テキスト漫画のガワアプリを出すにあたって、既存のサイトのデザインをスマホ用に切り替える必要があります。
今回はその第一歩として、スマホの場合はサイトに適用しているCSSのほとんどを取り払うことにしました。
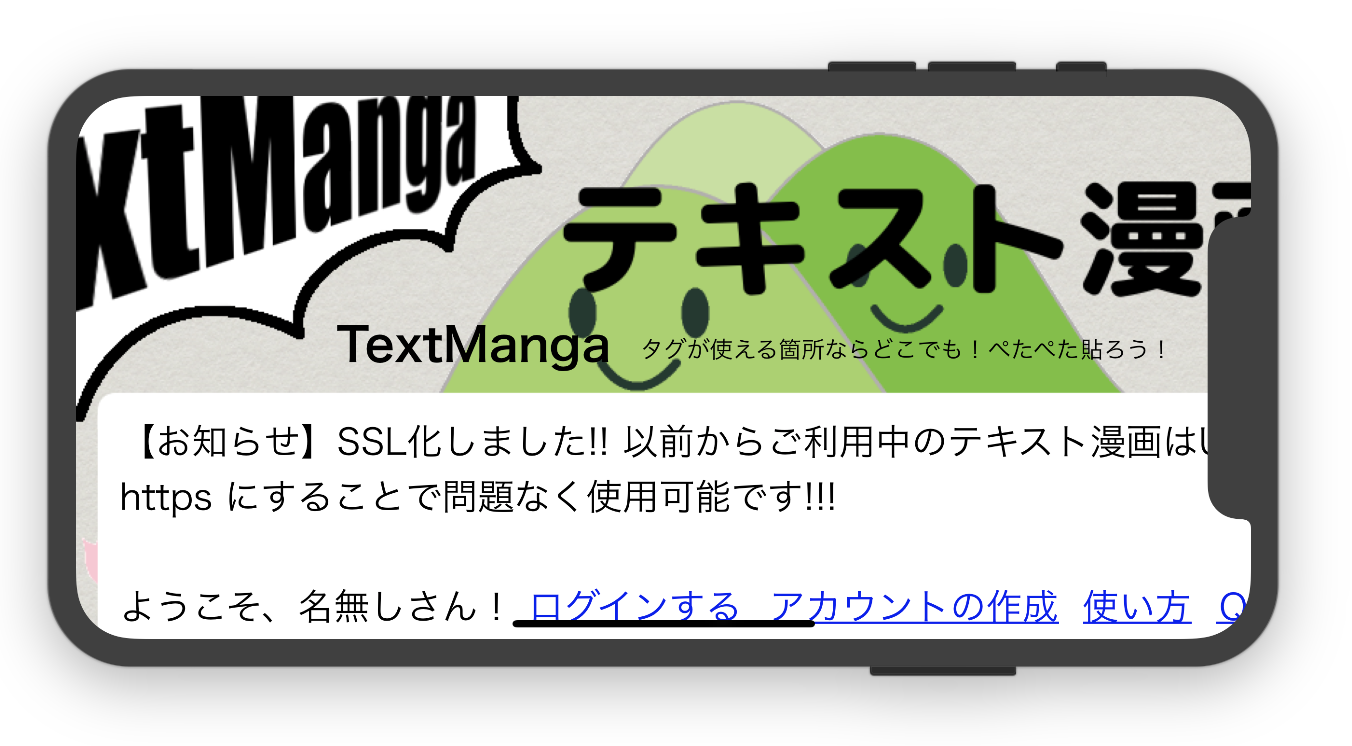
はい、ご覧のように背景の絵や色が消えましたね。ここからスマホ専用にデザインをして行きます。
スマホの判定は、画面の横幅640ピクセル以下の場合としています。コードは以下のようになります。ビューポートの設定をしてから、@media screen and … の部分で判定しています。PCでもウィンドウの幅を狭めると真っ白な画面になります。
<head>
<meta charset="utf-8">
<!-- ビューポートの設定 -->
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<title>TextManga</title>
<style>
@media screen and (min-width: 641px) {
// ここにPC用のCSS
}
@media screen and (max-width: 640px) {
//ここにスマホ用のCSS
}
</style>
// 以下略
・・・
・・
・
横向きにしたらPC用のデザインに戻っちゃった・・・
画面のサイズ以外にもスマホを判定する方法ってあるのかしら?また明日調べよう。簡単に判定出来ると良いなぁ。