先々週も先週も今週も、見どころポイントにすぐ移動できる機能のバリエーションを増やしていました。
目標見どころポイント数は100箇所以上です。いま96箇所まで出来ました。
アプリの宣伝として「100か所以上の見どころポイントを登録済みです!綺麗な画像を見まくれます!」とか書くつもりです。
カラーパターンももうちょっと増やそうかなあ・・・
先々週も先週も今週も、見どころポイントにすぐ移動できる機能のバリエーションを増やしていました。
目標見どころポイント数は100箇所以上です。いま96箇所まで出来ました。
アプリの宣伝として「100か所以上の見どころポイントを登録済みです!綺麗な画像を見まくれます!」とか書くつもりです。
カラーパターンももうちょっと増やそうかなあ・・・
デアゴスティーニのようにちょっとずつの作業を毎回確実に行うことでアプリを最後まで完成させることを目指して制作している新作アプリ「隣の田所さん」第107週目の作業予定です。
743日目:オンライン決済実装 課金額選択UI その1
744日目:オンライン決済実装 課金額選択UI その2
745日目:オンライン決済実装 $と円の切り替え その1
746日目:オンライン決済実装 $と円の切り替え その2
747日目:オンライン決済実装 β公開準備
748日目:オンライン決済実装 β公開
749日目:予備日(次の週の予定を立てる)
先週は、課金についてサーバ処理する方針に方向転換してセキュアに実装作業を完了しました。
今週は、複数の課金額や、日本語版では円で、英語版では$で課金できるように調整してからβ公開を実施予定です。
告知など何もせずひっそり公開するため、誰もいなくてつまらなかったら
誰か連れてきてください。
┌(_Д_┌ ) ┐
デアゴスティーニのようにちょっとずつの作業を毎回確実に行うことでアプリを最後まで完成させることを目指して制作している新作アプリ「隣の田所さん」第106週目の作業予定です。
736日目:オンライン決済実装 webhook受信
737日目:オンライン決済実装 webhookから支払い情報受信
738日目:オンライン決済実装 webhookからユーザID受信
739日目:オンライン決済実装 webhookで通貨加算
740日目:オンライン決済実装 webhook署名検証 その1
741日目:オンライン決済実装 webhook署名検証 その2
742日目:予備日(次の週の予定を立てる)
今までは、課金で所持金(TD)を増やす処理をクライアント側だけで行おうとしていましたが、やはり無理があるためwebhookをサーバ側で受信し、ちゃんとサーバ処理する方針に方向転換しました。
当たり前ですが、クライアントだけでやるのは無理がありました。
(#`ェ´)┌┛)´Д゚)ノ・;’.
今週はサーバ側での各種課金処理を実装予定です。
デアゴスティーニのようにちょっとずつの作業を毎回確実に行うことでアプリを最後まで完成させることを目指して制作している新作アプリ「隣の田所さん」第105週目の作業予定です。
729日目:オンライン決済実装 クライアント1
730日目:オンライン決済実装 クライアント2
731日目:オンライン決済実装 クライアント3
732日目:オンライン決済実装 サーバ1
733日目:オンライン決済実装 サーバ2
734日目:オンライン決済実装 サーバ3
735日目:予備日(次の週の予定を立てる)
先週は、ベータ公開前のテスト作業を完了しました。
今週は、最後の仕上げとしてゲーム内通貨購入処理を実装します。
ベータなので購入する人はいないと思いますが。
ヽ(;´д`)丿
デアゴスティーニのようにちょっとずつの作業を毎回確実に行うことでアプリを最後まで完成させることを目指して制作している新作アプリ「隣の田所さん」第104週目の作業予定です。
722日目:ステータス変更時の排他処理チェック その1
723日目:ステータス変更時の排他処理チェック その2
724日目:TD上限保有時の動作チェック その1
725日目:TD上限保有時の動作チェック その2
726日目:アイテム上限保有時の動作チェック その1
727日目:アイテム上限保有時の動作チェック その2
728日目:予備日(次の週の予定を立てる)
先週は、不正ユーザ発生に備えて、特定ユーザのアカウント停止操作や所持TD増減を可能とする管理機能を作りました。
今週はいよいよベータテスト(誰も知らない陣取りゲーム的MMOアプリなので人が集まるかは不明)を始める予定だったのですが、やっぱり延長して、ある程度のデバッグをしようと思います。いくらベータテストでも最低限は事前にバグを取っておこうと思います・・・

∧_∧
(´・ω・)
ノ^ yヽ
ヽ_ノ==|ノ
/ ||
“””~””””””~”””~”””~”
そろそろベータテストが始まる・・・ような気がする新作アプリ「隣の田所さん」第103週目の作業予定です。
715日目:iPhoneでのメッセージ表示調整
716日目:特定ユーザのアカウント停止機能 その1
717日目:特定ユーザのアカウント停止機能 その2
718日目:特定ユーザの所持TD増減機能 その1
719日目:特定ユーザの所持TD増減機能 その2
720日目:特定ユーザの所持TD増減機能 その3
721日目:予備日(次の週の予定を立てる)
先週は、ゲーム内通貨(TD)を購入できる課金機能をstripeで実装予定でした。なんとか、課金自体の実装は出来ました。
その証拠にこのページの「開発者にコーヒーをおごる」のリンクから
私にコーヒーをおごることを可能にしました。
ただし、この実装はクライアントのみで行なっていてセキュリティ的に不安があり、ゲーム内通貨購入に利用すると不正を行われる恐れがあります。
一応、サーバ側でNode.jsを利用すれば安全に処理することができるのですが、アプリの収益化が出来ていないこともありサーバがとても貧弱なので、出来ればサーバ負荷を増やしたくありません。
そこで、解決策として私が手作業で日々入金額とユーザのTD増加数をチェックして、もし不正をしているユーザがいたら、不正分のTDを差っ引いたりあまりに酷いユーザならアカウントを停止することとしました。
というわけで今週は特定ユーザのアカウント停止機能や所持TD増減機能を実装します。
( ゚Д゚)ゴルァ
ベータに人が来るか心配な新作アプリ「隣の田所さん」第102週目の作業予定です。
708日目:サウンド制作環境の準備
709日目:コイン(TD)取得時の効果音変更
710日目:オンライン決済調査
711日目:オンライン決済実装 その1
712日目:オンライン決済実装 その2
713日目:オンライン決済実装 その3
714日目:予備日(次の週の予定を立てる)
いよいよ来週か再来週か来年か10年後くらいにはブラウザ版のベータテストを始めます。アプリ版は後にします。
テスターが少ないとテストにならないため、みなさんお誘い合わせの上テストにご参加ください。
告知も何もしていないため一人も来ない気もします。

|ハ,_,ハ
|´∀`’;/^l
|u”’^u;’ |
|∀ ` ミ ダレモイナイ・・・
| ⊂ :, モサモサ スルナラ イマノウチ
| ミ
| 彡
| ,:’
|”~””∪
来週か再来週か来年か10年後くらいにはベータテストが始まる新作アプリ「隣の田所さん」第101週目の作業予定です。
701日目:黄目ブロックによる地権書の盗難防止 サーバ
702日目:黄目ブロックによる地権書の盗難防止 クライアント
703日目:システムメッセージの表示 サーバ その1
704日目:システムメッセージの表示 サーバ その2
705日目:システムメッセージの表示 クライアント
706日目: BGMボリューム調整UI作成
707日目:予備日(次の週の予定を立てる)
もう2年以上も作り続けている新作アプリですが、やっとベータテストとして公開できるくらいにはなった気がします。
このページに公開予定です。
今週は、ベータ公開前の最終調整作業を行っていく予定です。

(・_・)
そろそろベータテストを開始したい新作アプリ「隣の田所さん」第100週目の作業予定です。
694日目:所持区画数に応じた設置調整 クライアントその1
695日目:所持区画数に応じた設置調整 クライアントその2
696日目:所持区画数に応じた設置調整 サーバその1
697日目:所持区画数に応じた設置調整 サーバその2
698日目:所持区画数に応じた設置調整 サーバその3
699日目:侵入時開始時のバグ対策
700日目:予備日(次の週の予定を立てる)
ついに100週目に突入しました。いい加減リリースしたいところですが、一応オンラインゲームなので来週か再来週か来年か10年後くらいにはベータテストを開始したいと思います。
このページに公開予定です。多分1週間ごとくらいにデータリセットしちゃいますがそれでもよければお試しください。
あ、運営からのゲーム内お知らせ通知機能も作らなくちゃ・・・
(屮゜Д゜)屮 カモーン!
M1 Mac miniを買ったばかりで新型Mac mini があと10年くらい出ないことを切に願う開発者による新作アプリ「隣の田所さん」第99週目の作業予定です。
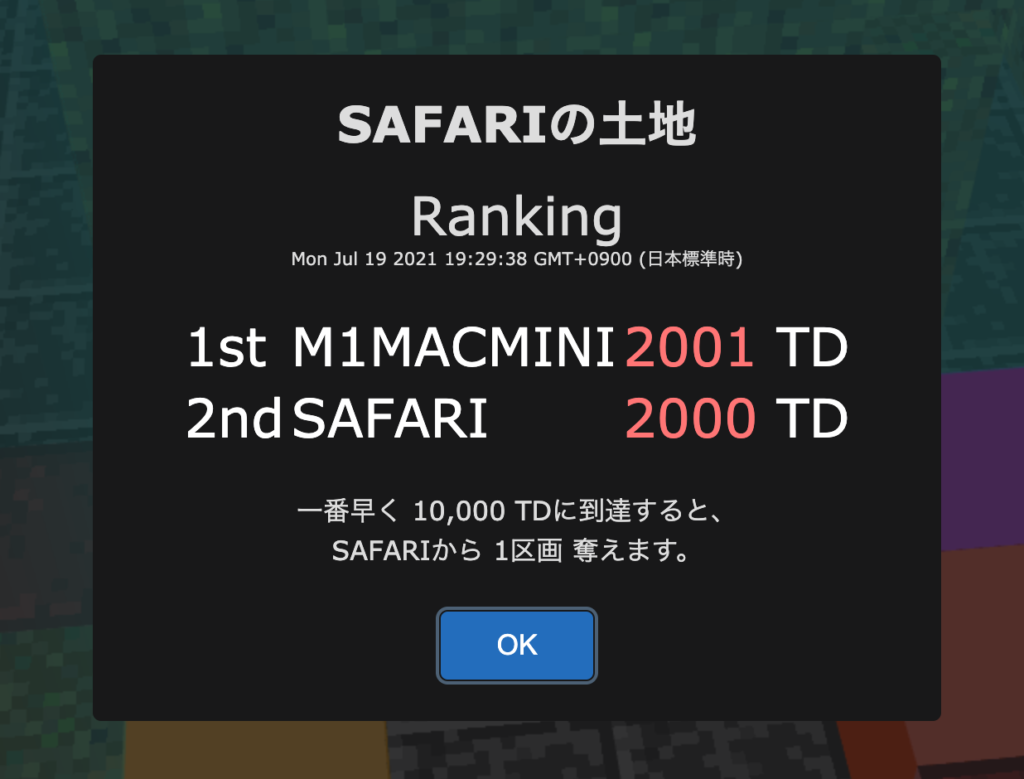
687日目:敵地1万TD到達時のボーナス処理 サーバ
688日目:敵地1万TD到達時のボーナス処理 クライアントその1
689日目:敵地1万TD到達時のボーナス処理 クライアントその2
690日目:敵地1万TD到達時の区画取得処理 サーバその1
691日目:敵地1万TD到達時の区画取得処理 サーバその2
692日目:敵地1万TD到達時の区画取得処理 クライアント
693日目:予備日(次の週の予定を立てる)
今週の作業を終えれば、土地を取り合うシステムの基本部分は今度こそ完成になります。

もう来週で開発始めてから100週目(約2年近く)になります。
もうこれ以上アプリをリリースしないうちに機能改修して延々とリリース出来ない状況になる事は避けようと思います。
でも趣味で作っているアプリなので
生きてる内にはリリースしようと思います。
(๑´ڤ`๑)テヘペロ♡