今日は昨日出来なかった「データ読込ダイアログの作成その2-ダイアログ表示」を行いました。

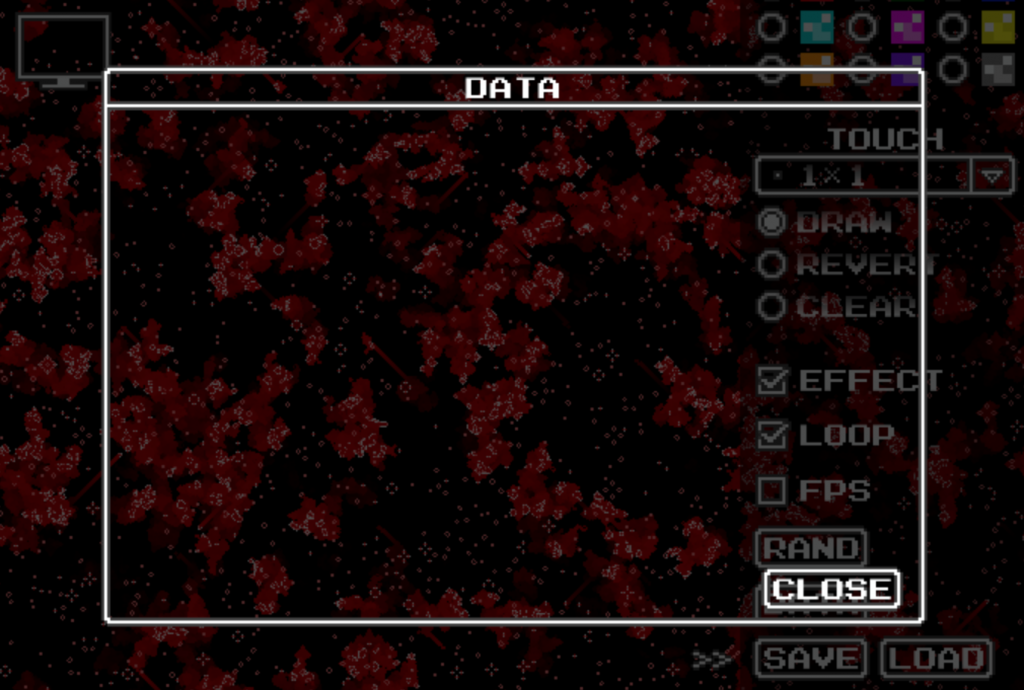
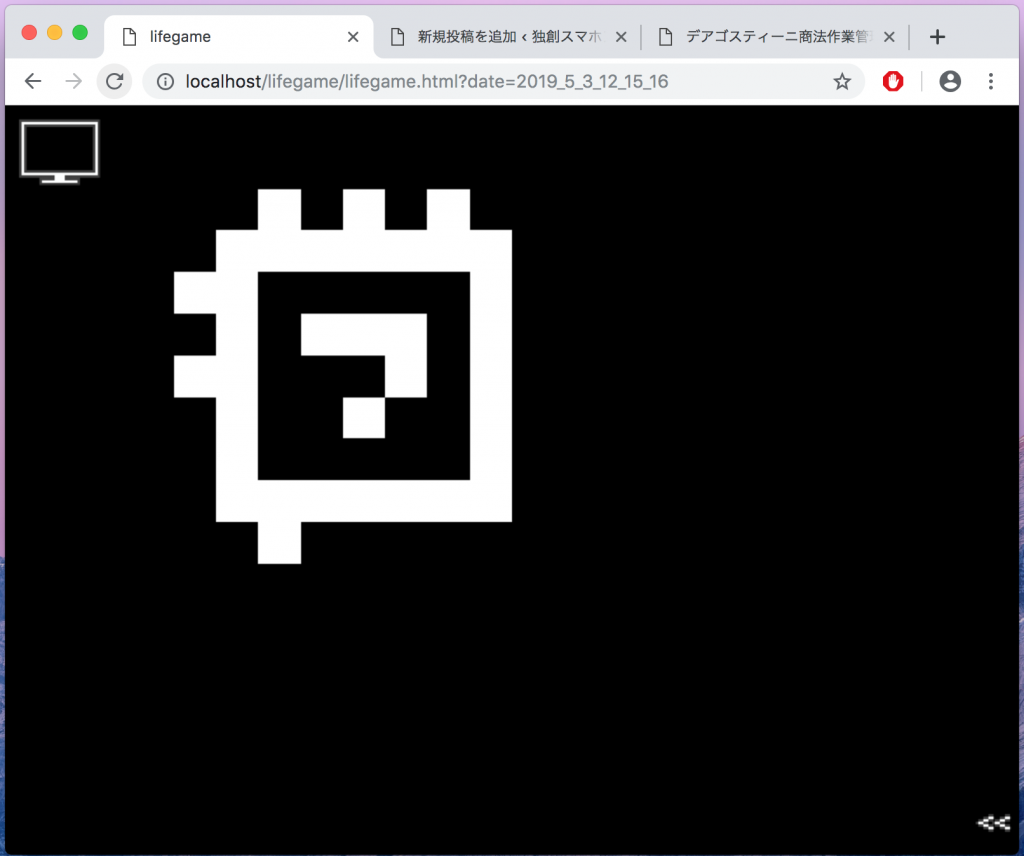
ご覧の通り、既存UIの上にデータ読み込み用のダイアログを表示しました。ダイアログ表示時は他のUIを暗く&操作不能にし、またクローズボタンを付けてダイアログを閉じられるようにしました。
操作の優先順位をつける作業が厄介かと思いましたが、意外とすんなり実装できました。
今日は以上です!
本家デアゴGTR-NISMO箱積状況:4箱 (33,34,35,36号)
今日は昨日出来なかった「データ読込ダイアログの作成その2-ダイアログ表示」を行いました。

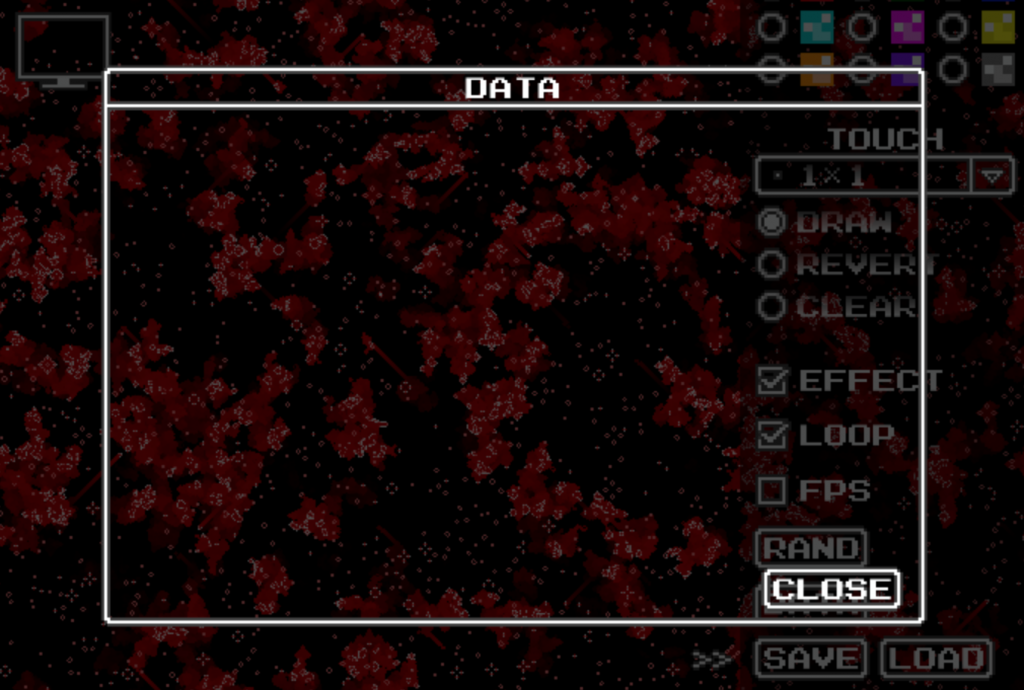
ご覧の通り、既存UIの上にデータ読み込み用のダイアログを表示しました。ダイアログ表示時は他のUIを暗く&操作不能にし、またクローズボタンを付けてダイアログを閉じられるようにしました。
操作の優先順位をつける作業が厄介かと思いましたが、意外とすんなり実装できました。
今日は以上です!
本家デアゴGTR-NISMO箱積状況:4箱 (33,34,35,36号)
今日は、急遽ボタンサイズの調整を行なっていました。

この画像は4文字用のボタンですが、3〜6文字の4タイプのボタンサイズを用意しました。
本来今日行う予定だった作業は明日にずらそうと思います。臨機応変に行きます。毎日継続することが大事なのです。
ソシャゲと同じです。
あれ人間の習性を良く利用してますよね・・・。毎日ちょっとずつでもやると習慣になってしまいます。
以上です!
本家デアゴGTR-NISMO箱積状況:4箱 (33,34,35,36号)
いきなりですが今日の作業結果です。

このテクスチャを作っただけ。
以上です!
・・・え!?今日の作業これだけなのかって?
・・・いや、このテクスチャを9分割(中央は使わない)して、引き伸ばしたりして大きさが自由なダイアログを作るベースにするんです。ダイアログの文字や、ダイアログ上のボタンなどは今まで作った部品で流用できるので、これだけあれば十分なのです。
以上です!
本家デアゴGTR-NISMO箱積状況:4箱 (33,34,35,36号)
今日の作業は「セーブデータのフォーマット検討」です。
誰にでも自由に、かつ容易に改変が可能なフォーマットにしたいと考えました。結果、画像データ(png)として保存/読込可能とすることとしました。
誰でも画像を編集してライフデータを改変出来ます。しかも画像ならば読込時のプレビューが容易だし、更にpng画像は圧縮して保存されます。
ライフデータ以外の、例えばライフを世代交代するスピードや、画面端をループするとかの情報については別途独自形式(拡張子ini)のファイルを用意しようと思います。ただし、中身は誰が見てもわかるように以下のようなテキストにします。
size=32 # 1-64 dot以上です!
本家デアゴGTR-NISMO箱積状況:4箱 (33,34,35,36号)
今日の作業は「データの保存/読込先の検討」です。
まず大事なこととして、WebGLのアプリでベースはブラウザなので、ローカルドライブには保存出来ません。
HTML5から導入されたAPI「localStorage(ローカルストレージ)」と言うものがあるみたいですが、所詮はブラウザのキャッシュを削除すると消えてしまうものです。上限も5MBまでとなります。
やはりサーバー保存が王道でしょうね。サーバーを用意する手間がありますが、どの端末からでも同じデータが読み書き出来る点も大きなメリットですよね。
ネックとしては、利用者にID/PASSWORDを入力(ユーザー登録)して使ってもらうことがあります。
すんなりとユーザー登録してもらえるよう、入力タイミングはうまく調整しようと思います。
今日は以上です!
本家デアゴGTR-NISMO箱積状況:4箱 (33,34,35,36号)
4箱たまった。そろそろ消化しないと永遠に手を出したくなくなりそう。
今週の予定です。
92日目:データの保存/読込先の検討
93日目:セーブデータのフォーマット検討
94日目:データ読込ダイアログの作成その1-テクスチャ
95日目:データ読込ダイアログの作成その2-ダイアログ表示
96日目:データ読込ダイアログの作成その3-データ表示
97日目:データ読込ダイアログの作成その4-ページ切替
98日目:予備日(次の週の予定を立てる)
WebGLって、ブラウザベースだから基本的にデータ保存できないんです。それをどうするのかを92日目に検討します。93日目はセーブデータのフォーマットを決めます。94日目からデータを読み書きするUIを作成する予定です。
以上です!
本家デアゴGTR-NISMO箱積状況:3箱 (33,34,35号)
今日の作業は「画面サイズ変更時のライフパターン最終仕上げ」です。
iOSデバイスを90度回転した場合の表示が正しく行われるようにしました。
作業結果を今回動画でアップしようとしたのですが、デバイスを回転すると録画が途中で切れてしまいました。
残念ながら回転時の様子は確認出来ませんが、現在まで作成してきたWebGLでのLifegameの動作の様子は以下となります。iPhoneXで撮影しました。
WebGLでUIを1から作成(車輪の再発明)してここまで行ったアホはあまり居ないのではないでしょうか?
自分なりには大満足しています。
今日の作業は以上です!
本家デアゴGTR-NISMO箱積状況:3箱 (33,34,35号)
やばい、明後日36号が出るから4号積むことになる。そろそろ消化せんと・・・
今日は「テクスチャからテクスチャへ回転してコピーその2」の作業で、iPadの向きを変えた際にテクスチャも回転する作業を行う予定でした。
が、iPadでうまくWebGLが動かなかったため、その原因究明に当たっていました。
mac上のSafariも同様に動きませんでした。エラーメッセージは
WebGL: INVALID_OPERATION: drawArrays: attempt to access out of bounds arrays
でした。
原因を特定したところ、gl.drawArraysの後に gl.deleteBufferを使って後片付けを行うと、何故かgl.drawArraysが動かなくなるというものでした。
ChromeやFireFoxではちゃんと動くんですけどね。多分GPUに処理を渡すタイミングがブラウザで異なるのでしょう。ブラウザ毎の挙動の差異って厄介です。
まあ、今回開発しているWebGLのアプリは、
IEは動作保証外として最初から切り捨てている
ので、そこまでブラウザの差異で困ることはないですけどね。
以上です!
本家デアゴGTR-NISMO箱積状況:3箱 (33,34,35号)
今日の作業は「テクスチャからテクスチャへ回転してコピーその1」です。
今日の作業の前に、昨日のシェーダーをちょっと改良しました。
float preTexX = gl_FragCoord.x * dotX +
float(uFromSize.x - uToSize.x) * dotX / 2.0;
float preTexY = gl_FragCoord.y * dotY +
float(uFromSize.y - uToSize.y) * dotY / 2.0;
コピー元のテクスチャ座標を示すpreTexXとpreTexYの位置を調整して、ウィンドウの真ん中を基準にコピーするようにしました。
で、今日の作業の本題、テクスチャの回転です。
preTexXとpreTexYにセットする座標について、xとyを入れ替えます。かつ、x座標を反転します。式にすると次になります。
float preTexX = 1.0 - (gl_FragCoord.y * dotX + float(uFromSize.y - uToSize.y) * dotX / 2.0);
float preTexY = gl_FragCoord.x * dotY + float(uFromSize.x - uToSize.x) * dotY / 2.0;
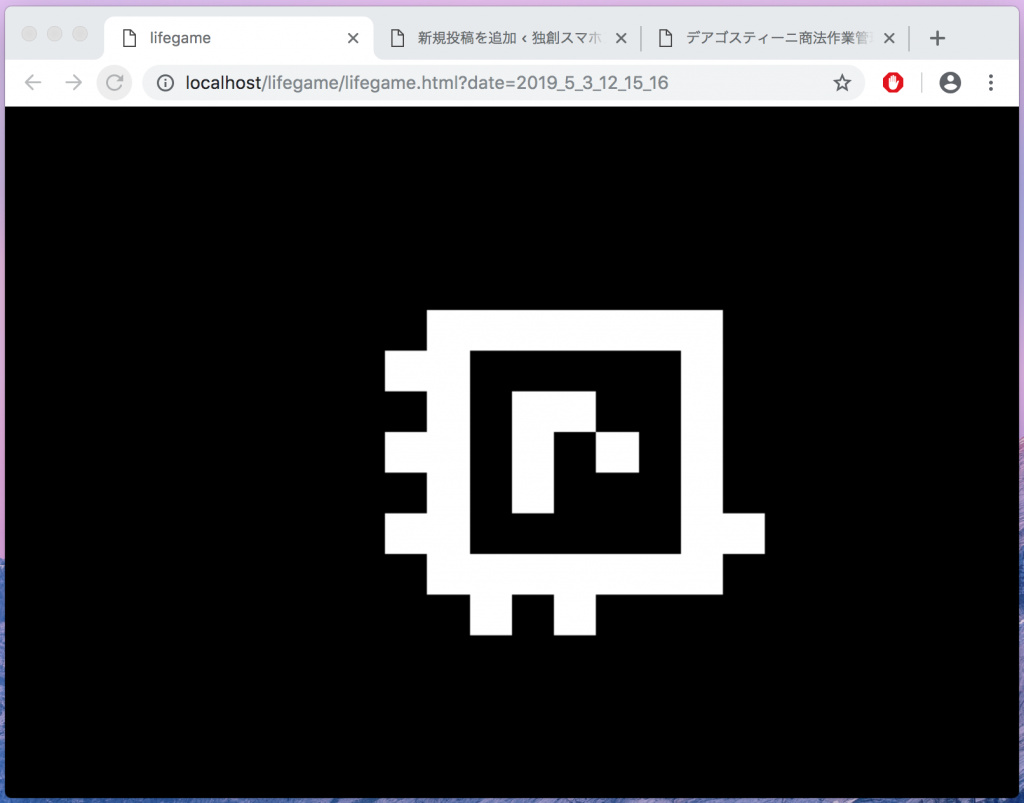
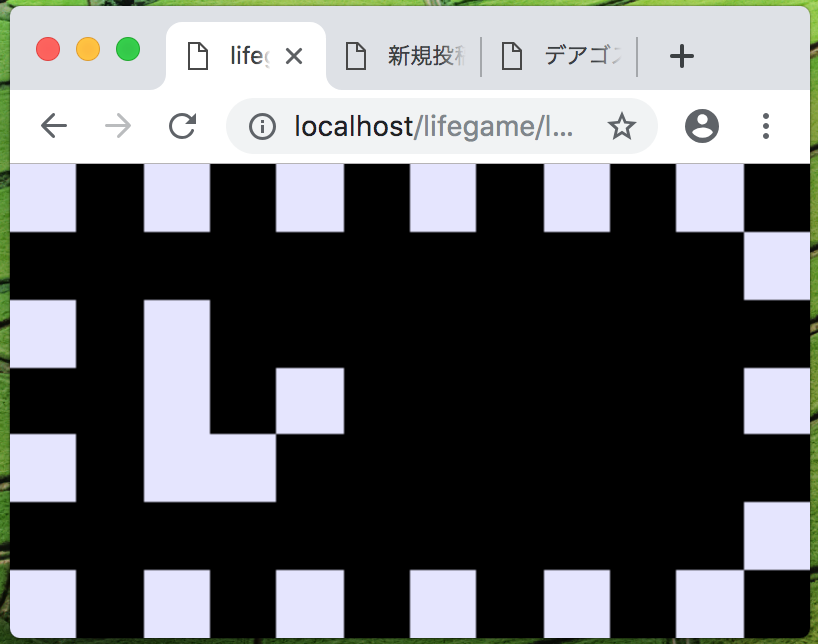
この画像が・・・


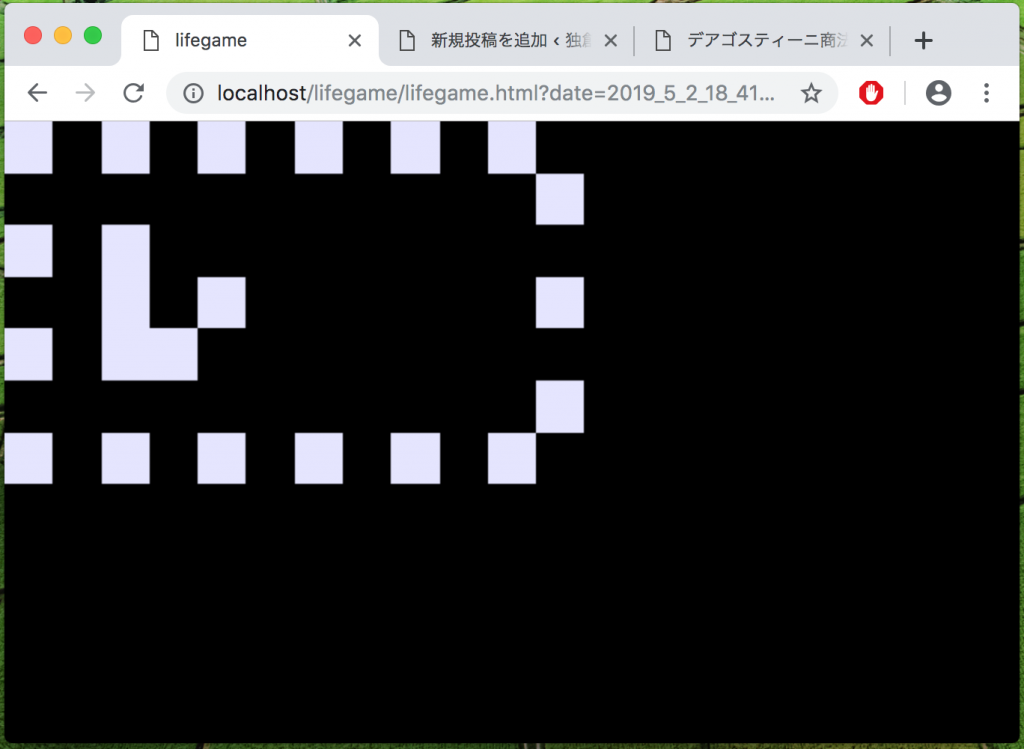
はい、このように90度回転しました。なんか妙に左上に寄っているのが気になりますが、ひとまず良しとします。
明日はiPad実機を使ってデバイスが回転した時にライフパターンも回転するようにしたいと思います。
以上です!
本家デアゴGTR-NISMO箱積状況:3箱 (33,34,35号)
今日の作業は「テクスチャからテクスチャへ位置変更してコピー」です。
昨日はウィンドウサイズを変更してもライフパターンが保持されるようにしましたが、ウィンドウの左下がベースなっていました。これを左上基準に変更します。
修正したシェーダーは以下のようになりました。
const LIFE_FS_COPY = '\
precision highp float;\
\
uniform sampler2D uPreTextureCoord;\
uniform ivec2 uFromSize;\
uniform ivec2 uToSize;\
\
void main() {\
float dotX = 1.0 / float(uFromSize.x);\
float dotY = 1.0 / float(uFromSize.y);\
float preTexX = gl_FragCoord.x * dotX;\
float preTexY = gl_FragCoord.y * dotY +
float(uFromSize.y - uToSize.y) * dotY;\
if (0.0 <= preTexX && preTexX < 1.0
&& 0.0 <= preTexY && preTexY < 1.0) {\
gl_FragColor =
texture2D(uPreTextureCoord, vec2(preTexX, preTexY));\
} else {\
gl_FragColor = vec4(0.0, 0.0, 0.0, 1.0);\
}\
}';
変更前と変更後のテクスチャサイズの差分 (uFromSize.y - uToSize.y) をpreTexY 変数に加算して調整しています。
また、サイズ変更前のテクスチャ座標を示すpreTexX と preTexY が 0〜1未満の範囲外ならば描画先を黒色にするよう変更しました。
修正後のウィンドウサイズ変更結果は次の通りです。

ウィンドウサイズを大きくすると・・・

はい、問題なく左上基準になりました。また、昨日の端のライフパターンが伸びる現象も解決しました。よかった!
以上です!
本家デアゴGTR-NISMO箱積状況:3箱 (33,34,35号)