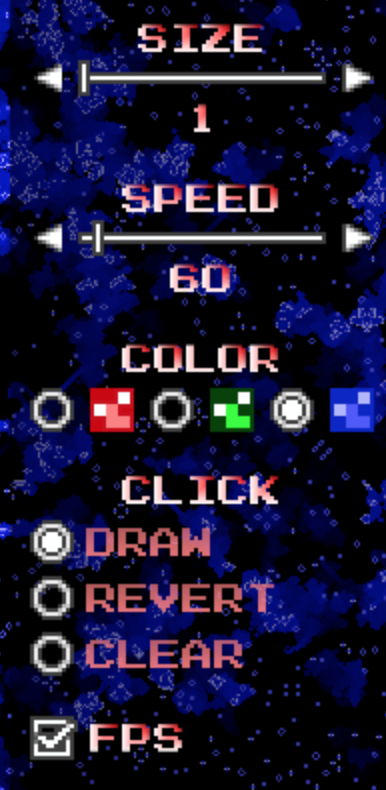
昨日作成した「TOUCH(名称変えました)」のラジオで「DRAW」を選択したら、タップ/クリックした位置のライフを必ず生に、「REVERT」を選択したら、タップ/クリックした位置のライフが生なら死、死なら生に、「CLEAR」なら必ず死の状態に変更するようにしました。

また、タップ/クリックした位置だけではなく、ドラッグした位置のライフも同じように状態を変えるようにしました。
ただし素早くドラッグすると軌跡上の全てのライフの状態が綺麗に変化せず、点線を引いたような状態になってしまいます。この対策は明日/明後日行います。
本家デアゴGTR-NISMO箱積状況:2箱(28〜29号)
以上です!
今日は「マウスドラッグでのライフ座標スタック処理」を行いました。
マウスがスタックした座標と違う座標に移動したら、ライフを処理出来るようにするための準備です。「REVERT(ライフが生だったら死、死だったら生に」のモードで、ドラッグ中にライフが点滅するような動作を避けるためです。
本家デアゴGTR-NISMO箱積状況:2箱(28〜29号)
以上です!

クリック(タップ)時のライフ操作を「DRAW(ライフを生かす」「REVERT(ライフが生だったら死、死だったら生に」「CLEAR(ライフを殺す」の3つから選べるようにしました。
今日はUIだけです。
以上です!
今日はマウスドラッグでのライフ操作仕様を考えます。
マウスクリックは、クリックした位置のライフを1度だけ操作することは確定しています。
マウスをドラッグした場合は、ドラッグ開始地点から終了地点まで、マウスの軌跡上のライフ座標のライフを操作することとします。
素早くマウスを移動した場合、プログラムで取得出来る座標は飛び飛びになりますが、マウスカーソルの軌跡が繋がるように、操作するライフ座標を補間することとします。
同一ライフ座標内でマウスの軌跡が留まり続けた場合(ライフのサイズが大きい場合にマウスをドラッグしても同じライフ座標内に留まる)、初めてそのライフ座標に入った場合のみライフを操作することとします。そうしないと、ドラッグ中にライフが点滅するような動作になってしまうためです。他のライフ座標に移動後、再び戻ってきた場合はライフの操作を再度行うこととします。
こんなところかな・・・以上です!
ちなみに本家デアゴスティーニGTR-NISMOの箱積み状況は28〜29号の2箱です!常に、次の号が来る前に前号は消化したいところですね。ちょっとずつでも消化しないといつの間にか積み上がってしまうので・・・
マウスドラッグによるライフの処理が思ったより大変だったため、作業内容を細かく分けます。43日目の仕様詳細検討でその後の作業内容が変化してしまうかもしれませんが、とりあえず現時点で頭の中にふんわりと存在する構想の予定で行きます。
43日目:マウスドラッグの仕様詳細を考える。
44日目:クリック時のDRAW/REVERT/CLEAR切り替えラジオ
45日目:マウスドラッグでのライフ座標スタック処理
46日目:ドラッグしたライフ座標上のライフを処理する
47日目:素早くドラッグした際のライフ座標補間処理その1
48日目:素早くドラッグした際のライフ座標補間処理その2
49日目:予備日(次の週の予定を立てる)
少しずつでもちゃんと進めていこうと思います。本家のGTR-NISMOもちゃんと進めていこうと思います。新PCの液体窒素冷却システムも進めていこうと思います。
以上です!
今日は、新PCのAPEX と 9900Kでベンチマークとってました。メモリはG.Skillの3600MHz(F4-3600C17D-32GTZR)です。
R20が出ましたが、今回はCINEBENCH R15を使いました。BIOS完全デフォルト(メモリは2133MHz)で、
マルチ 2021 シングル 210
でした。ちなみにCPUクーラーは、空冷ですが最強クラスのNOCTUA NH-D15Sです。
室温15度くらいでベンチ中の最高温度は70度でした。OCする前に液体窒素冷却にしようかな〜。でも凍傷怖いな〜。
・・・えっと、今日は新PCばかりいじってて本来の作業「マウスドラッグした線上のライフを全て反転する」が出来ませんでした。
それというのも全て新PCをいじるのが楽しすぎるせいです。
全て新PCが悪いんです。
一応、全く作業をしなかったわけではなくて、ちょっと厄介なバグを2つ解決してました。あとは、今日の作業の難易度が意外と高くて、手軽に手を出せなかったというのも理由としてあります。
来週からは、もうちょっと作業を小分けにして進めていこうと思います。というか、
全て新PCが悪いんです。
ベンチとってるだけで異常に楽しいのが悪いんです。
ヽ(`д´)ノ うわーん
以上です。
今日の作業は「クリックした位置のライフを反転する」です。
昨日の作業でクリックしたライフの座標を特定済みのため、その数値をシェーダに送って色を変化させます。
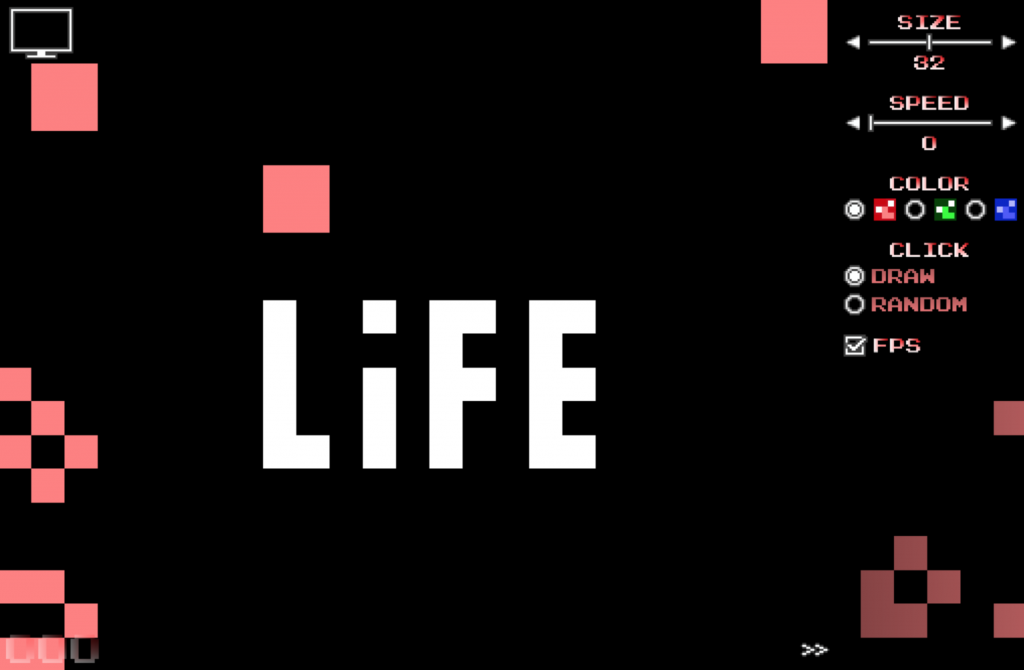
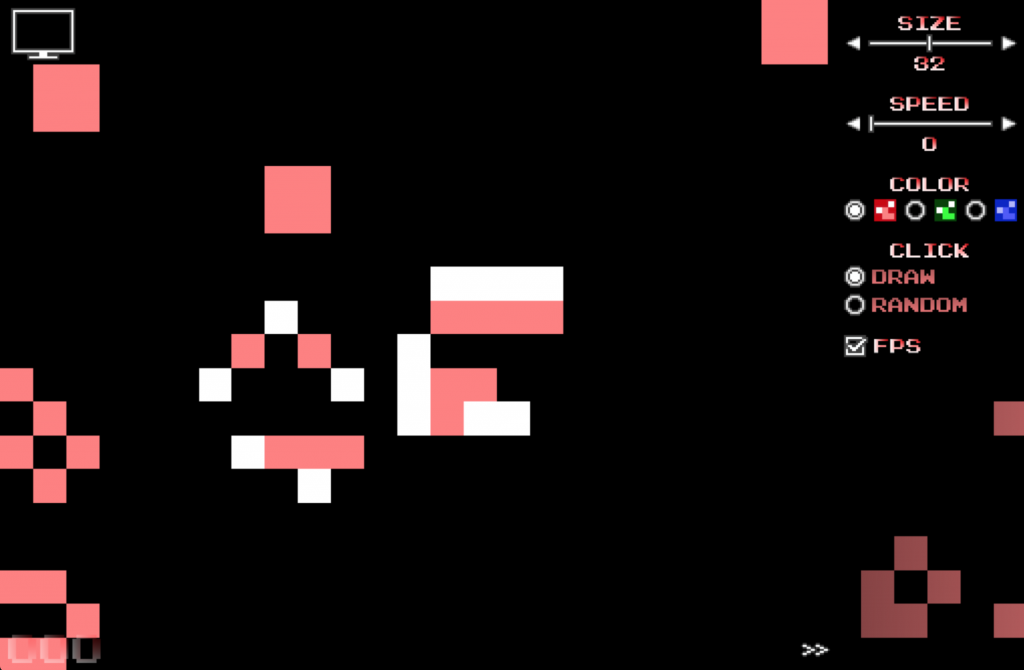
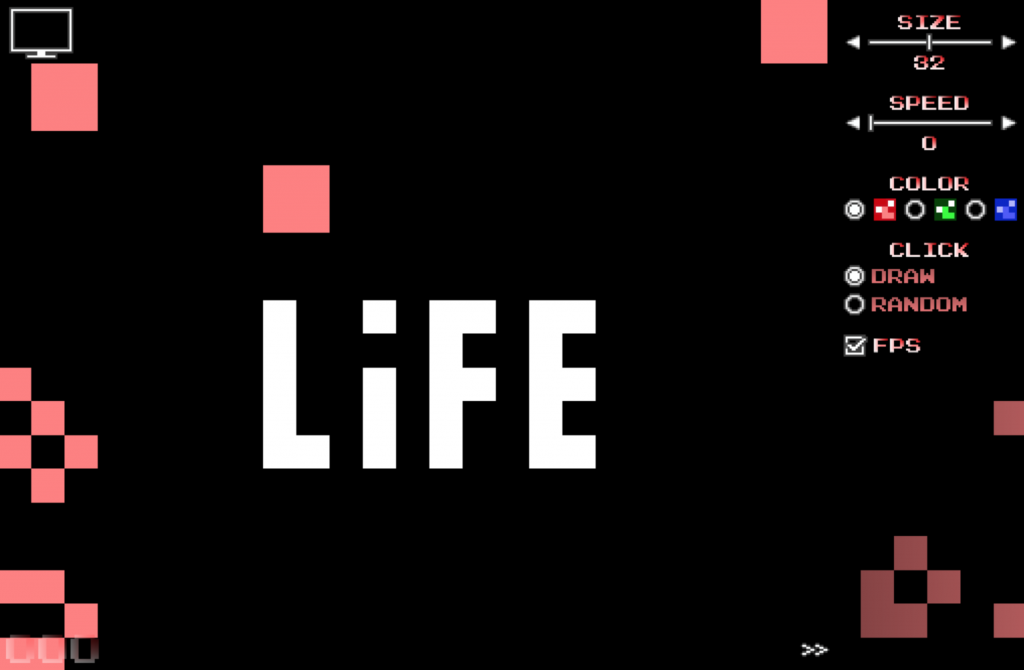
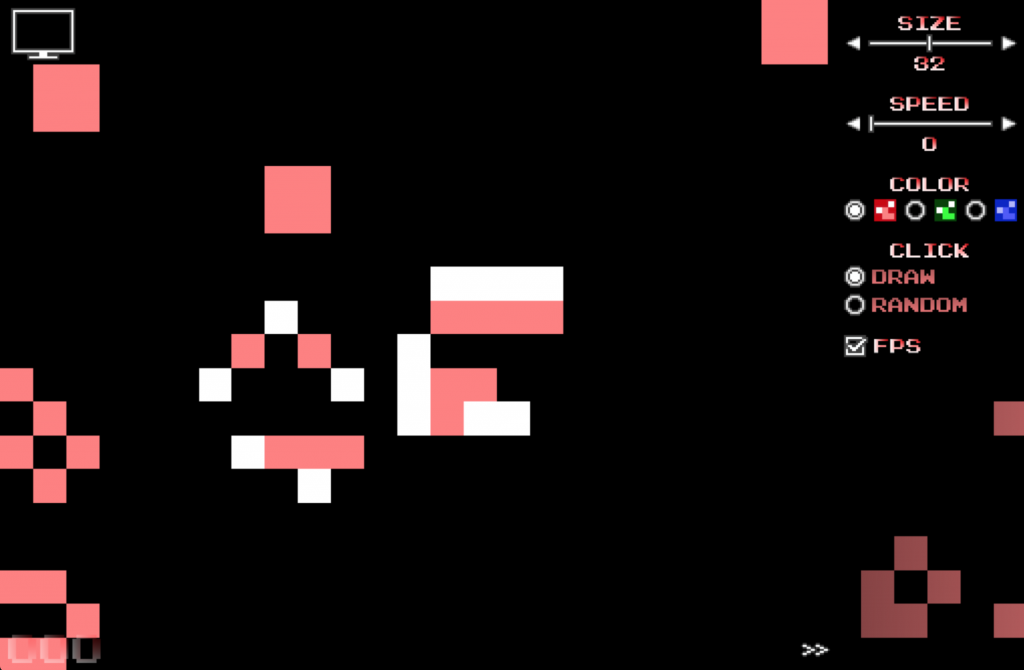
“スピード” を 0 にしてライフを止め、文字を書いてみました。

もちろん、その後動かせばLiFEの文字はルールに従い崩れます。

機能がちょっとずつ増えて、面白くなってきました。
以上です!
今日の作業は「クリックしたライフ位置を計算する」です。
こんな感じのコードになりました。
function handleMouseDown(event) {
_canvas = document.getElementById("canvas");
let rcCanvas = _canvas.getBoundingClientRect();
_canvasOffsetX = rcCanvas.left + window.pageXOffset;
_canvasOffsetY = rcCanvas.top + window.pageYOffset;
let x = event.pageX - _canvasOffsetX;
let y = event.pageY - _canvasOffsetY;
let xDotIndex = Math.floor(1 + _life.bw * (x / window.innerWidth));
let yDotIndex = Math.floor(1 + _life.bh * (y / window.innerHeight));
}
_life.bwは、横方向のライフ数、_life.bhは、縦方向のライフ数です。xDotIndexとyDotIndexが目的のクリックしたライフ位置になります。
どうでも良いですが、GTR-NISMOの本家のデアゴスティーニの箱の方が消化出来ずに積み上がってきました。なんとか消化したいです。
。・゚・(ノД`)・゚・。えーん
以上です!
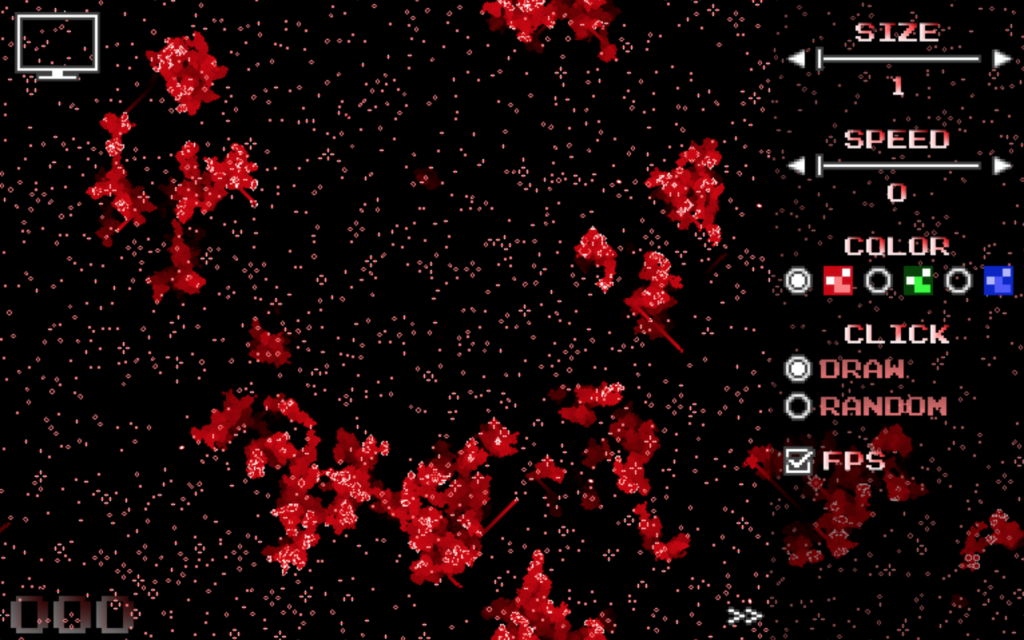
ラジオボタンで手軽に色を切り替え可能になりました。



動くところがちょー綺麗です。
以上です!
今日の作業は「シェーダーにラジオボタンの色選択情報を渡す」です。
滞りなく作業をサクッと終えました。
Uniform変数を作ってシェーダーにラジオボタンの選択値を渡しました。
明日は、この値を使ってうまくライフの色を変えられると良いなぁ・・・
以上です!
大手には作れないアプリを(気持ちだけは(๑•̀ㅂ•́)و✧)