今日の作業は「テクスチャからテクスチャへのコピー」です。
早速ですが出来上がったシェーダーのコード(WebGL 1.0)です。文字列として記述してるのでちょっと見難いです。
const LIFE_VS_COPY = '\
attribute vec3 aVertexPosition;\
\
void main() {\
gl_Position = vec4(aVertexPosition, 1.0);\
}';
const LIFE_FS_COPY = '\
precision highp float;\
\
uniform sampler2D uPreTextureCoord;\
uniform vec2 uResolution;\
\
void main() {\
vec2 scale = 1.0 / uResolution;\
gl_FragColor = texture2D(uPreTextureCoord, gl_FragCoord.xy * scale);\
}';
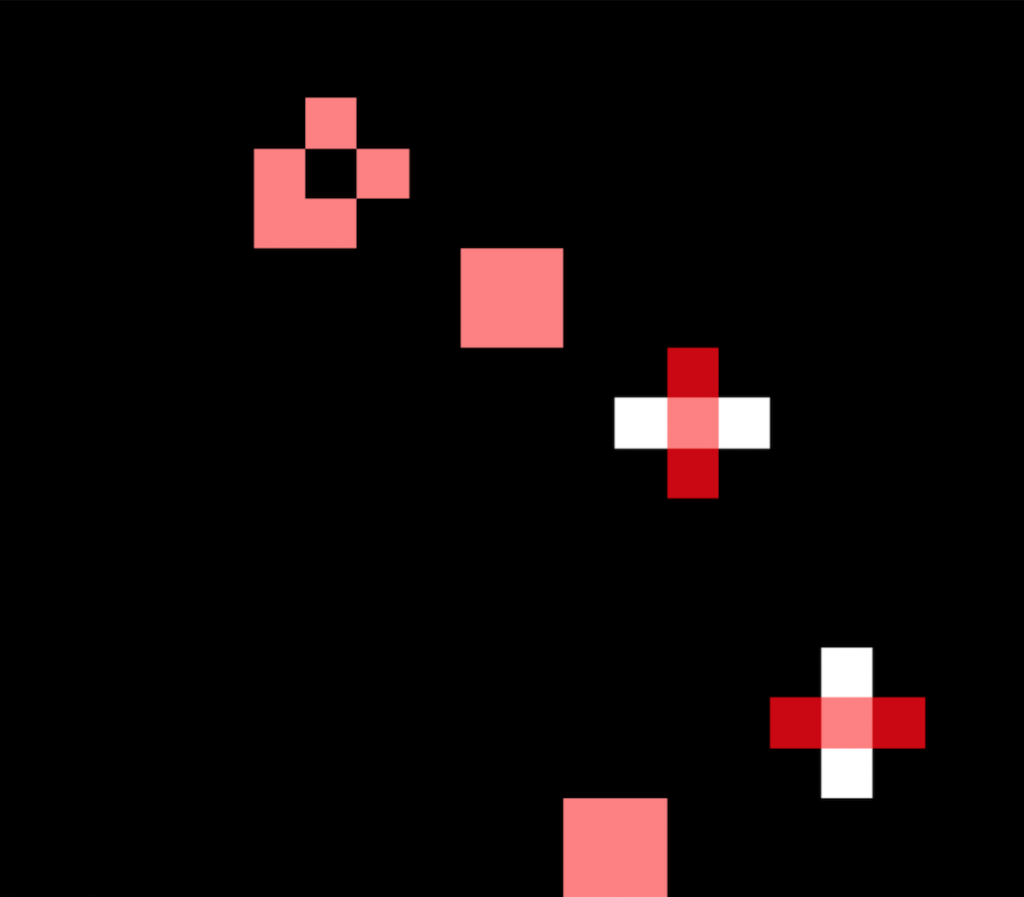
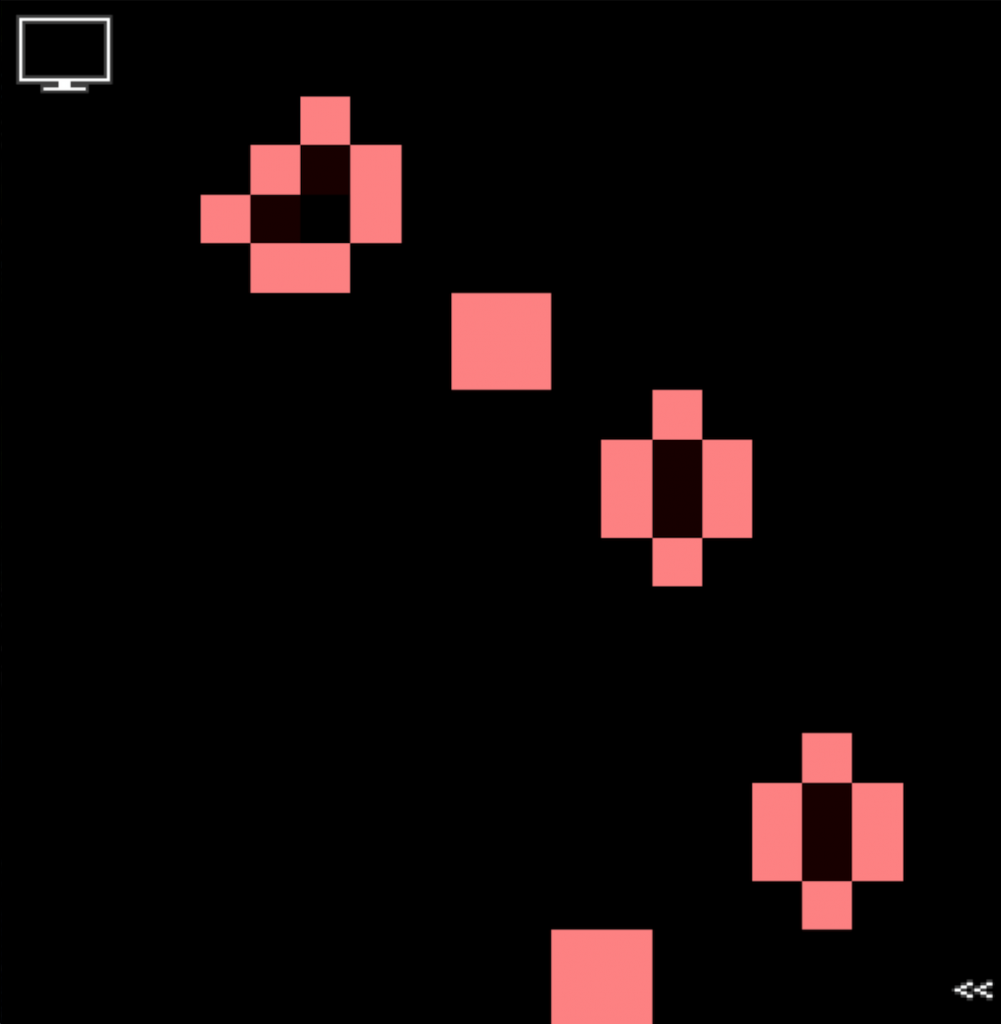
ライフを描画する画面は高速化のため1枚のテクスチャとして描いています。(ポイントスプライトを使っての描画ではありません。)
vertex shaderでは、常に1枚の四角形をTRIANGLE_STRIPで描画しているだけです。
fragment shaderでは、バインドしたテクスチャuPreTextureCoord (コピー元のライフデータの画像が入っている)を元に色付けを行なっています。uResolusionにはライフの解像度が入っています。1つのライフを1×1ピクセルで表現してテクスチャとして保持しており、テクスチャ座標(0〜1)に合わせるためにscale (=1.0 / uResolution)で調整して取得しています。
明日からはvertex shaderを変更してサイズ調整、位置変更、回転などの処理を実装して行きます。
以上です!
本家デアゴGTR-NISMO箱積状況:3箱 (33,34,35号)