テキスト漫画アプリにお気に入り機能を追加※しました。
利用手順は以下の通りです。
※月額利用料金(最低限)がかかります。
まず、トップ画面から「そのほか」を選択します。
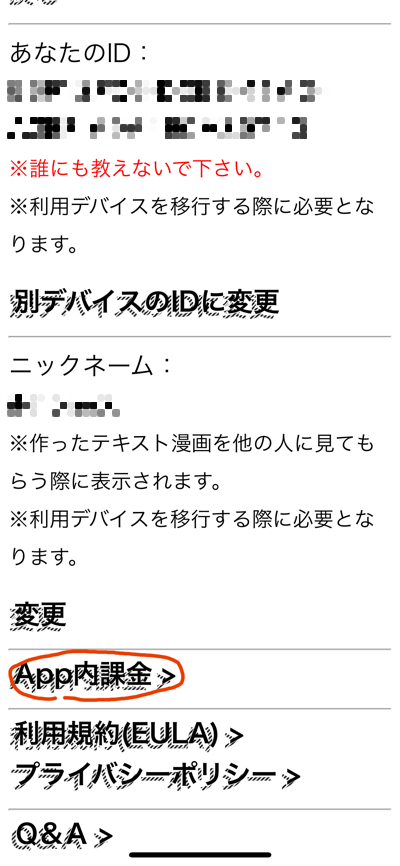
「App内課金」をタップします。
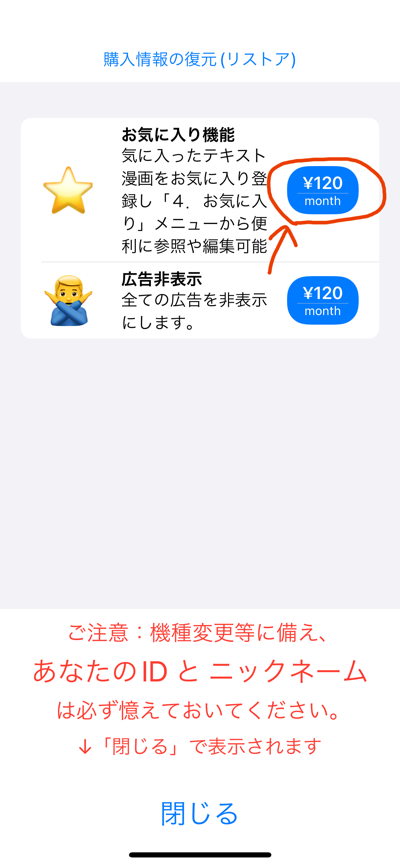
お気に入り機能を購入します。
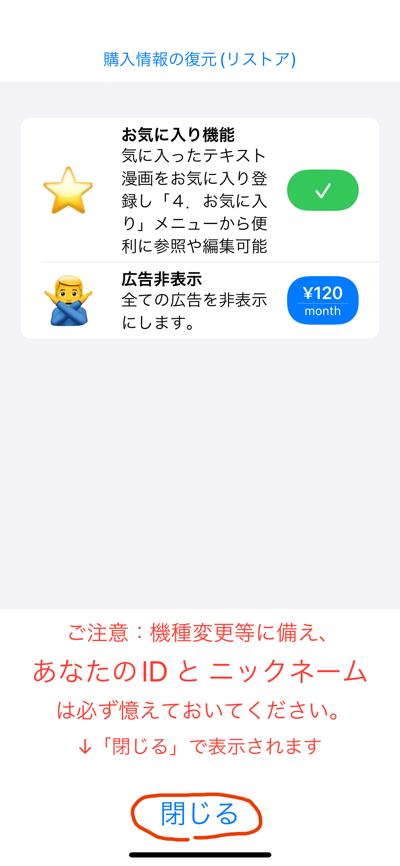
購入できたら、画面下の「閉じる」をタップします。
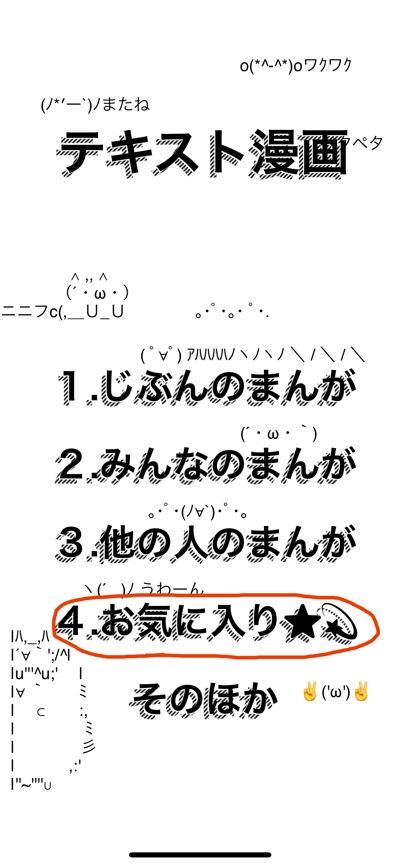
トップ画面に戻ると、メニューに「4.お気に入り」が追加されているので、タップします。
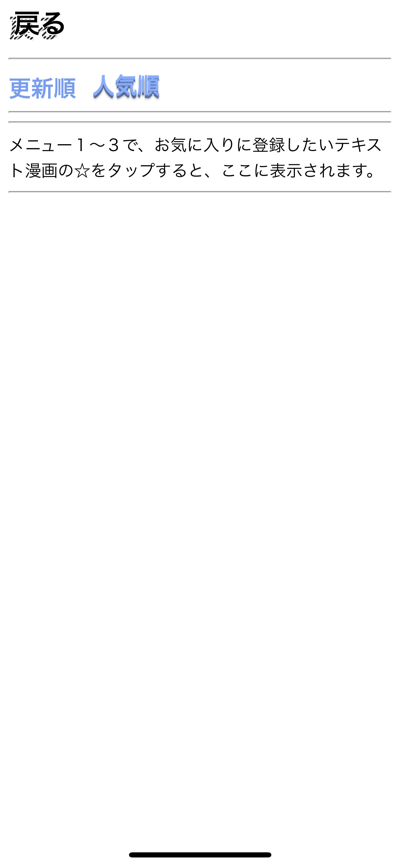
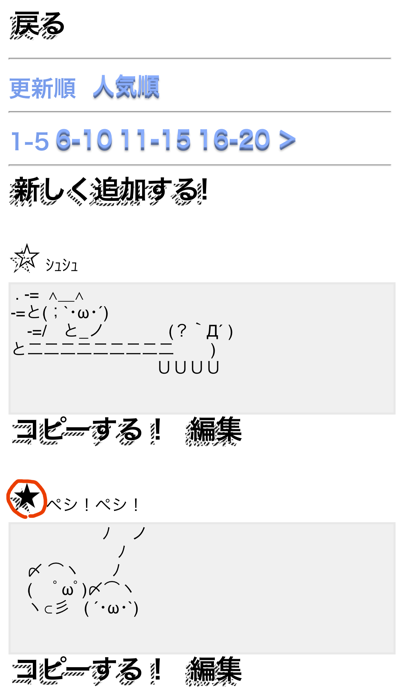
初期状態ではお気に入りに1つも登録されておらず何も表示されません。メニュー1〜3で気に入ったテキスト漫画の「☆」をタップしましょう。
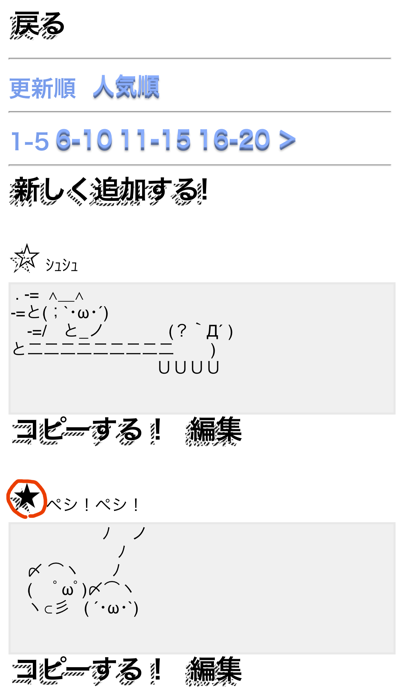
お気に入りに登録したテキスト漫画は「☆」が「★」に変化します。
 「ペシ!ペシ!」を登録
「ペシ!ペシ!」を登録
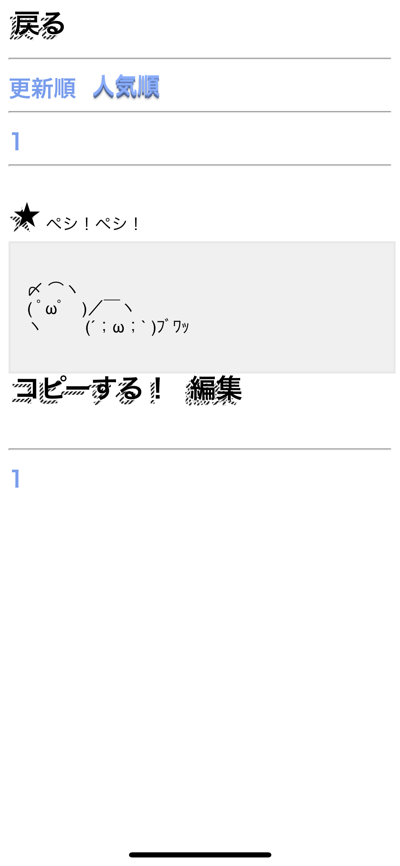
メニュー4に戻ると、先ほど登録したテキスト漫画が表示されます。
これで、たくさんのテキスト漫画の中からあなただけのコレクションを作成できます!!
テキスト漫画アプリを気に入っていただけましたら是非ご利用ください。
近日、テキスト漫画に「お気に入り」や「広告オフ」の機能追加を予定しています。
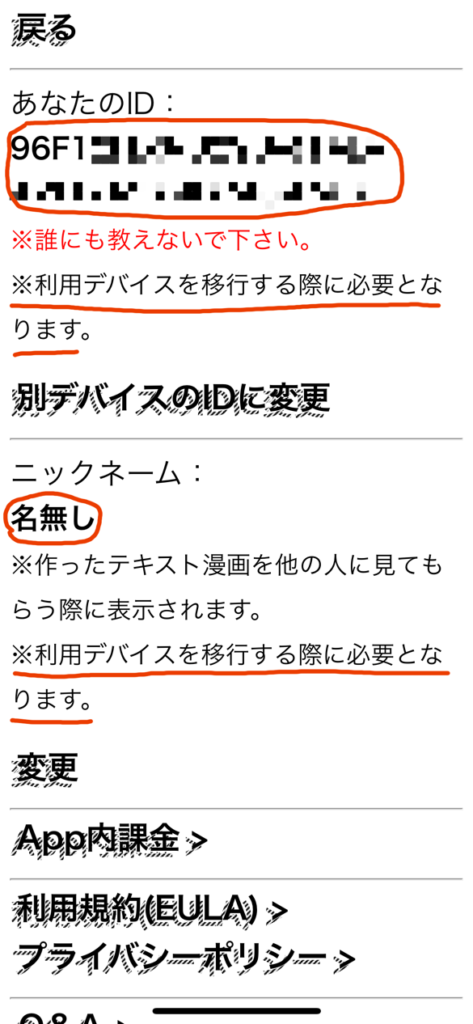
アップデート申請時にAppleより、機種変更時等に利用する移行コードについて、1つのコードだけでの認証ではダメで(今までテキスト漫画では「あなたのID」というコードだけで移行可能でした)、2つ以上のコードが必要との指摘を受けました。
よって、次回バージョンからは「あなたのID」に加えて「ニックネーム」も必要になるため予めご承知おきください。
現在、テキスト漫画アプリに気に入ったテキスト漫画を登録していつでも呼び出せる「お気に入り機能」や「広告オフ機能」を月額課金(最低限の価格)で利用可能にすべく、アップルにアプリのアップデートを申請しておりますが、
5、6回ほど
リジェクトを喰らっておりアップデートできておりません。
/\ ⌒ヽ ペタン
/ /⌒)ノ ペタン
∧∧\/ (( ∧_∧
(´ Д ) ^ ) ))(・∀・;)
/ ⌒ノ(⌒ヽ⊂⌒ヽ
( ノ ) ̄ ̄(0_ )
))_) ( ) (_(
アップル 開
現在リジェクトされないよう鋭意アプリ改善中ですので、新機能を利用したいユーザ様はしばらくお待ちください・・・
-ーー ,,_
r'” `ヽ,__
\ ∩/ ̄ ̄ ヽつ
ノ ̄\ /”ヽ/ ” ノ ヽi
| \_)\ .\ ・ ・ |\
\ ~ ) \ .\_ ( _●_)\_つ
 ̄ \_つ
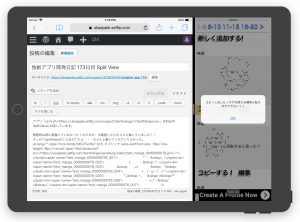
アプリ「TextManga」はiPadのSplitViewに対応しています。
開発時は特に意識していなかった!のですが、今確認したらちゃんと動いていました!!
すっかりSplitViewのこと忘れてたよ・・・ちゃんと動いてくれていてよかった。

*’“・ 。*
| `*。
,。∩ *
+ (´・ω・`) +゚*。
`*。 ヽ、 つ **゚
`・+。*・’ ゚⊃ +゚
☆ ∪~ *゚。
`・。+*・ ゚
ブログ書きながら、簡単に貼り付けられます。便利。
⁽⁽٩(๑˃̶͈̀ ᗨ ˂̶͈́)۶⁾⁾
以前からご利用中のテキスト漫画は、”1回だけ必要なコード”のURL部分を https にすることで問題なく使用可能です!!!
以下を
<script type=”text/javascript” src=”http://minnano.app/textmanga/assets/js/caller/text_manga_0000000003.js?v=5″></script>
次のように、httpの部分をhttpsにすると、問題なく動きます!!!!
<script type=”text/javascript” src=”https://minnano.app/textmanga/assets/js/caller/text_manga_0000000003.js?v=5″></script>
今日は、TextMangaのサイトを復旧してました。リスト表示の画面だけは復活しました。
FuelPHPのコードを、頑張ってLumenに書き換えています。
普通、開発中は本番サイトとは別に、開発用の別サーバで行うものですが、今回はユーザから見える
本番サイトのソースコードをゴリゴリ修正して開発するという画期的な手法を採用
しています。
多分アクセスタイミングによってはエラー画面が見えることでしょう。
明日からは”貼り付け方法”を見れるようにして行く予定です。最低限、”貼り付け方法”のページが復旧すれば、みなさんにTextMangaを利用していただくことが出来ます。
ああ、今日もアプリ開発してないな・・・
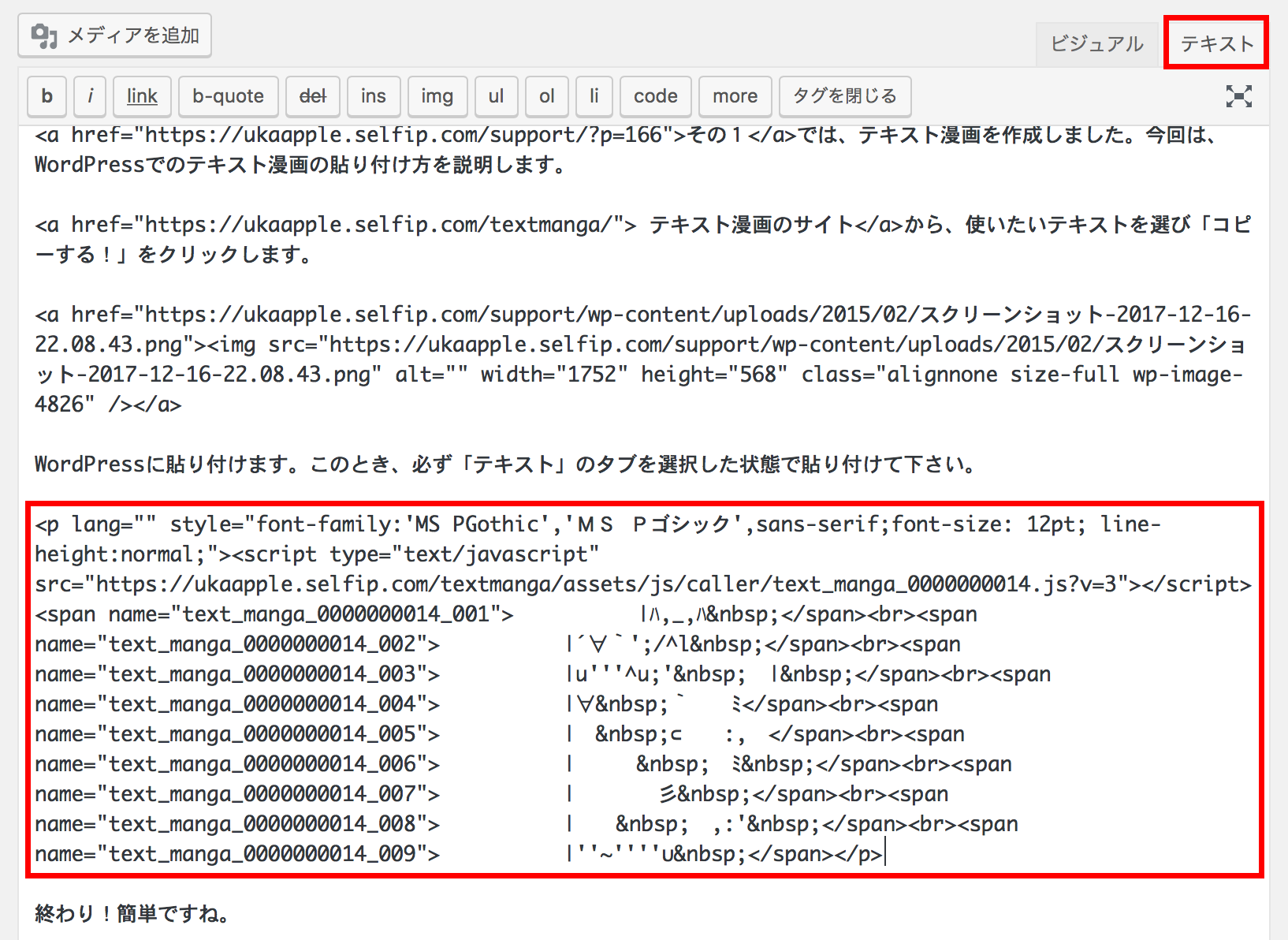
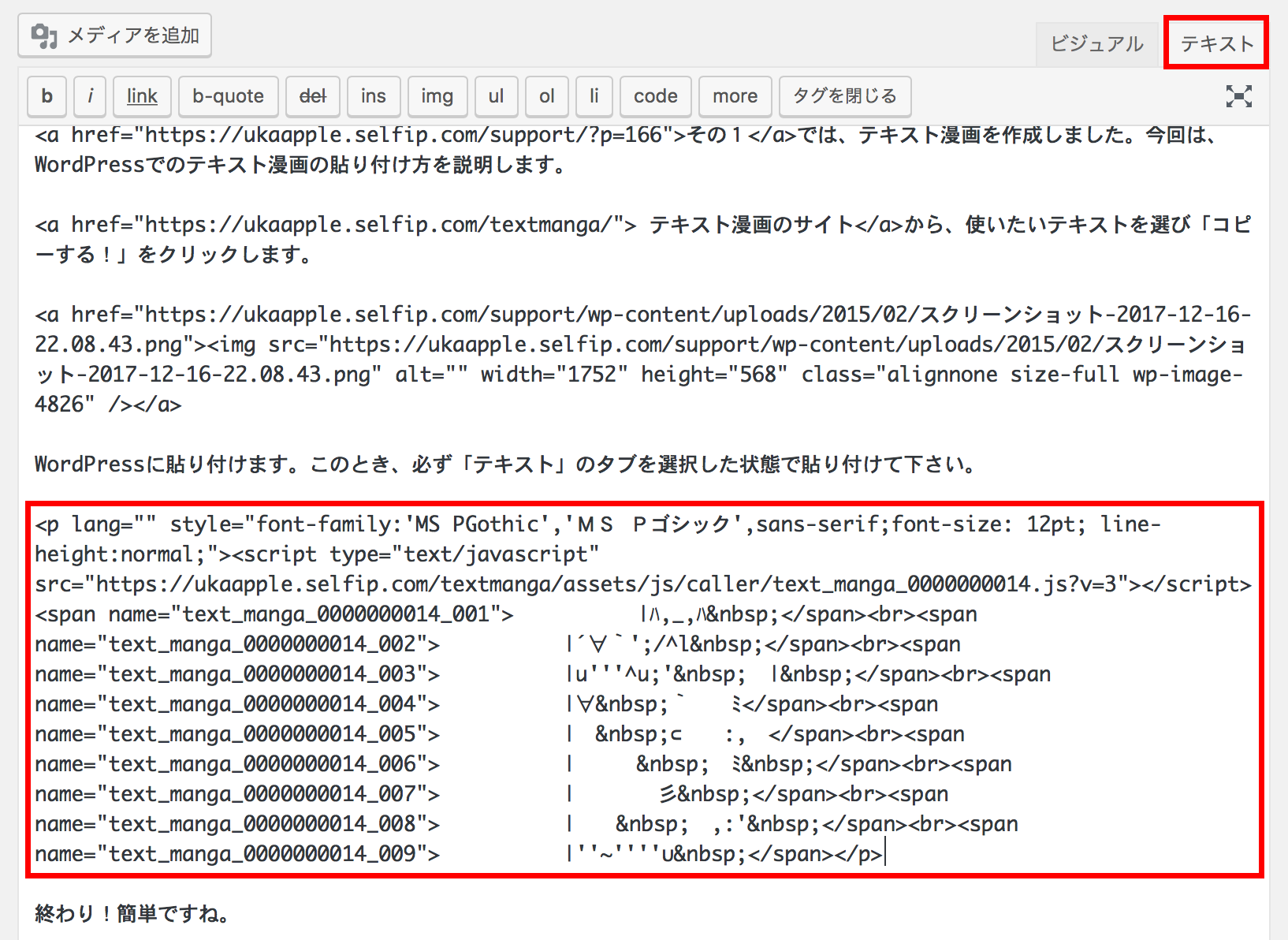
その1では、テキスト漫画を作成しました。今回は、WordPressでのテキスト漫画の貼り付け方を説明します。
テキスト漫画のサイトから、使いたいテキストを選び「コピーする!」をクリックします。すると、クリップボードに文字がコピーされます。

「Ctrl+V」などのキー操作で、WordPressに文字を貼り付けます。このとき、必ずテキスト(HTMLで編集できる状態)で貼り付けて下さい。

|ハ,_,ハ
|´∀`’;/^l
|u”’^u;’ |
|∀ ` ミ
| ⊂ :,
| ミ
| 彡
| ,:’
|”~””∪
終わり!簡単ですね。
横長のテキスト漫画の場合、改行してサイト全体が上下する場合があります。この場合は、高さを指定するタグで囲むことで対策出来ます。(高さの部分 200px は調整します。)
<div style=”height: 200px; overflow: auto;”>
・・・テキスト漫画部分・・・
</div>
テキスト漫画は誰でも使えます。自分が作ったものを誰かが改良してくれるかもしれません!改良してくれた場合、埋め込んだテキスト漫画は自動で変わります!
誰かに自分の作ったものを変更されたくない場合は、ユーザー登録してから作成すると自分専用に出来ます!ユーザー登録は無料なので是非使って見て下さいね!
ヽ(′ー`*ヽ)
「TextManga」は24時間365日、完全無料で誰でも使えるWebサービスです。
↓こんなのを
ヽ(´▽`)ノワーイ
手軽に作ってどこでも(タグを使える場所なら)貼れちゃうサービスです!!
ここではその使い方を簡単に説明します。
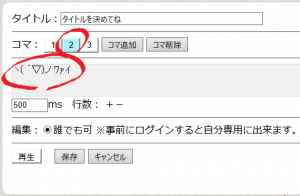
1.TextMangaのサイトで「新しく追加する!」をクリックします。

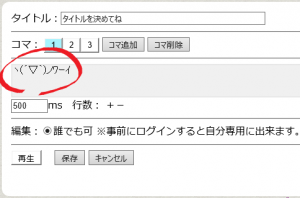
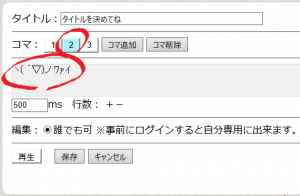
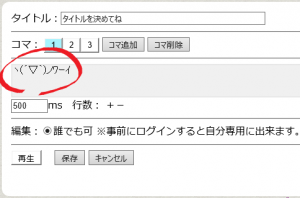
2.好きな文字で編集します。ここでは「ヽ(´▽`)ノワーイ」とします。

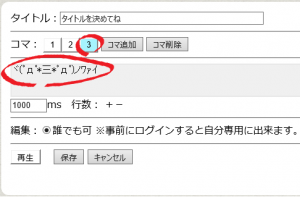
3.「2」のボタンをクリックして、2コマ目に切り替えます。1コマ目と同様に好きな文字に書き換えます。ここでは「ヽ( ´▽)ノ ワァイ」とします。

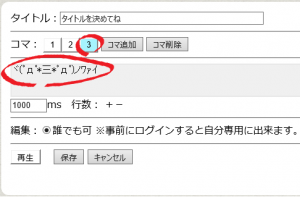
4.「3」のボタンをクリックして、3コマ目に切り替えます。1コマ目と同様に好きな文字に書き換えます。ここでは「ヾ(゚д゚*三*゚д゚)ノワァイ 」とします。

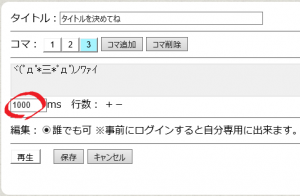
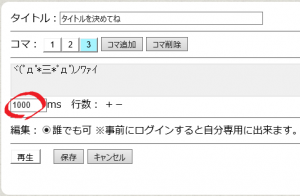
少し変化を加えるために、3コマ目だけ表示時間を長くしましょう。「500ms」を「1000ms」に書き換えます。1000ms = 1秒です。

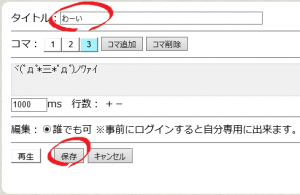
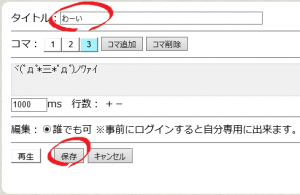
5.最後にタイトルを好きな文字に書き換えて、「保存」しましょう。

これだけ!簡単ですね!
ヽ(´▽`)ノワーイ
今回は1行で3コマ分を作成しましたが、行数やコマ数を増やすことも出来るので、いろいろ試してください!
ご自分のサイトやブログに組み込むにはちょっとだけコツが要る場合があります。その2で組み込み方法を説明します。
TextMangaの使い方 – その2 WordPressへの貼り付け に続く…
大手には作れないアプリを(気持ちだけは(๑•̀ㅂ•́)و✧)