今日の作業は「UIの表示が範囲外になる事がある対策」です。
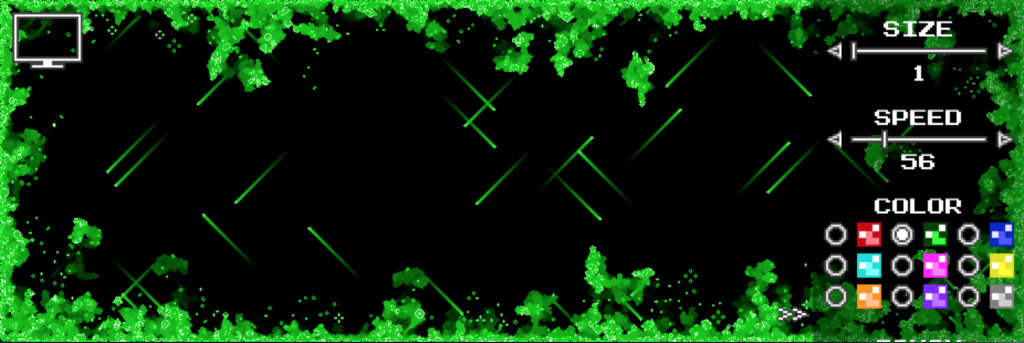
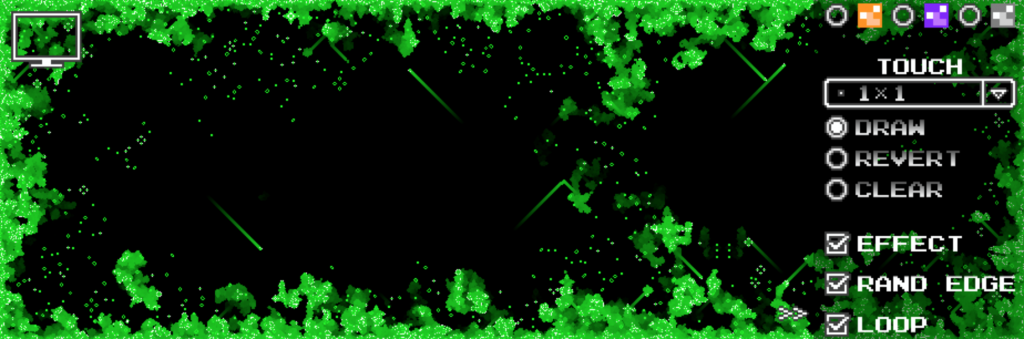
今作っているWebGLライフゲームアプリのUIは、画面が横長の場合はUIが隠れてしまいます。

右側のSIZE、SPEED、COLORのその下の部分が見えていませんね。このUI部分をドラッグしてスクロールする事で、見えない部分を表示する事ができます。

ライブラリなしで自力で作り込んでいます。
で、ウィンドウサイズが変更された時に、場合によってはUIの表示範囲がおかしくなって何も表示されないことがあったため、今日はこの部分を調整していました。
具体的にはスクロールの最大量、現在のスクロール位置を確認して、範囲外には行かない制御ですね。コードにすると以下のような形になります。
if (0 < this.scrollMax) {
if (this.scroll < 0) {
this.scroll = 0;
} else if (this.scrollMax < this.scroll) {
this.scroll = this.scrollMax;
}
} else {
this.scroll = 0;
}
これでUIの表示が消えることはなくなりました!
今日は以上です!
本家デアゴGTR-NISMO箱積状況:4箱 (38号,39号,40号,41号)