今日の作業は「警告ウィンドウの表示」です。
javascriptのalertやconfirmを、WKWebViewで表示対応します。Swiftのバージョンは5.0.1です。
class ViewController: UIViewController, WKUIDelegate {
private var _webView : WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
_webView = WKWebView()
_webView.uiDelegate = self
〜以下略〜
上記の赤い部分でデリゲートを指定し、alertは以下のプロトコルを実装することにより、
func webView(_ _webView: WKWebView, runJavaScriptAlertPanelWithMessage alert: String, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping () -> Void) {
let alertController = UIAlertController(title: "", message: alert, preferredStyle: .alert)
let otherAction = UIAlertAction(title: "OK", style: .default) {
action in completionHandler()
}
alertController.addAction(otherAction)
self.present(alertController, animated: true, completion: nil)
}
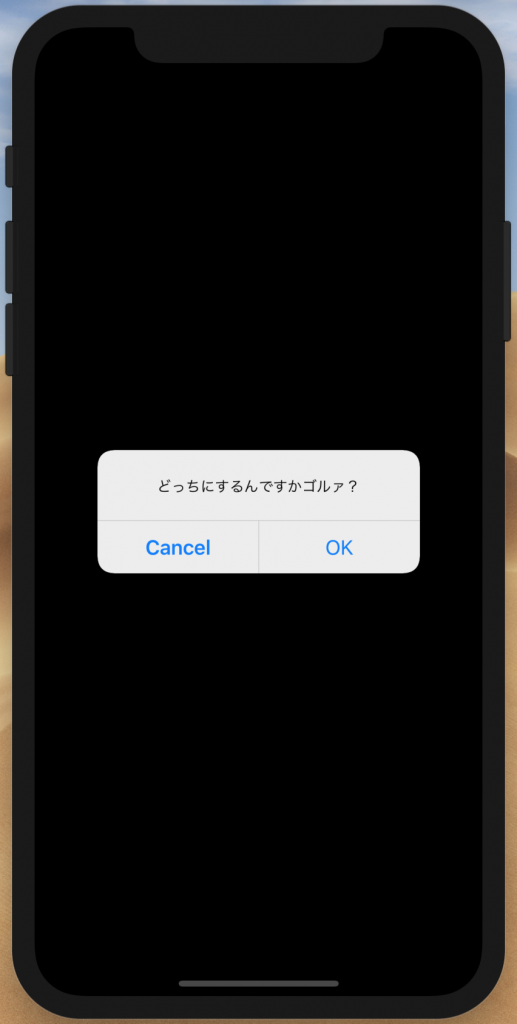
confirmは以下のプロトコルを実装することにより、アプリで表示可能になります。
func webView(_ _webView: WKWebView, runJavaScriptConfirmPanelWithMessage confirm: String, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping (Bool) -> Void) {
let alertController = UIAlertController(title: "", message: confirm, preferredStyle: .alert)
let cancelAction = UIAlertAction(title: "Cancel", style: .cancel) {
action in completionHandler(false)
}
let okAction = UIAlertAction(title: "OK", style: .default) {
action in completionHandler(true)
}
alertController.addAction(cancelAction)
alertController.addAction(okAction)
self.present(alertController, animated: true, completion: nil)
}
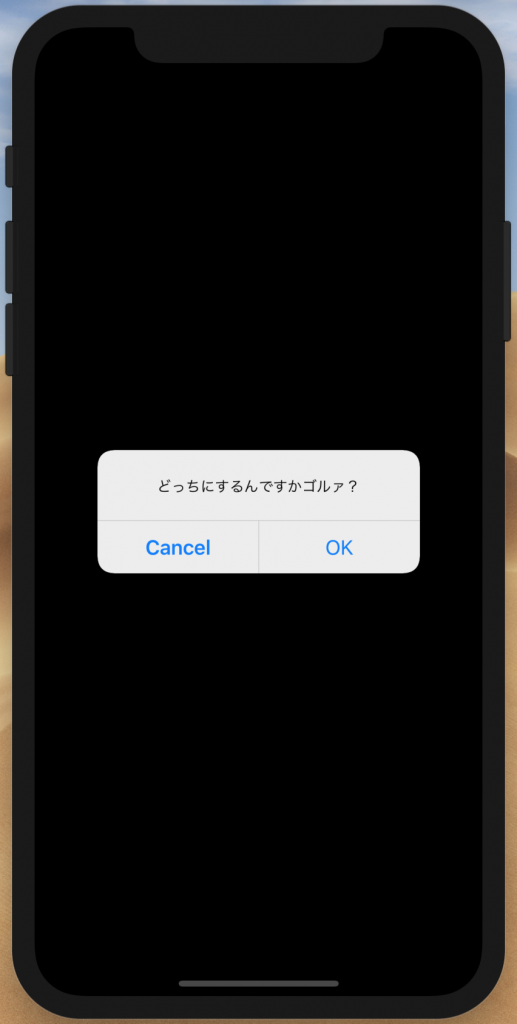
javasriptによりalertやconfirmを使うと
if (window.confirm('どっちにするんですかゴルァ?')) {
alert("やるのかゴルァ?");
} else {
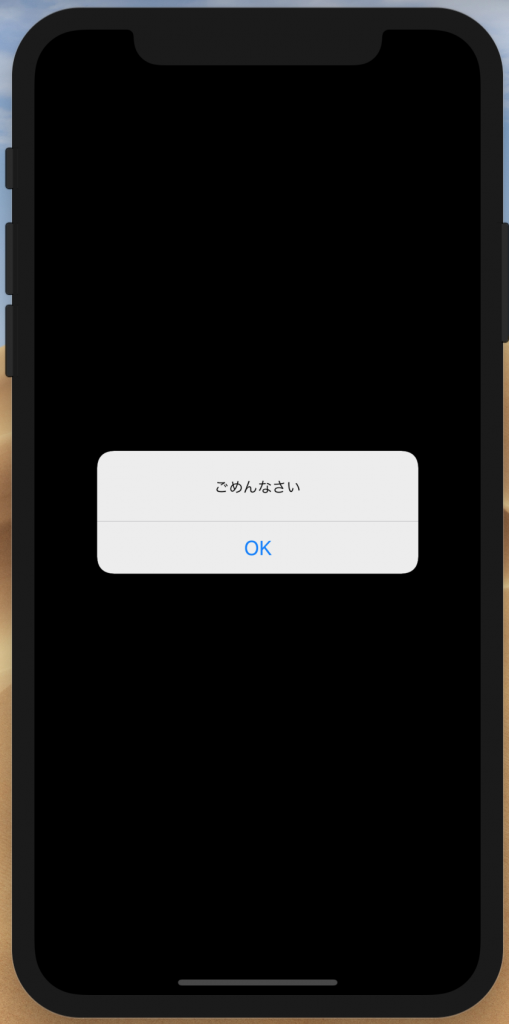
alert("ごめんなさい。");
}

キャンセルを押します。

はい、アプリ上で表示されましたね。
以上です!