デアゴスティーニ商法を利用した作業管理を開始してから2週間が経ちました。毎日ちょっとずつですが確実に作業が進んでいます。日々のアプリ開発作業に充てる時間は確実に増加しました。
デアゴスティーニ商法を利用した作業管理は成功したと言って良いでしょう。
この調子で引き続き作業を継続していこうと思います。
では明日から1週間分の作業予定です。
15日目:テクスチャサイズを調整する。
16日目:スライダーで変更したサイズ値をゲームに反映する。
17日目:世代交代の速度を調整するスライダーを付ける。
18日目:世代交代の速度値をゲームに反映する。
19日目:チェックボックスのテクスチャを作成する。
20日目:チェックボックスを追加する。
21日目:予備日(次の週の予定を立てる)
・・・ちょっとスローペースすぎる予定かなぁ?ちょっと心配ですが、デアゴスティーニ商法を守ろうと思います。
ʕ•̫͡•ʕ*̫͡*ʕ•͓͡•ʔ-̫͡-ʕ•̫͡•ʔ*̫͡*ʔ-̫͡-ʔ
今日の作業は「スライダーのメモリをドラッグして数値を増減可能に」です。
今回の作業結果は動画で見てもわかりにくいと思うため、実際に動くサンプルを用意しました。
Web上でサクッと動くのはWebGLの利点ですね。
こちらがサンプルです。
画面右下の矢印をクリックすると、右上にスライダーが表示されます。自由かつスムーズに値を変更できるかと思います。
変更した値の、実際のライフゲームへの反映は行われません。それはこれから作業します。
今日の作業は以上です!
ʕ•̫͡•ʕ*̫͡*ʕ•͓͡•ʔ-̫͡-ʕ•̫͡•ʔ*̫͡*ʔ-̫͡-ʔ
今回の作業は「 スライダーの左右矢印をタップ/クリックして数値を増減可能に」です。 画像だと分かりにくいので動画にしてみました。
画面右上でなにやらマウス操作してるのが見えるかと思います。フルスクリーンじゃないと見にくいかも。
左右の矢印をクリックすると、1ずつ値が増減しているのが分かると思います。正直じれったいですね。明日はスライダーをドラッグすることですばやく値を変更できるようにします。
今日の作業は以上です!
ʕ•̫͡•ʕ*̫͡*ʕ•͓͡•ʔ-̫͡-ʕ•̫͡•ʔ*̫͡*ʔ-̫͡-ʔ
今日の作業は「スライダーのメモリ位置と表示数値を連動させる」です。
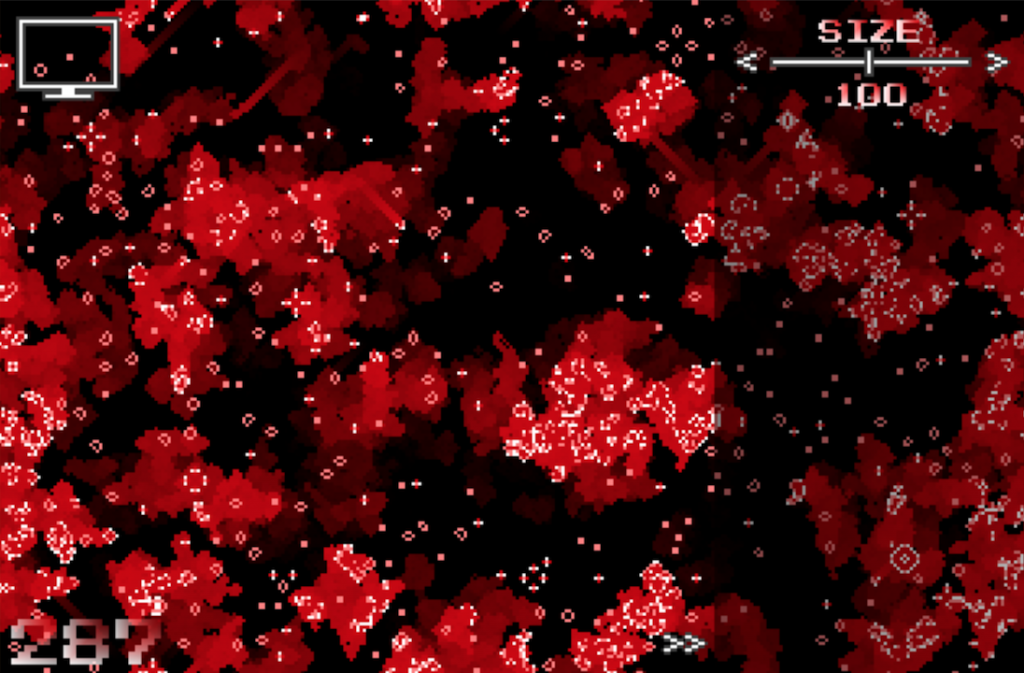
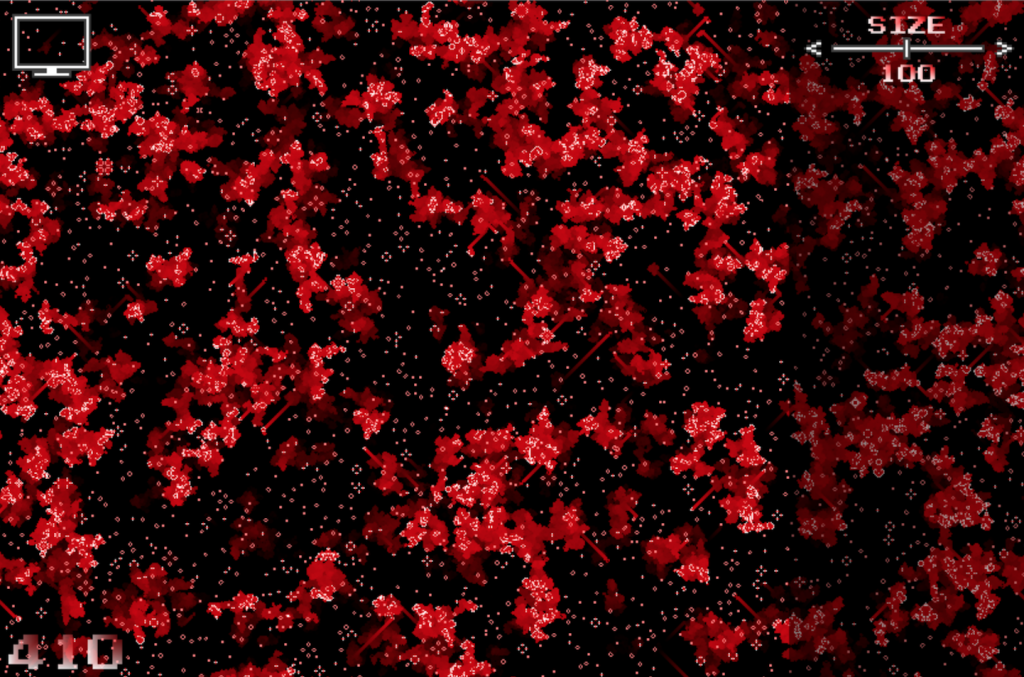
今までスライダー名として表示していた「SIZE」は、ライフゲームのドットの大きさを表します。最小で1(ドットbyドット)、最大で64です。
以下のように、1ならスライダーの左端、32なら真ん中、64なら右端になるように調整しました。



数字の桁数によって、ちゃんと位置が真ん中になるよう調整もしました。画像上、値と実際のライフゲームのドットサイズが連動しているように見えますが、実際にはまだ連動していません。これは後日作業する予定です。
プログラミング上、数値を文字に変換する処理は多用します。うまく汎用化して今後使い回して行きたいところです。
あまり需要がないかもしれませんが、今回作成した0〜9999までの数値を全角数字の文字列に変換する処理は以下の通りです。言語はJavaScriptです。(WebGLで作ってるからね)
numToStrZen(num) {
if (num < 0 || 9999 < num) {
return "ERR!";
}
let keta4 = Math.floor(num / 1000);
let keta3 = Math.floor((num - keta4 * 1000) / 100);
let keta2 = Math.floor((num - keta4 * 1000 - keta3 * 100) / 10);
let keta1 = Math.floor(num - keta4 * 1000 - keta3 * 100 - keta2 * 10);
let s4 = this.oneNumToStrZen(keta4);
let s3 = this.oneNumToStrZen(keta3);
let s2 = this.oneNumToStrZen(keta2);
let s1 = this.oneNumToStrZen(keta1);
if (0 == keta4 && 0 == keta3 && 0 == keta2) {
return s1;
} else if (0 == keta4 && 0 == keta3) {
return s2 + s1;
} else if (0 == keta4) {
return s3 + s2 + s1;
} else {
return s4 + s3 + s2 + s1;
}
}
oneNumToStrZen(num) {
if (0 == num) { return '0'};
if (1 == num) { return '1'};
if (2 == num) { return '2'};
if (3 == num) { return '3'};
if (4 == num) { return '4'};
if (5 == num) { return '5'};
if (6 == num) { return '6'};
if (7 == num) { return '7'};
if (8 == num) { return '8'};
if (9 == num) { return '9'};
return "!";
}
ちなみに、範囲外の数値を投げると"ERR!"という文字を返します。
今日の作業は以上です!
今日の作業は「UIを表示するUIを作って、実際にUIを表示可能にする」です。UIUI言い過ぎ。
ʕ•̫͡•ʕ*̫͡*ʕ•͓͡•ʔ-̫͡-ʕ•̫͡•ʔ*̫͡*ʔ-̫͡-ʔ
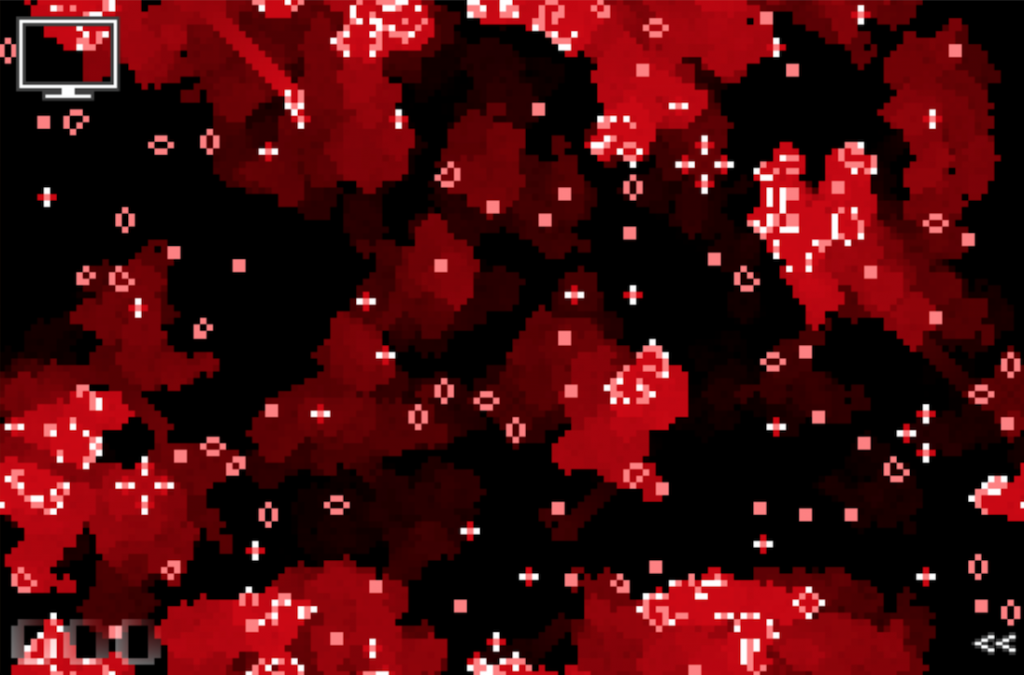
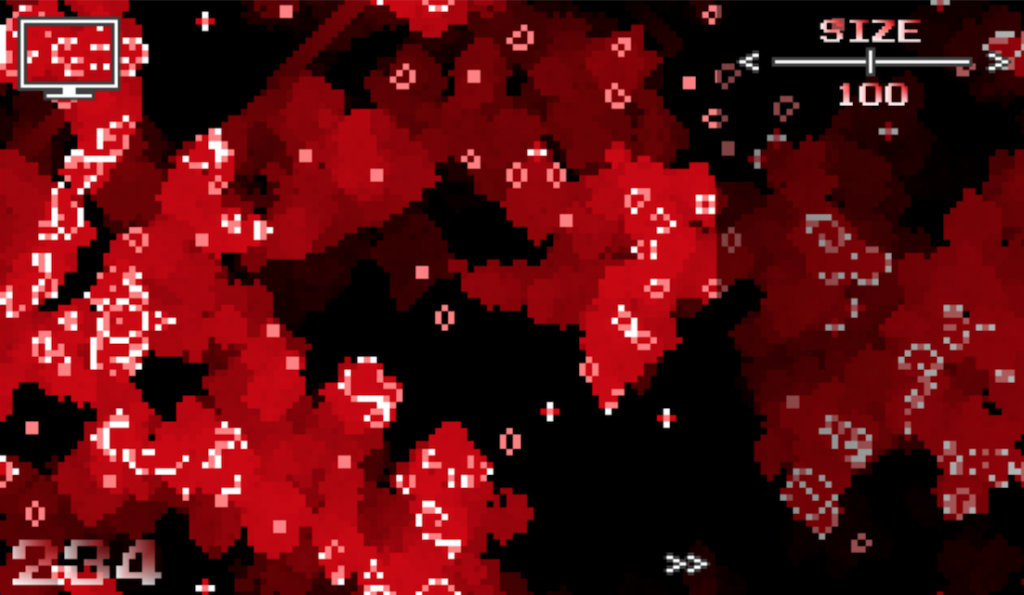
ライフゲームの初回表示時に右側の設定UIは表示されず、画面右下に2連矢印が表示されるようになりました。

この2連矢印をタップ/クリックすることで、以下のように設定のUIが表示されるようになりました。

もちろんこの状態でさらに2連矢印をタップ/クリックすれば、昨日の作業結果と同じように、UIが閉じます。
今日の作業は以上です!
今日の作業は「UIを隠すUIを作って、実際にUIを隠せるようにする。」です。UIUI言い過ぎ。
ʕ•̫͡•ʕ*̫͡*ʕ•͓͡•ʔ-̫͡-ʕ•̫͡•ʔ*̫͡*ʔ-̫͡-ʔ

はい、画面下部にクローズ用の右向きの矢印2つが表示されました。これをタップ/クリックすると右側のUIを非表示に出来ます。

はい、消えましたね。内部的には左上のフルスクリーンアイコンや左下のFPS表示も同時(同じdrawElementsで)描画しています。あんまり分割して描画すると重くなっちゃうからね。クローズ用の矢印で、うまく右側のUIのみ消えるようにしました。
今日の作業は以上です!
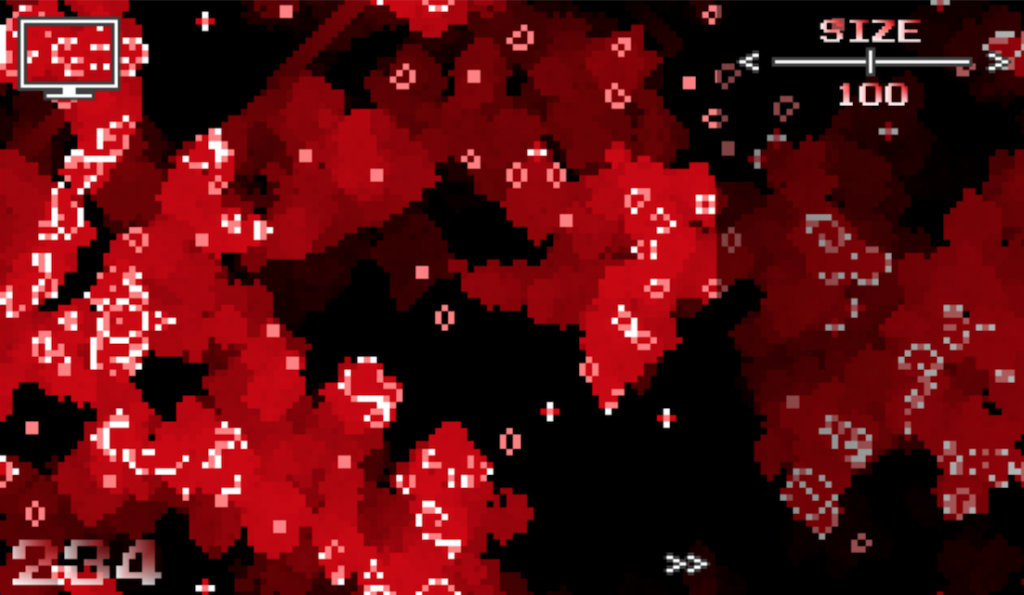
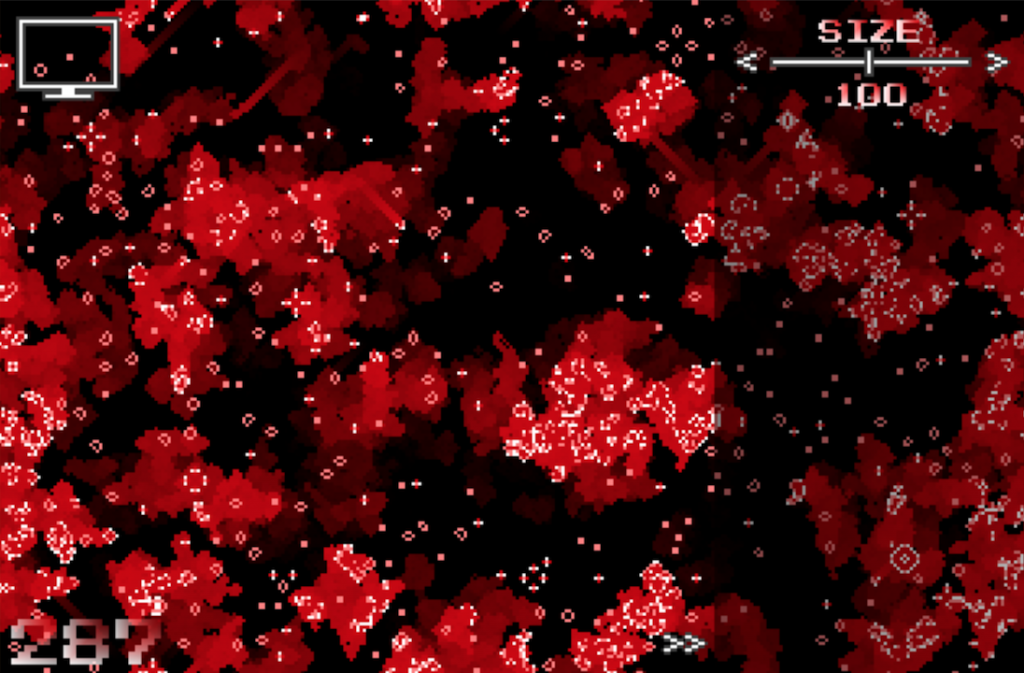
UIの背景を薄暗くする処理を入れて、ライフゲームを画面全体で見せつつ、UIを見易くするようにしてみました。

画面右部分が薄暗くなっているのがわかるでしょうか?
今日の作業は以上です!
デアゴスティーニ商法を利用した作業管理で1週間作業を終えました。
「1日分の作業これだけかよ!」
ヽ(`д´)ノ うわーん
って思わず叫びたくなるくらい1日1日の作業量を少なくすることで、着実に作業が進むようになりました。
継続は力なりですね。
ヾ(。>﹏<。)ノ゙✧*。
月曜日の今日は、次の1週間分の予定を立てます。今週も1日分の作業量をなるべく抑えて継続し易くする方向で行きます。
8日目:UIの背景を半透明(ダーク)にして文字などを見易くする。
9日目:UIを隠すUIを作って、実際にUIを隠せるようにする。
10日目:UIを表示するUIを作って、実際にUIを表示可能にする。
11日目:スライダーのメモリ位置と表示数値を連動させる。
12日目:スライダーの左右矢印を押して数値を増減可能に。
13日目:スライダーのメモリをドラッグして数値を増減可能に。
14日目:予備日(次の週の予定を立てる)
今日は、設定値を調整するためのスライダーUIを作成しました。作成といっても画面上のレイアウトを考えたのであって、実際にスライダーを操作して値を変更するまでは行っていません。
ライフゲームを中断しないよう、ライフゲームの動いている画面上で操作出来ることとし、またスマホを考慮しなるべく横幅を短くするために以下のようなUIにしました。

来週はこのスライダーを実際に操作してライフゲームに反映する作業を行います。
今日は各種パラメタを調整するためのインターフェースとして、スライダーのテクスチャ画像を作成しました。

・・・
・・
・
え?もうちょっとまともなの作れって?こんな画像、1分で誰でも作れるって?
・・・ええ、全くもってその通りです。
‹‹(´ω` )/››
今後の作業で透明度や色の変化を付けて、見栄えをよくするつもりです。たぶん良くなると思う。良くなると良いなあ・・・
大手には作れないアプリを(気持ちだけは(๑•̀ㅂ•́)و✧)