今日は、一昨日作成した藁に納得いかなかったので、作り直しました。

うん、どこからどうみても藁だわ。誰がなんと言おうと藁だわ(藁)。
今日は、一昨日作成した藁に納得いかなかったので、作り直しました。

うん、どこからどうみても藁だわ。誰がなんと言おうと藁だわ(藁)。
今日は外壁[木]の作成です。昨日の藁に比べたら良い感じに出来ました。外壁というか、単なる木箱に見えますが・・・
藁より”耐久力”が上です。

藁に見える・・・?
まあ、昨日よりは藁っぽく見えるかな・・・

今日は予定通り「外壁[藁]の作成」を行いました。

藁だか泥だかよくわからないものが出来上がりました。
藁に見えるよう明日直します。
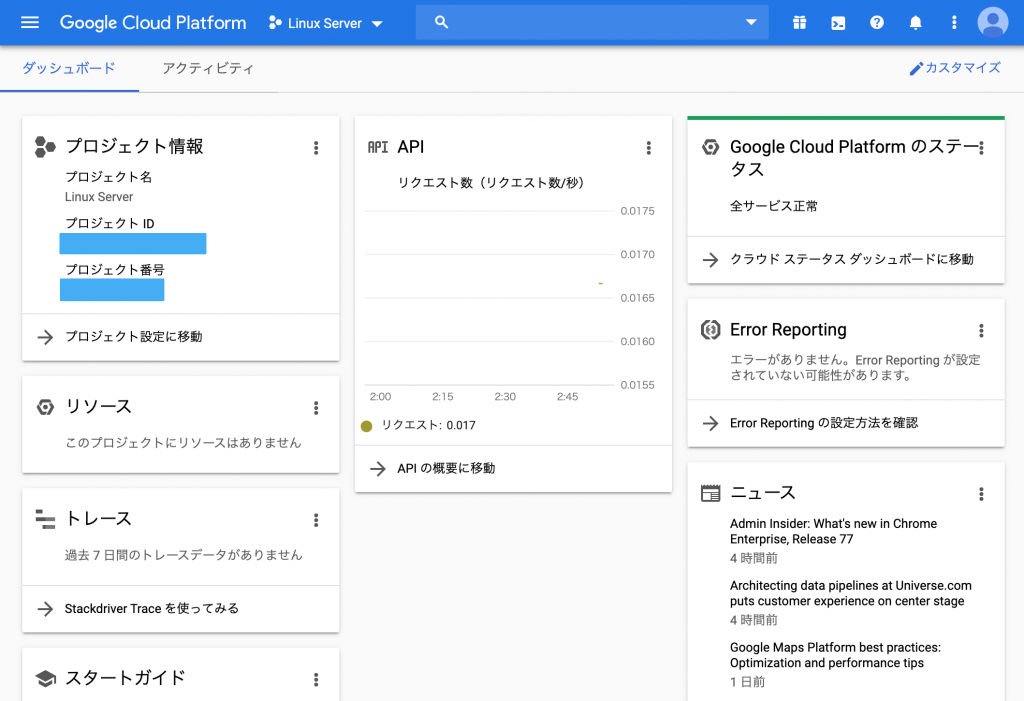
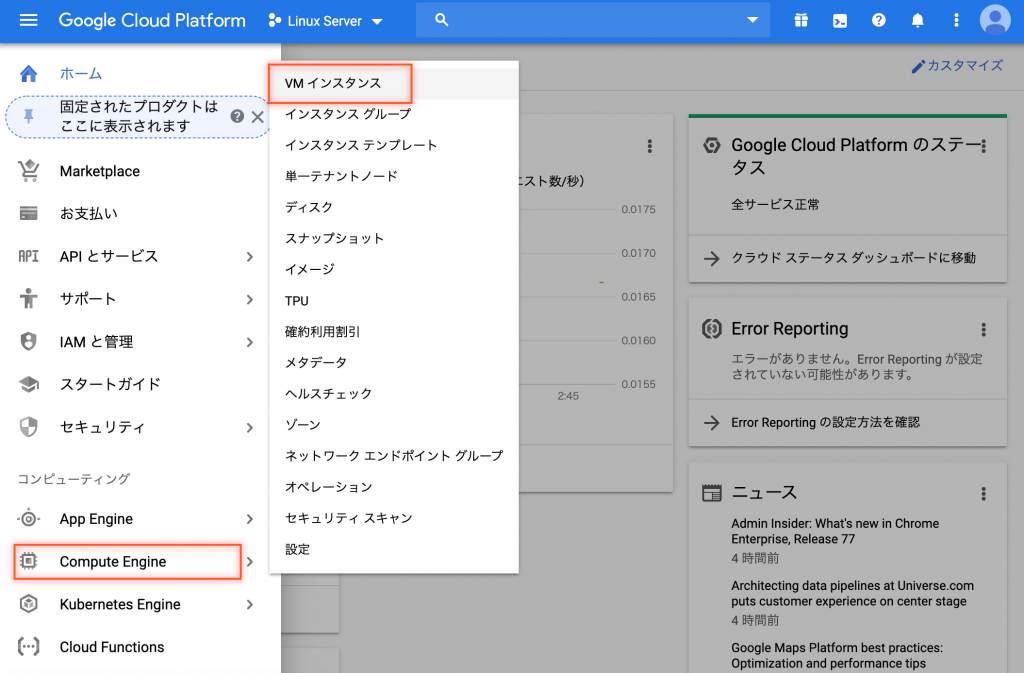
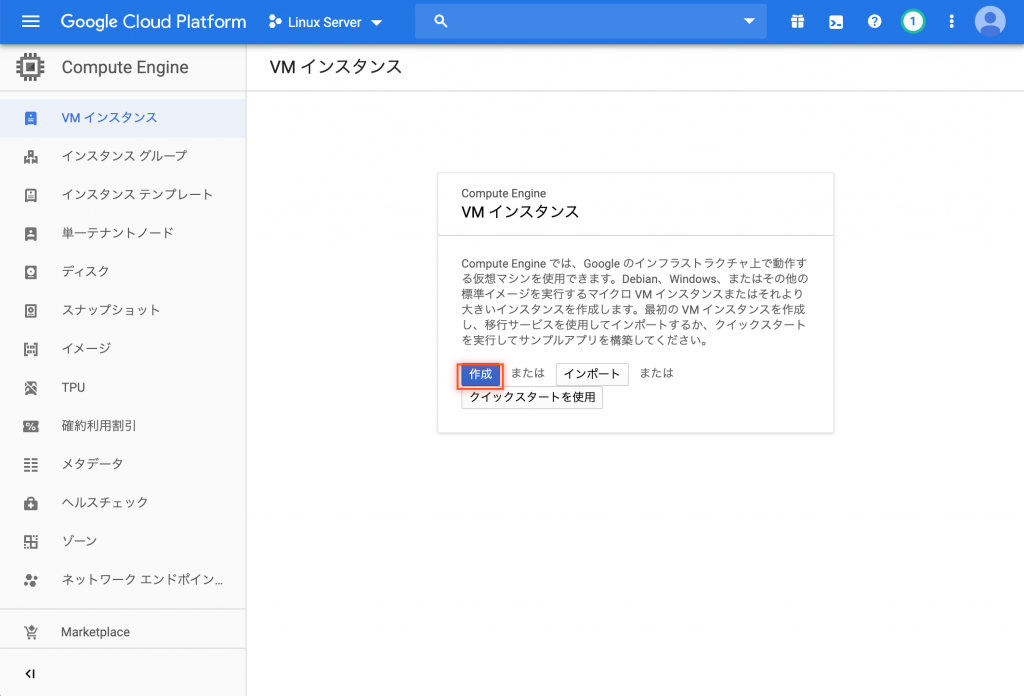
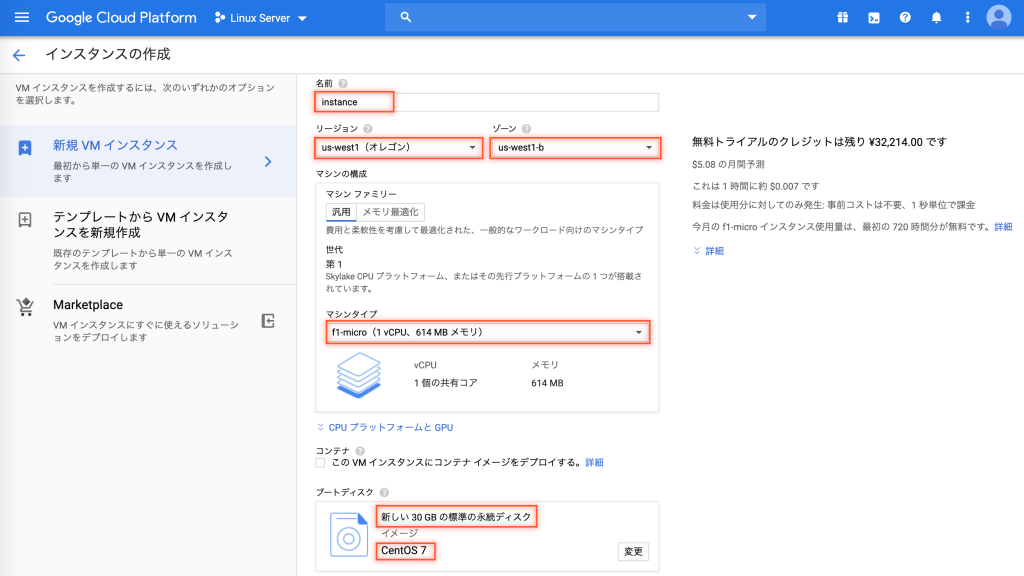
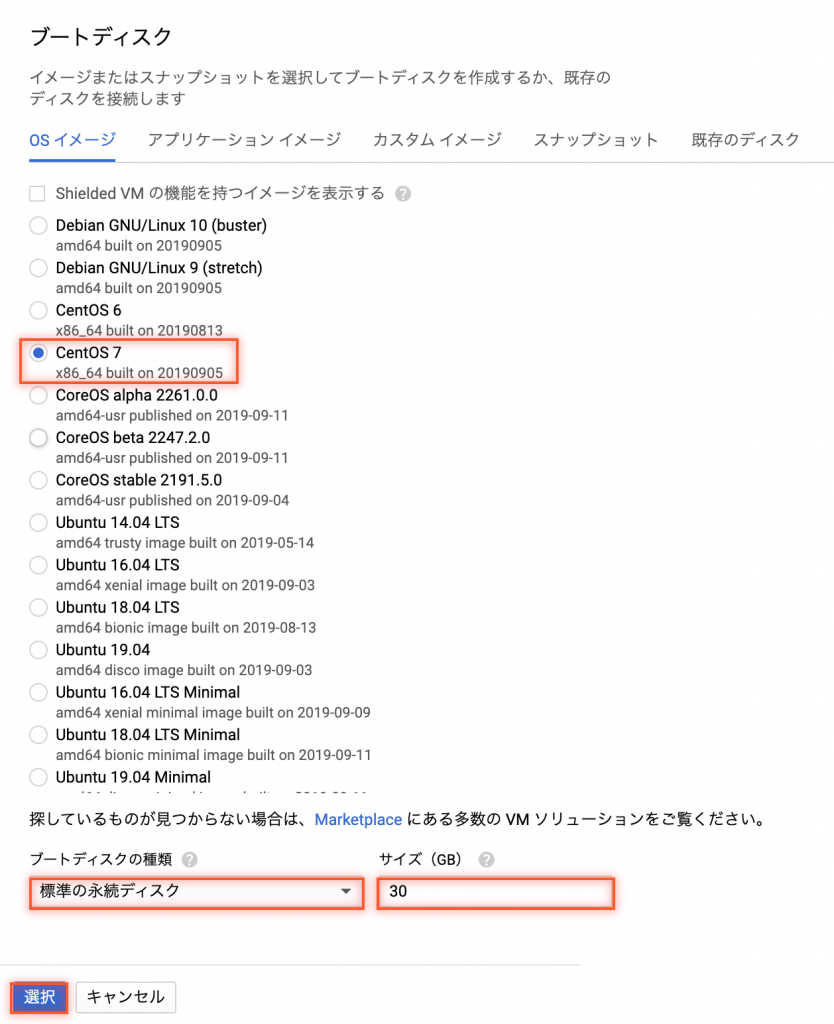
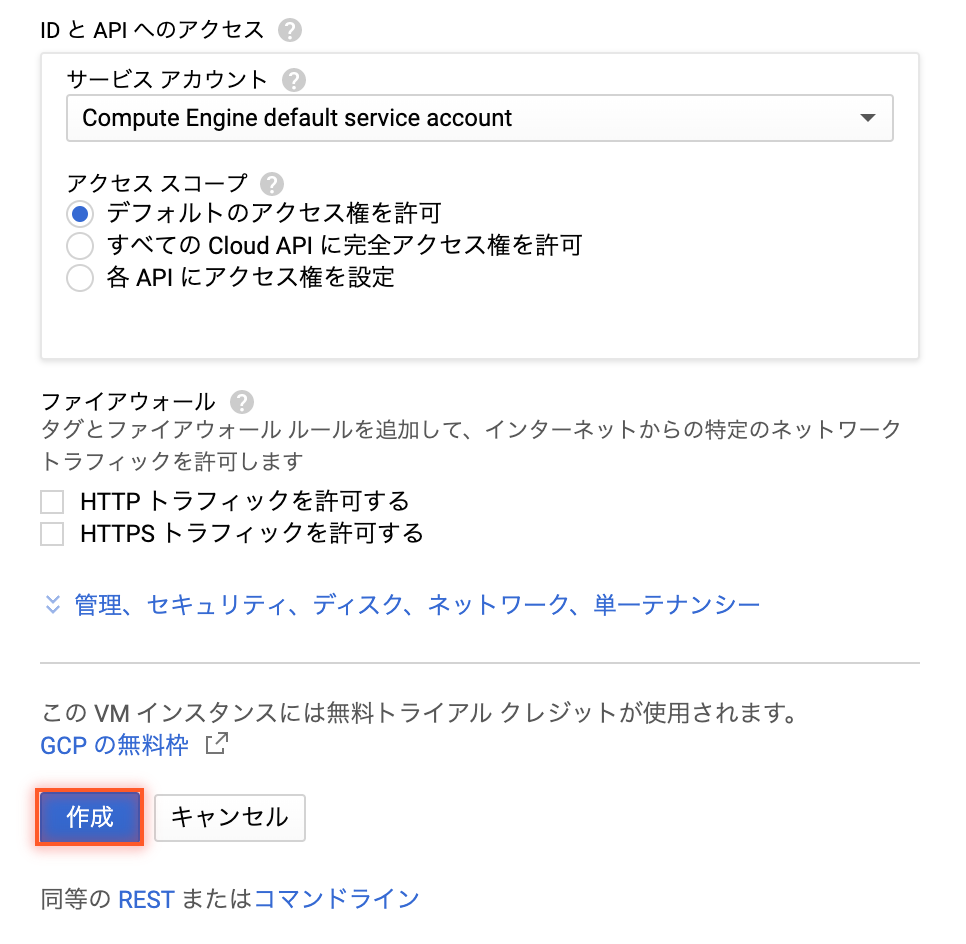
今日はGCPのCompute EngineでLinuxのVMインスタンスを作成します。






以上、なるべく無料枠(Always Free)内に収まるように設定してみました。
明日は「外壁[藁]の作成」の予定でしたが、予定を変更して引き続きサーバ設定を行なっていこうと思います。
MMOなのでサーバを用意します。
今日はGoogle Cloud Platform(CGP)の契約までを行います。
手順1.https://cloud.google.com/に行きます。
手順2.「無料で始める」ボタンを押します。

手順3.Googleアカウントでログインします。
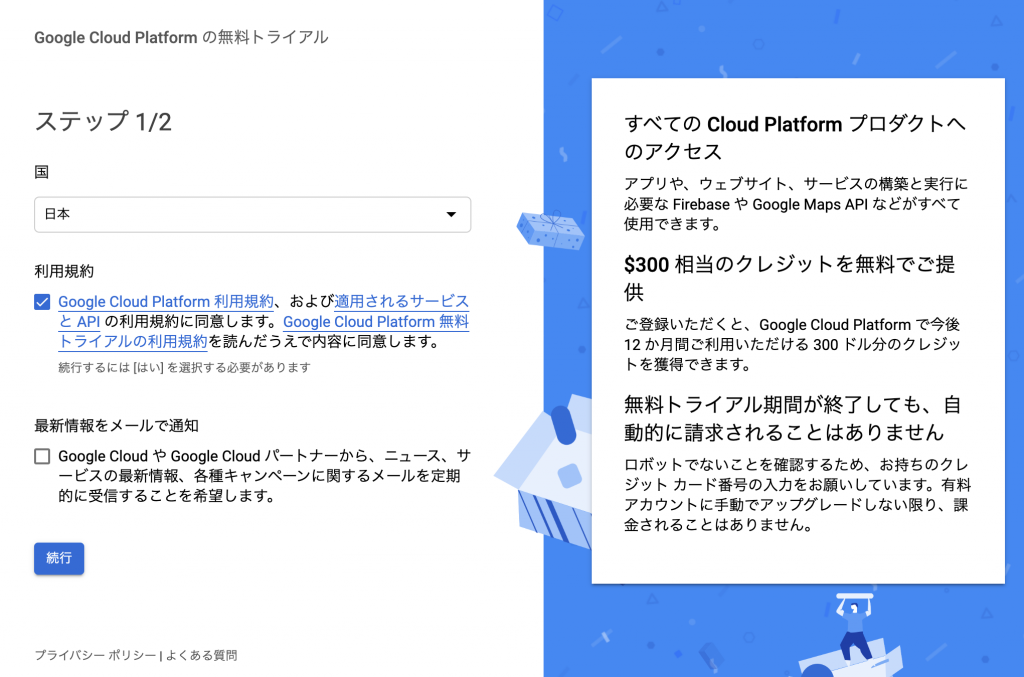
手順4.「国」を選択、「同意する」チェックオンして「続行」

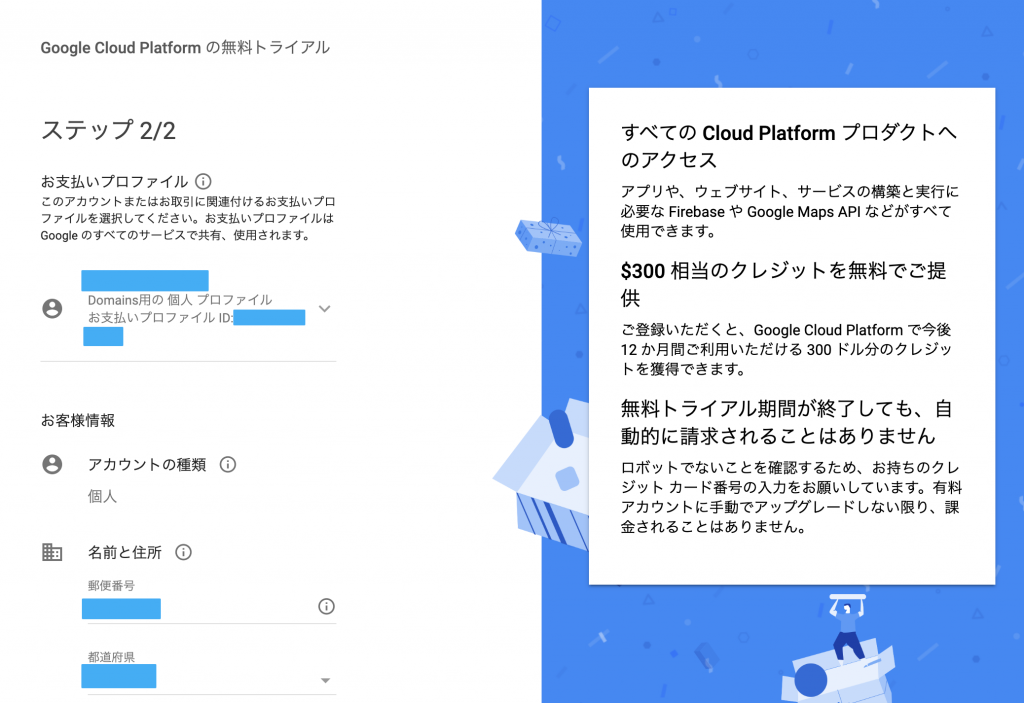
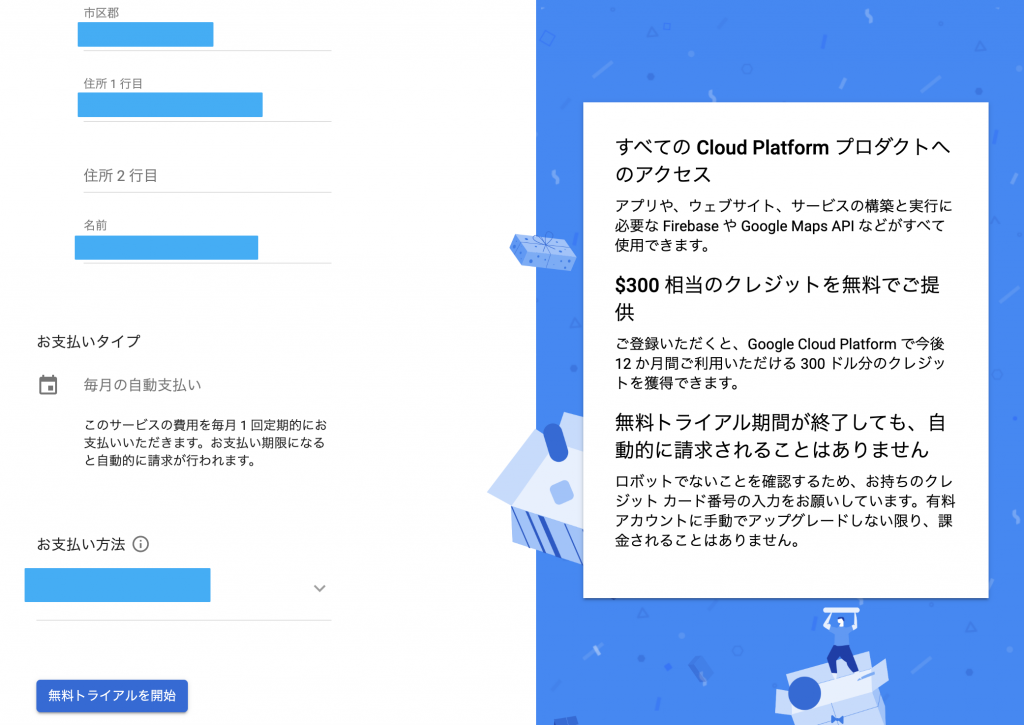
手順5.「支払方法」「住所」「氏名」を入力して「開始」



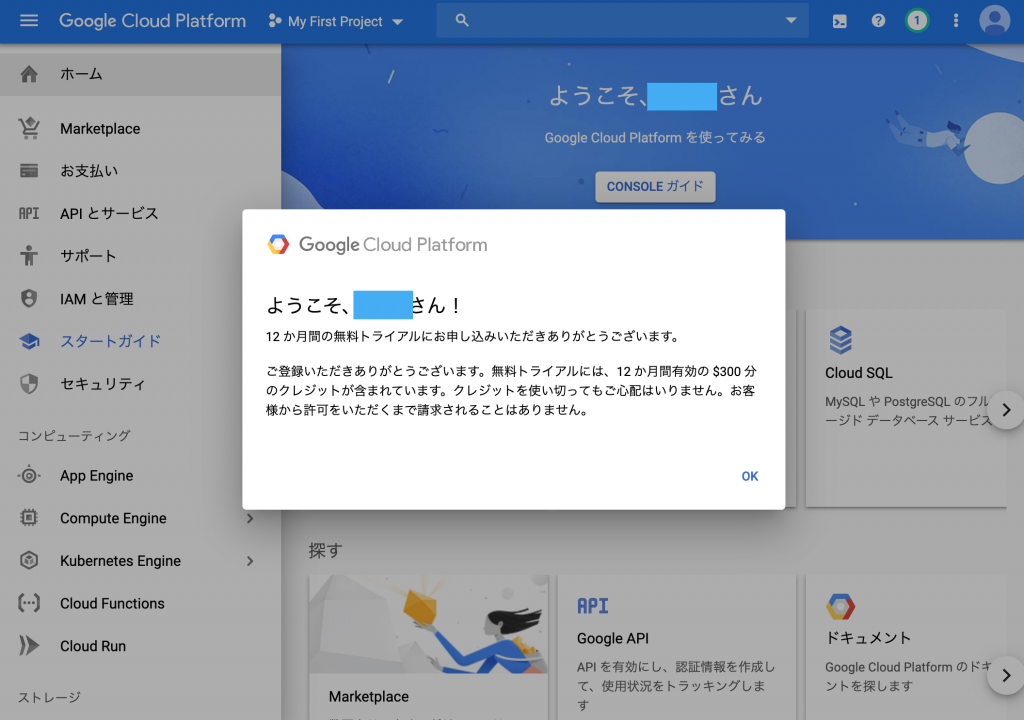
お金はまだ一銭も払っていませんが契約が完了しました!次回はCompute EngineでVMインスタンスを作成する予定です。
アプリが万が一バズってからサーバが貧弱だと困るので、Googleの、ユーザ数に応じて柔軟にスケール可能なサーバは嬉しいですね!
まあ、万が一にもバズらないとは思いますが。まあバズらないよね。絶対バズらないよね。ほんとにバズらないよね?バズれや!
ㅤ○○○
○ ・ω・ ○ がおー
○○○
c(_uuノ
デアゴスティーニ商法作業管理とは、1日1日のアプリ制作作業量をとっっっっっっっっっっっっっっっっっっっっっっっっっっっっっても少なくすることによって、飽き性のアプリ制作者(私です)の作業を毎日継続させ易くする管理手法です。
あっという間に1週間経ちました。Unity/three.js等使っていない割には意外と作業が進んでいると思います。

2週目の予定です。
8日目:Google Cloud Platform(CGP)の契約
9日目:Google Compute Engine(GCE)設定
10日目:外壁[藁]の作成
11日目:外壁[藁]の作成
12日目:外壁[木]の作成
13日目:外壁[木]の作成
14日目:予備日(次の週の予定を立てる)
今回作っているアプリはMMOです。サーバはGoogle Compute Engineを使う予定です。早めに契約と設定を済ませて土台を固めておこうと思います。
そのあと、”家を守るための基本的なブロック”である外壁の作成に着手します。
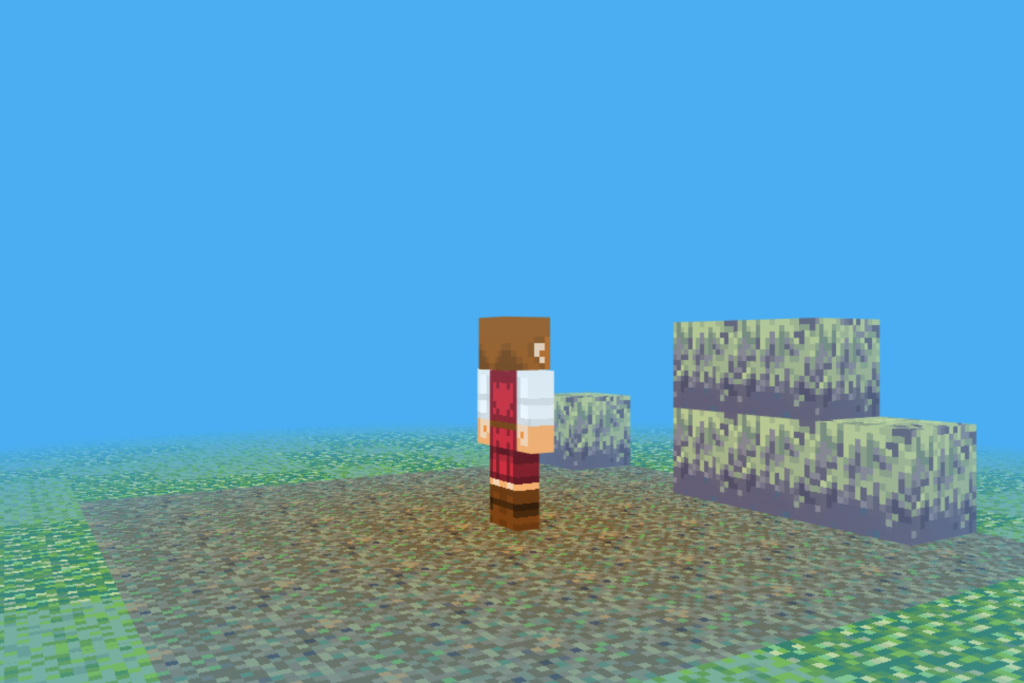
ブロック1辺の長さを1mに定義しました。土地の高さを0mに定義しました。尚、この画像の人の身長は2mです。

人も青い霧の影響を受けるようにしました。
世界に人が降り立ちました。

空を水色で塗りつぶしました。
土地と空の境界を溶かしました。