あとはVSCodeに、言語サーバとして
rust-analyzer (公式のRust Language Serverは廃止になった)
と、ステップ実行するために
CodeLLDB
の拡張機能をインストールしました。
この2つの拡張機能で
Visual Studio使ってるときみたいに
開発できるようになりました。
(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
これで明日からゲーム開発がバリバリ進む・・・筈です。
昨日はゲームウィンドウをフルスクリーン化しました。
今日は、いったんコードから離れて”水分子”の画像を作成します。
新ゲームはシミュレーションで、分子レベルでくっついたり離れたりの相互作用まで計算しようと思っています。
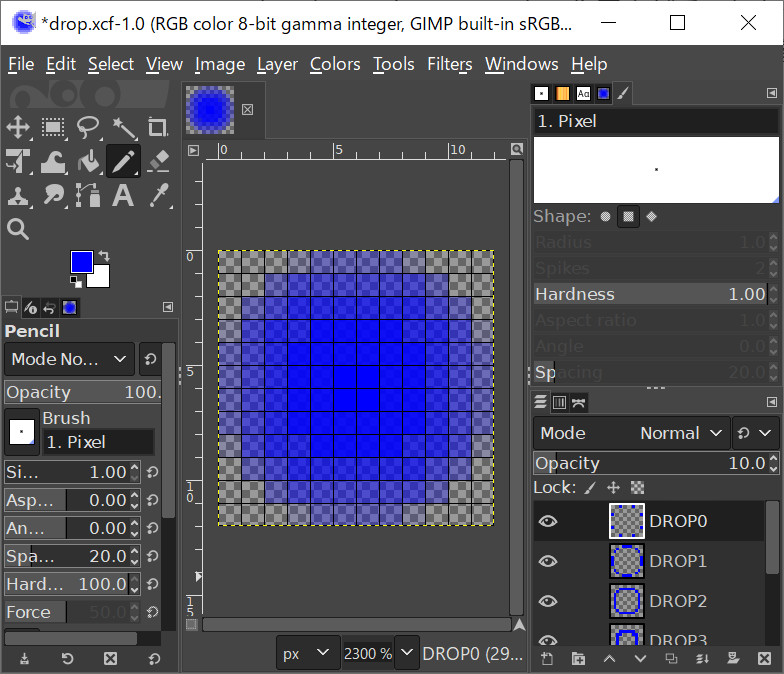
画像同士が重なりあったりするのでアルファ値も考慮する必要があり、GIMPを使って画像を作成します。
このページからGIMPをダウンロードしてインストールし、アルファチャネル付きの画像を作成します。

12×12ドットの”水分子”画像が出来ました。
(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
鉛筆ツールで1ドット単位で描きました。透明度ごとにレイヤーを分けて作成しています。
この”水分子”画像をできれば数百万個描画したく、パフォーマンスを出すためにOpenGLのポイントスプライトで実装予定です。
今日は以上です!
今日は前々回作成したウィンドウをフルスクリーンにします。
ソースコードのどこをいじればフルスクリーンになるか考えます。
#![windows_subsystem = "windows"]
extern crate sdl2;
extern crate gl;
use sdl2::event::Event;
use sdl2::keyboard::Keycode;
use sdl2::video::GLProfile;
fn main() {
let sdl_context = sdl2::init().unwrap();
let video_subsystem = sdl_context.video().unwrap();
let gl_attr = video_subsystem.gl_attr();
gl_attr.set_context_profile(GLProfile::Core);
gl_attr.set_context_version(3, 3);
let window = video_subsystem.window("Window", 800, 600)
.opengl()
.build()
.unwrap();
// Unlike the other example above, nobody created a context for your window, so you need to create one.
let ctx = window.gl_create_context().unwrap();
gl::load_with(|name| video_subsystem.gl_get_proc_address(name) as *const _);
debug_assert_eq!(gl_attr.context_profile(), GLProfile::Core);
debug_assert_eq!(gl_attr.context_version(), (3, 3));
let mut event_pump = sdl_context.event_pump().unwrap();
'running: loop {
unsafe {
gl::ClearColor(0.6, 0.0, 0.8, 1.0);
gl::Clear(gl::COLOR_BUFFER_BIT);
}
window.gl_swap_window();
for event in event_pump.poll_iter() {
match event {
Event::Quit {..} | Event::KeyDown { keycode: Some(Keycode::Escape), .. } => {
break 'running
},
_ => {}
}
}
::std::thread::sleep(::std::time::Duration::new(0, 1_000_000_000u32 / 60));
}
}
次の行が怪しそうです。
let window = video_subsystem.window("Window", 800, 600)
video_subsystemsdl_context変数から生成されており、sdl_context変数はsdl2::init().unwrap()で生成されています。sdl2のcrateのマニュアルを見てみます。
ソースコード上でsdl2::init()してから、sdl_context.video()としているので、videoモジュールのリンクをクリックしてみます。
すると、Structの中の
| WindowBuilder | The type that allows you to build windows. |
が怪しそうなので、WindowBuilderをクリックします。
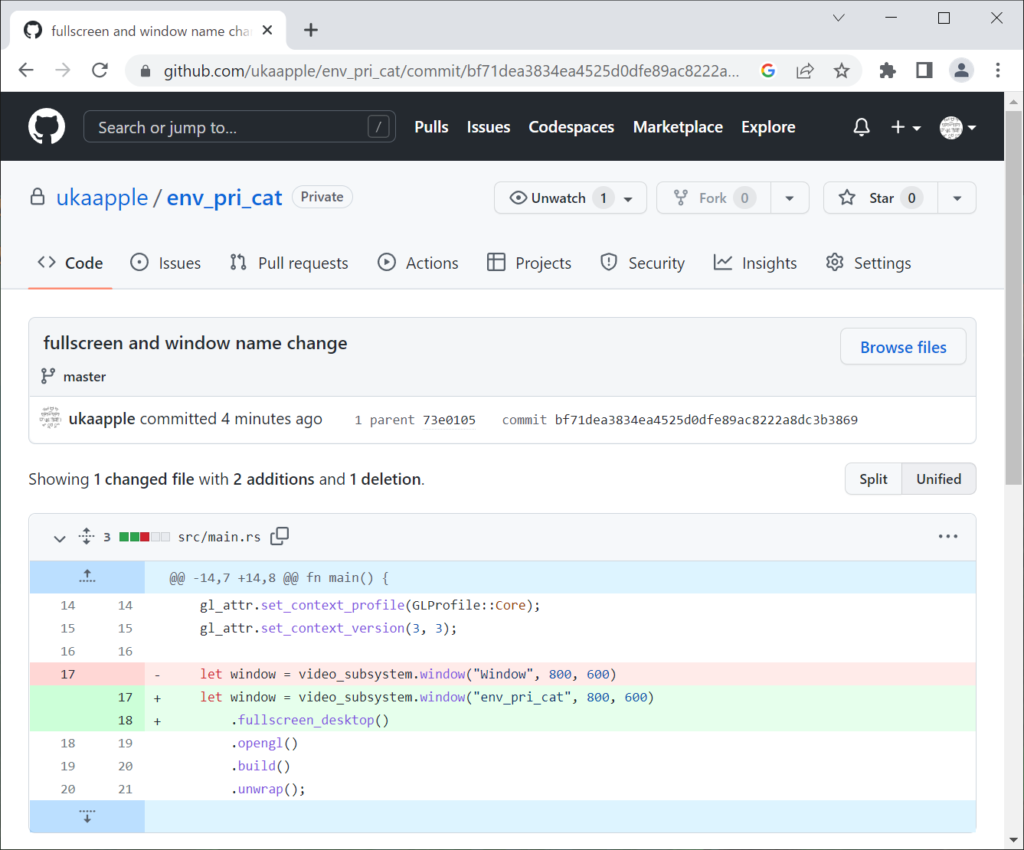
すると、fullscreen_desktopというメソッドがありました。これを使ってみます。
・・・成功しました!(私のデスクトップ上で)
‹‹( ´ω`)/››
皆さんも成功したでしょうか?
成功したらVSCode上でcommit & pushしてソースをアップしてください。うまくいったでしょうか?

(ついでにWindowのタイトル名も変えておきました)
今日は以上です!
昨日までで準備はほとんど終わりました。これからゲームを本格的に開発していきたいところですが、その前にGitを導入したいと思います。
Gitの効能
・何か機能追加して動かなくなってしまったとき、ソースを過去の動く時点に戻せる
・GitHubなどを使えばソースのバックアップになる
・複数人で共同開発できる
(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
あと何かありますかね?
とにかくあったほうが便利なので導入します。
このページからダウンロードしてインストールします。インストール手順は調べればいっぱい出てくるので省略します。
インストール後、Git Bashを起動してユーザ名とメールアドレスを登録しておきます。
git config --global user.name "ユーザー名"
git config --global user.email "メールアドレス"
インストール後、VSCodeでcargo newコマンドにより作成したフォルダを開くと、既にGit管理対象になっていると思います。
左の枝分かれしているようなアイコン(Source Control)を押して、Message欄に何かコメント(Initial commitとか)を入れて、Commitボタンを押します。
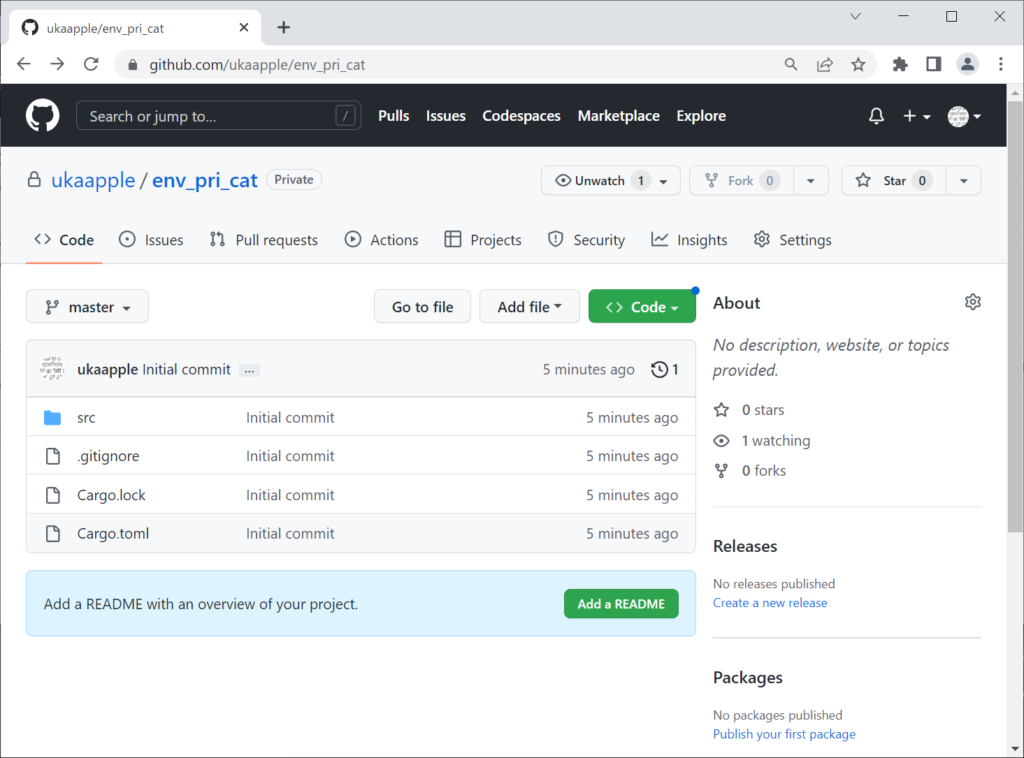
そのあとは、Publish Branchボタンを押してGit Hubなどに登録しましょう。(Git Hubのアカウントを持っていない方はあらかじめ作成してください)
うまくいけば以下のようにGitHubにファイルを登録できます。

今日は以上です!
昨日はRustで利用するライブラリを決定しました。本日は決定したライブラリrust-sdl2を導入してウィンドウを表示します。
まずRust-SDL2のページからライブラリをダウンロードします。Windows環境の場合、SDL2-devel-2.26.2-VC.zipをダウンロード(2023年1月5日時点)します。
解凍後に生成された3つのlibファイルをRustのlibフォルダ内にコピーします。
コピー元:SDL2-2.26.2\lib\x64\*.lib (解凍ファイル)
コピー先:C:\Program Files\Rust\lib\rustlib\x86_64-pc-windows-msvc\lib (デフォルトインストールの場合)
次に、Cargo.tomlファイルの[dependencies]に、SDL2のcrate(一般的な言い方はライブラリ)を使うための記述を追加します。
[dependencies]
sdl2 = “0.35”
gl = “0.14.0”
glは、OpenGLのために必要です。
これで準備が整いました。ウィンドウを表示するようにmain.rsを書き換えます。(Rust-SDL2のページのサンプルコード)
extern crate sdl2;
extern crate gl;
use sdl2::event::Event;
use sdl2::keyboard::Keycode;
use sdl2::video::GLProfile;
fn main() {
let sdl_context = sdl2::init().unwrap();
let video_subsystem = sdl_context.video().unwrap();
let gl_attr = video_subsystem.gl_attr();
gl_attr.set_context_profile(GLProfile::Core);
gl_attr.set_context_version(3, 3);
let window = video_subsystem.window("Window", 800, 600)
.opengl()
.build()
.unwrap();
// Unlike the other example above, nobody created a context for your window, so you need to create one.
let ctx = window.gl_create_context().unwrap();
gl::load_with(|name| video_subsystem.gl_get_proc_address(name) as *const _);
debug_assert_eq!(gl_attr.context_profile(), GLProfile::Core);
debug_assert_eq!(gl_attr.context_version(), (3, 3));
let mut event_pump = sdl_context.event_pump().unwrap();
'running: loop {
unsafe {
gl::ClearColor(0.6, 0.0, 0.8, 1.0);
gl::Clear(gl::COLOR_BUFFER_BIT);
}
window.gl_swap_window();
for event in event_pump.poll_iter() {
match event {
Event::Quit {..} | Event::KeyDown { keycode: Some(Keycode::Escape), .. } => {
break 'running
},
_ => {}
}
}
::std::thread::sleep(::std::time::Duration::new(0, 1_000_000_000u32 / 60));
}
}
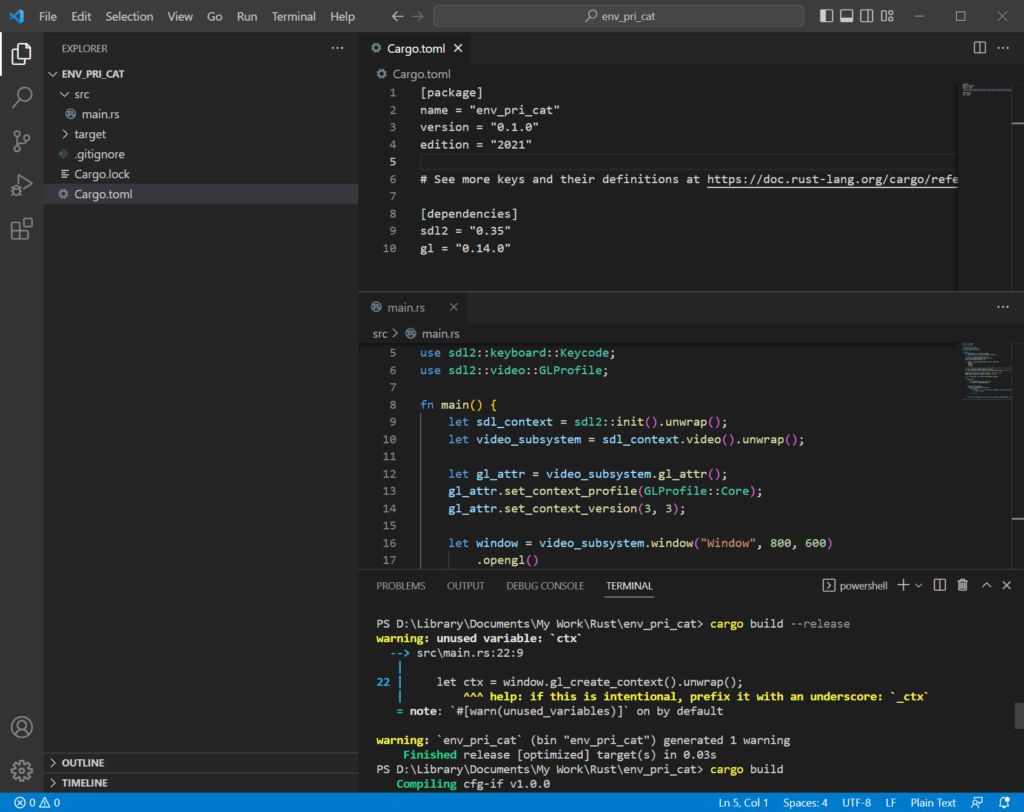
cargo buildコマンドでビルドします。

ワーニングが出ました。使っていない変数の指摘ですね。気になるようなら指示通り変数名を ctx から _ctx に変更しましょう。
最後にcargo runで実行します。すると
error: process didn’t exit successfully: target\debug\env_pri_cat.exe (exit code: 0xc0000135, STATUS_DLL_NOT_FOUND)
というようなエラーが出ると思います。exeがあるtarget\debugフォルダに必要なdllをコピーします。
コピー元:SDL2-2.26.2\lib\x64\SDL2.dll (解凍ファイル)
コピー先:target\debug\SDL2.dll
もう一度、cargo runで実行します。

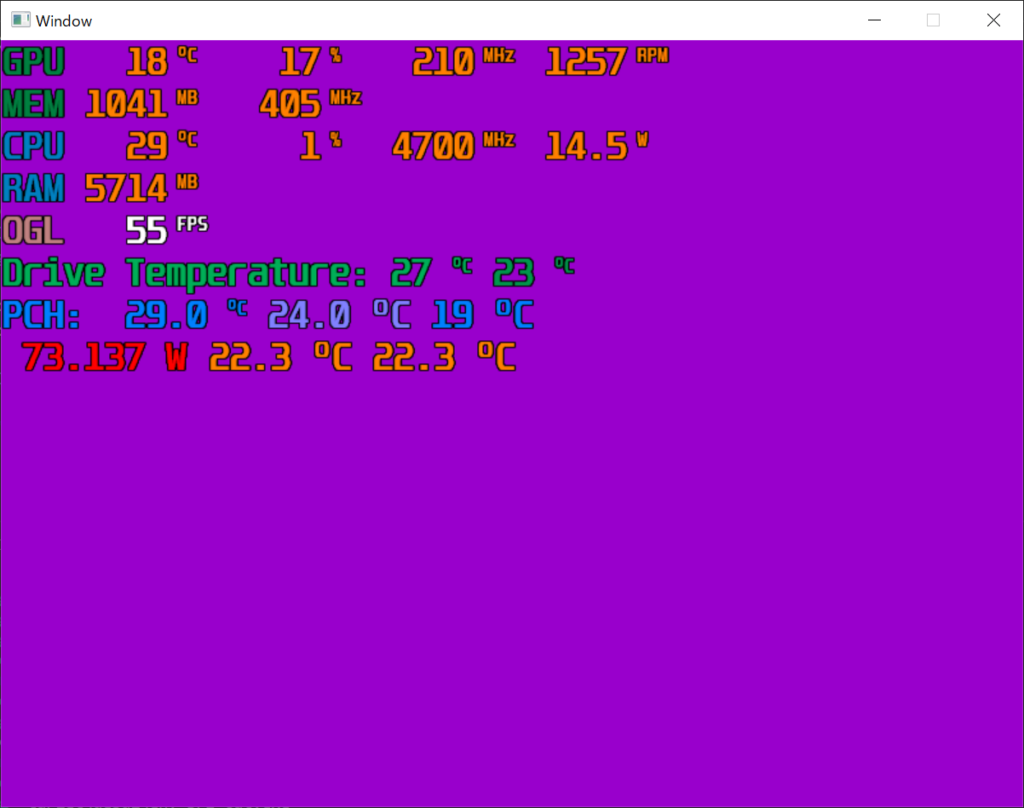
どうでしょうか?ウィンドウが表示されたでしょうか?
私のWindows環境ではオーバーレイでFPS情報等を表示するツール(RivaTuner Statistics Server)を入れているので色々文字が表示されていますが、紫色のウィンドウが表示されたかと思います。
おめでとうございます!
これであとは中身を作るだけです!完成した際は、Steam向けにexeとSDL2.dll の最低2ファイルを提供すれば良さそうですね。
最後に、生成されたexe をエクスローラから直接実行すると、余分なウィンドウが表示されてしまうと思います。 main.rsの先頭に以下の1行を追加することで防げます。
#![windows_subsystem = "windows"]
今回は以上です!
(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
昨日はRustでの儀式が成功しましたが、Rustオンリーではゲームに必要なウインドウ表示、入力イベント処理、サウンド再生が(効率よく)出来ません。
そこで、Rust向けのゲームライブラリ/ゲームエンジンを利用します。
候補としては、
・rust-sdl2 — SDLのRust向けバインディング 。SDLとはC言語で書かれたクロスプラットフォームのマルチメディアライブラリで、広く利用され安定している。2はバージョン。
・Bevy — Amethyst後継。ECS (エンティティ、コンポーネント、システム)にプログラム分割するソフトウェアパターンを利用
・Fyrox — Rustで書かれた機能豊富で量産可能な汎用2D/3Dゲームエンジンとシーンエディタ
・piston — OpenGLをラッピングしているらしい
・Tauri — UIにReactやVue.jsのようなJavaScriptフレームワークがそのまま使える
などがあるようです。
最適なゲームライブラリ/ゲームエンジンは、自分の作成したいゲームの内容で変わると思います。
私の場合、まだおぼろげにしかゲーム内容を決めてないので、まずは一番低水準であろうrust-sdl2を選択します。今後必要に迫られた時点で、他のライブラリ/ゲームエンジンも導入していければと思います。
次回はrust-sdl2を使うよ!
(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
昨日はRustをインストールしました。今日は
大切な儀式(Hello, world!)
を行います。cargo new コマンドを使ってプロジェクト用フォルダを作ります。
D:\Library\Documents\My Work\Rust>cargo new env_pri_cat --bin
Created binary (application) env_pri_cat package
D:\Library\Documents\My Work\Rust>cd env_pri_cat
cargo runコマンドでコンパイル&実行します。
D:\Library\Documents\My Work\Rust\env_pri_cat>cargo run
Compiling env_pri_cat v0.1.0 (D:\Library\Documents\My Work\Rust\env_pri_cat)
Finished dev [unoptimized + debuginfo] target(s) in 1.16s
Running target\debug\env_pri_cat.exe
Hello, world!
問題なく儀式を終えました!
(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
ソースコードはsrcディレクトリ内のmain.rsにあります。
fn main() {
println!("Hello, world!");
}メモ帳や秀丸を使ってソースを書きたくないので、コードエディタとしてVSCodeを利用したいと思います。
こちらのページからインストーラをダウンロードします。
私はWindows環境なので、Windows用の「System Installer」x64 を選択してインストールしました。(インストールオプションはデフォルト)
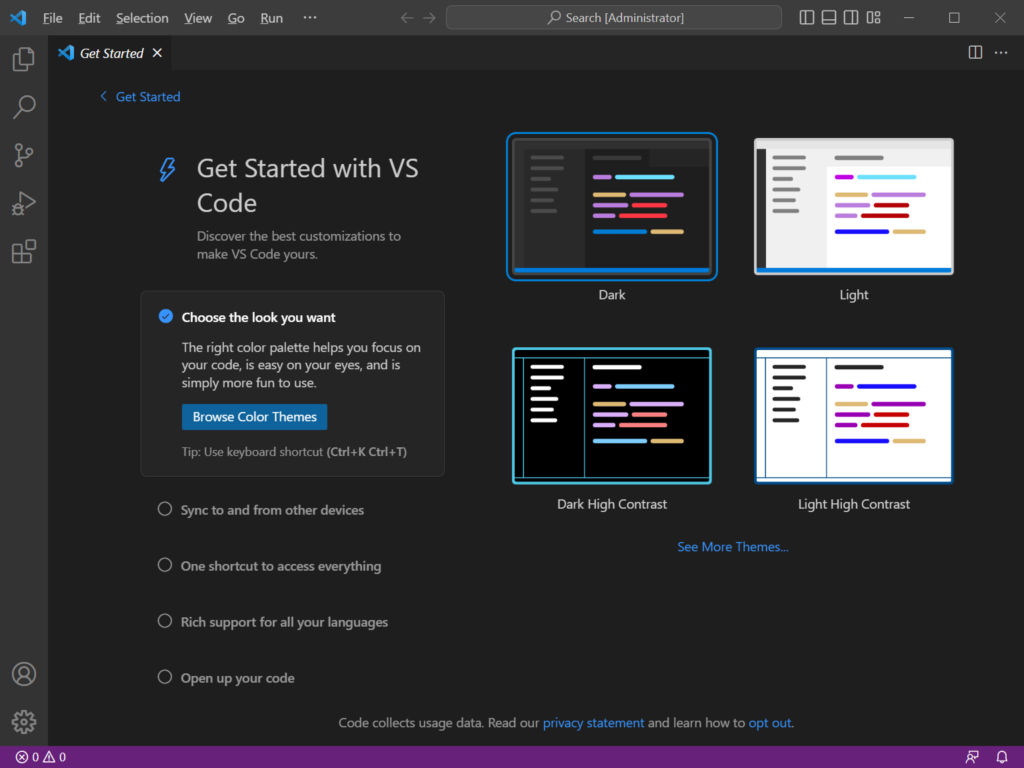
初回起動時、外観を選べます。私は目に優しそうな「Dark」にしました。

「File」メニューから「Open Folder」で、先ほどcargo newで作成したenv_pri_catフォルダを選択します。
Do you trust the authors of the files in this folder? (このフォルダ内のファイルを信頼する?)と聞かれるので、Yesを選択します。
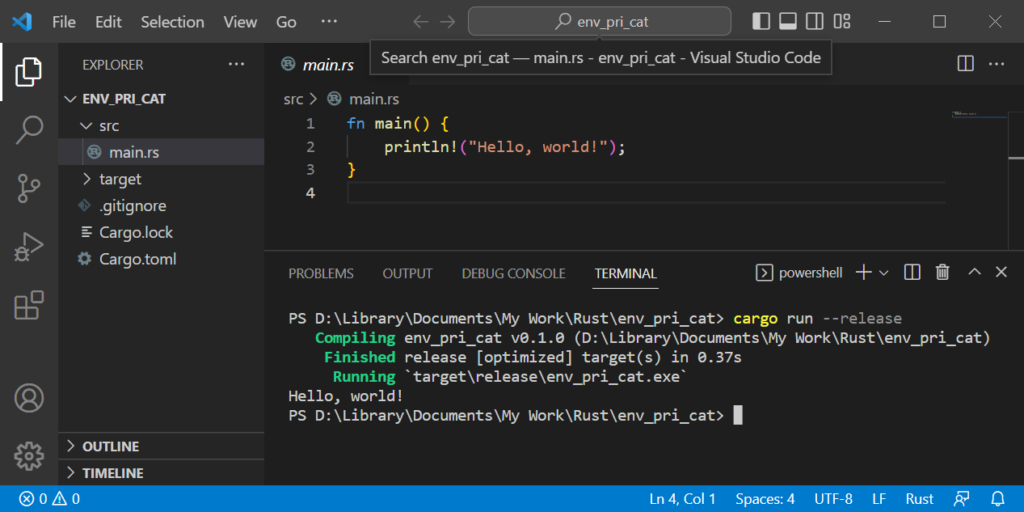
すると、左ペインからソースを選択して表示できます。「Terminal」メニューから「New Terminal」を選択するとコマンドが打てるので、そこからコンパイルや実行が出来ます。

VSCodeにはRust用の便利な拡張機能があります。今後、順次必要に応じて追加予定です。