今日の作業は「テクスチャからテクスチャへサイズ変更してコピー」です。
昨日のfragment shaderだと、コピー先のテクスチャサイズuResolution に合わせてライフサイズが変更されてライフパターンが崩れてしまっていました。
そこで、コピー元のテクスチャサイズ uFromSize を新たにshaderへ渡して、これを元に処理をするようにしました。
const LIFE_FS_COPY = '\
precision highp float;\
\
uniform sampler2D uPreTextureCoord;\
uniform ivec2 uFromSize;\
uniform ivec2 uToSize;\
\
void main() {\
float dotX = 1.0 / float(uFromSize.x);\
float dotY = 1.0 / float(uFromSize.y);\
gl_FragColor = texture2D(uPreTextureCoord, vec2(gl_FragCoord.x * dotX, gl_FragCoord.y * dotY);\
}';
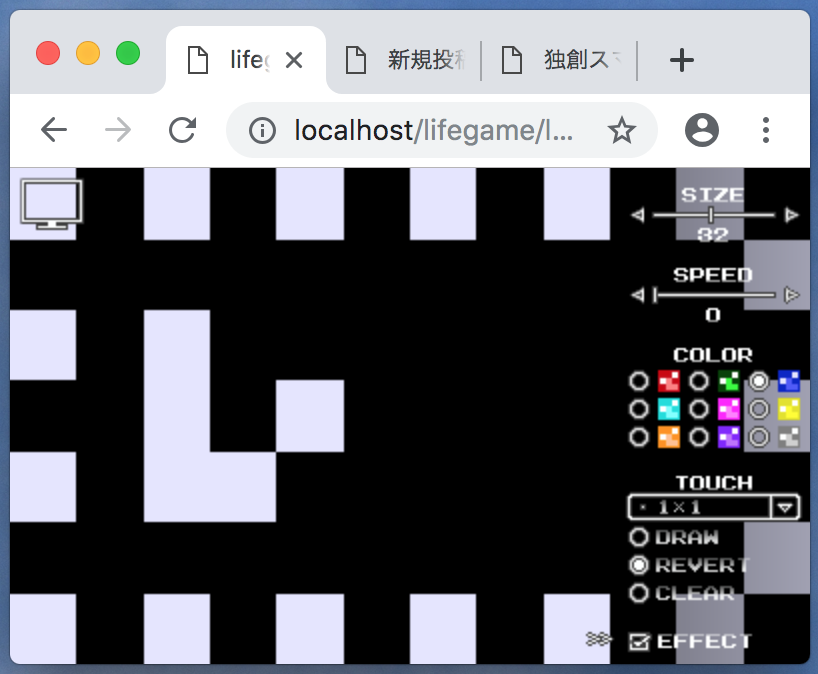
これで、ウィンドウサイズを変更してもライフの形が保たれるようになりました。
元々のuResolutionは、分かり易いように変数名をuToSizeに変更しました。

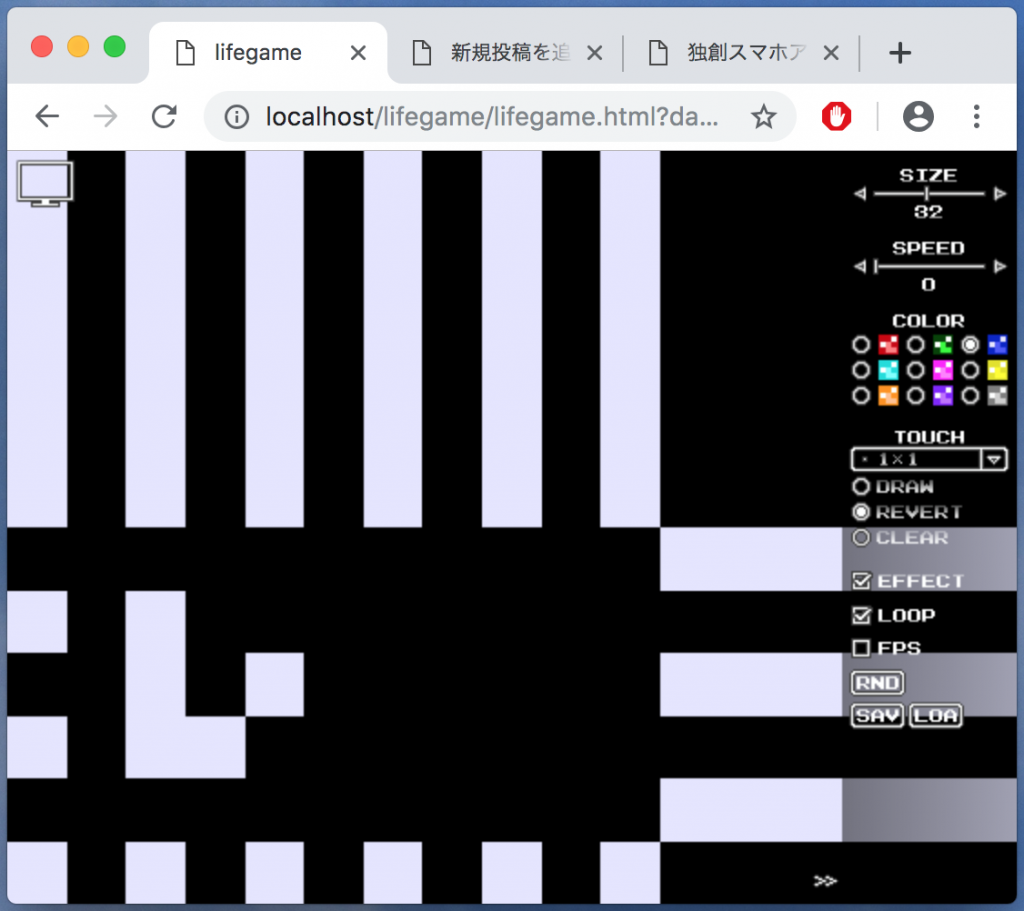
これを、縦横1.5倍くらいのウィンドウサイズに変更すると

となり、gliderのライフパターンが保たれているのがわかると思います。ただし、左下基準で移動しているので、明日はこれを左上基準の位置で保持するようにしたい思います。
あとは、端のライフパターンが伸びたようになってしまうため、この対処も行う予定です。
以上です!
本家デアゴGTR-NISMO箱積状況:3箱 (33,34,35号)