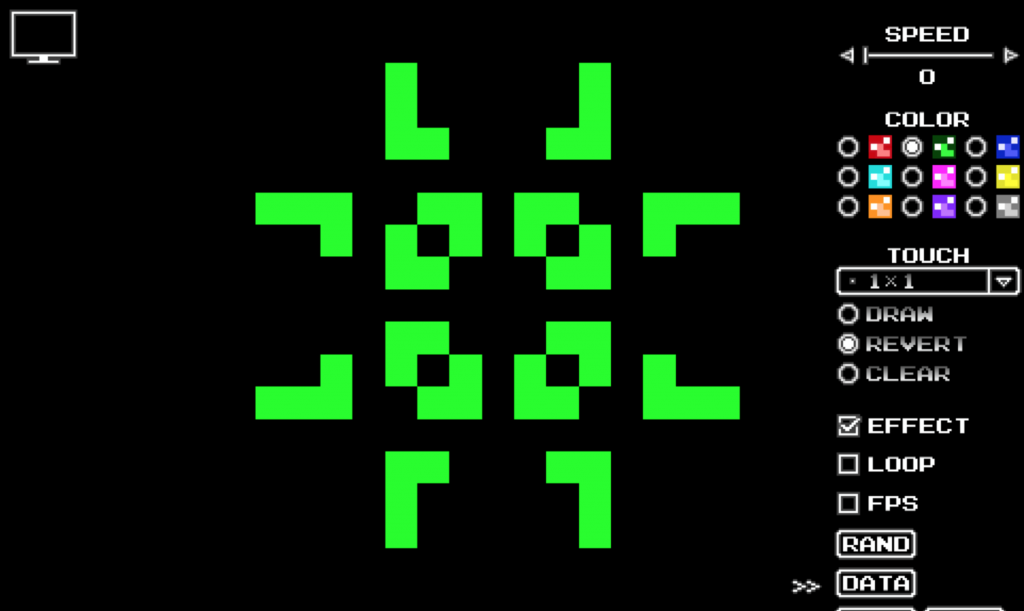
今日の作業は「設定の維持 — その1」です。
設定(ライフサイズやスピード、色など)の保存先をどうしようかと
10年と3ヶ月
悩んだ結果、ブラウザにデータを保存するlocalStorage(WebStorage API)を使用することにしました。
保存上限は5MB〜10MBですが特に問題ありません。
ブラウザキャッシュのクリアで消えてしまいますが、ライフデータと異なり最悪クリアされても良いと判断しました。
というわけで
サクサクサクッと
1日で実装してしまいました。
明日もう一日あるけど、どうしよう・・・
以上です!
本家デアゴGTR-NISMO箱積状況:2箱 (37,38号)
WebGLによるライフゲーム制作の今週の予定です。
あと機能的に足りないのはデータの入出力だけだと思います。いよいよ終わりが見えてきた・・・ような気がします。
106日目:設定の維持 — その1
107日目:設定の維持 — その2
108日目:外部ファイルの読み込み — その1
109日目:外部ファイルの読み込み — その2
110日目:外部ファイルへの保存 — その1
111日目:外部ファイルへの保存 — その2
112日目:予備日(次の週の予定を立てる)
もう一息です。頑張ります。
本家デアゴGTR-NISMO箱積状況:1箱 (37号)
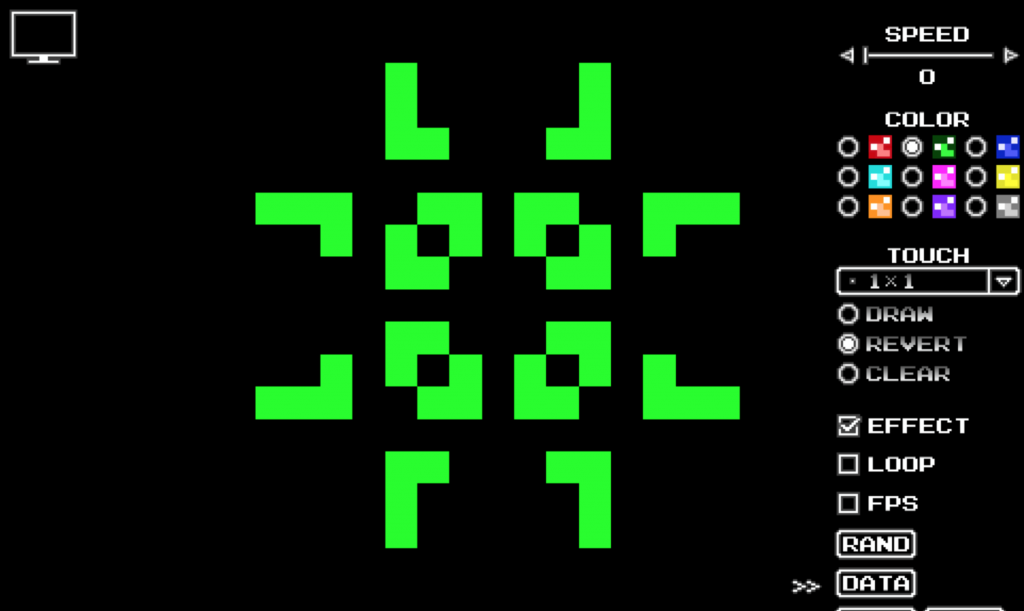
今日の作業は「データ読込ダイアログでデータロードその2」です。
昨日、ライフデータを描画したpngファイルをバイト配列に変換するところまで終わっていました。
本日はバイト配列を実際の画面にロードする部分を作りました。
作るとは言っても、既にライフのランダマイズ処理で任意の箇所のライフデータを操作する処理は作り込んでいたため、それを利用して比較的簡単にバイト配列のロード処理が実現できました。


これでいろんなライフパターンを手軽に読み込めるようになりました!
これはデカイ!!
めっちゃ便利になりました。以上です!
あと、この土日で本家のGTR-NISMOの方も調子よく消化出来ました。
本家デアゴGTR-NISMO箱積状況:1箱 (37号)
今日の作業は「データ読込ダイアログでデータロードその1」です。
昨日まででテクスチャとしてデータを読み込み可能になりました。本日は、そのテクスチャデータからバイト配列としてデータを読み込むところまでが完了しました。
具体的にはテクスチャをcanvasに描画してから、getImageDataを使用して1ドット毎に4バイト赤(0-255)/青(0-255)/緑(0-255)/透明度(0-255)のバイト配列にすることが出来ました。
明日はこのバイト配列を利用して、実際のライフデータに反映したいと思います。
・・・実際のコードを記載して皆さんのお役に立てるブログにしたいのですが、
中途半端なコードなのでやめておきます。
以上です!
本家デアゴGTR-NISMO箱積状況:3箱 (35,36,37号)
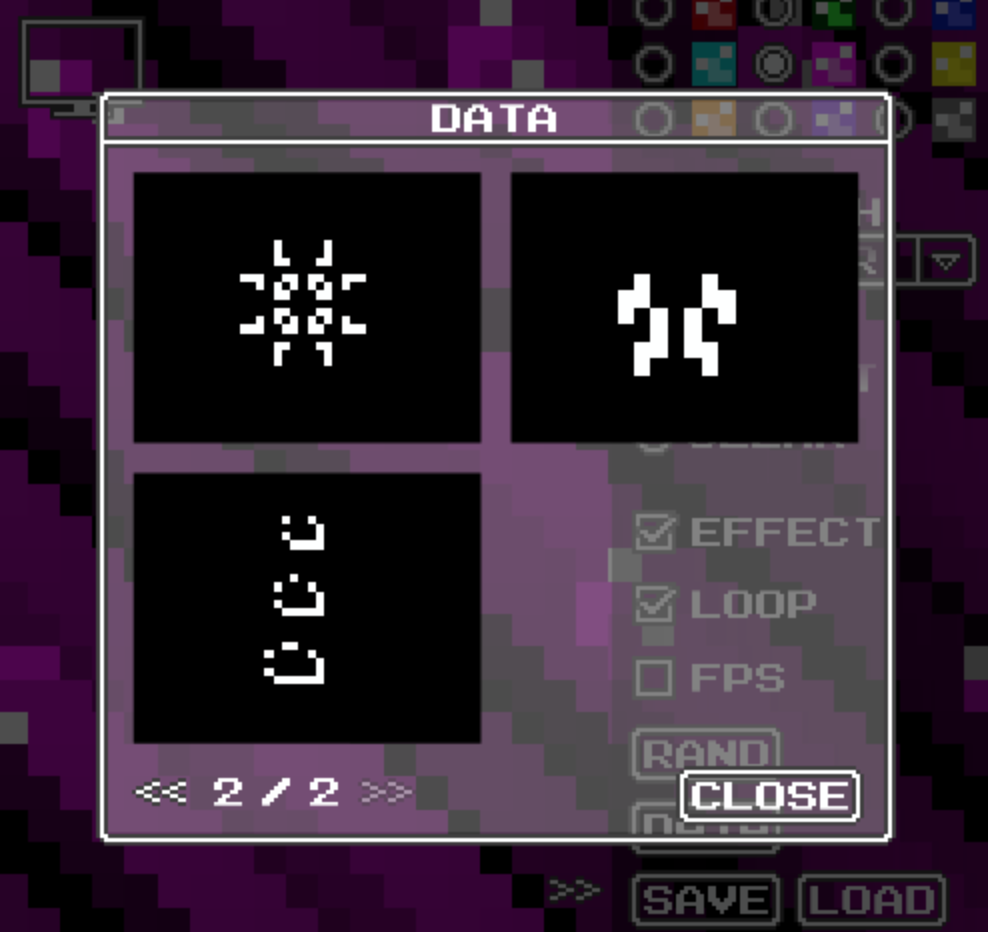
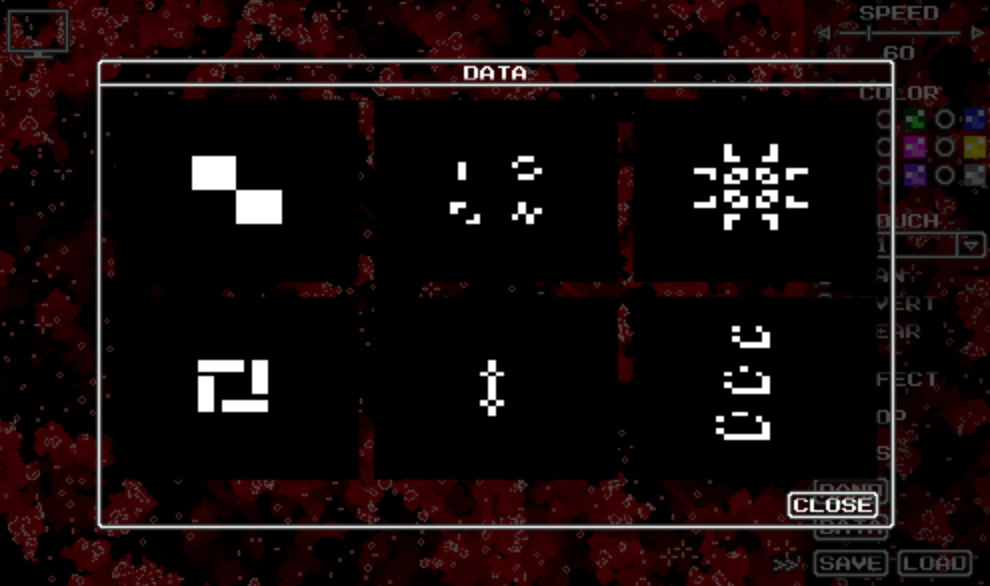
今日の作業は「データ読込ダイアログでページ切り替えその2」です。


はい、終わり!
もう645回ほどページ切り替え処理を作っているので
眠りながら実装出来ます。
データ数が増えても問題なく動くと思います。多分。
以上です!
本家デアゴGTR-NISMO箱積状況:5箱 (33,34,35,36,37号)
今日の作業は「データ読込ダイアログでページ切り替えその1」です。
今回はページ切り替えのためのUIをダイアログ上に配置しました。ダイアログ左下の部分です。

ページ切り替え処理は、仕事も含めてかれこれ
53回くらい
実装している気がします。車輪の再々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々々発明に正直
もう飽きました。
が、毎回頑張って実装してしまいます。明日は実際にページ切り替えを動作させたいと思います。
以上です!
本家デアゴGTR-NISMO箱積状況:5箱 (33,34,35,36,37号)
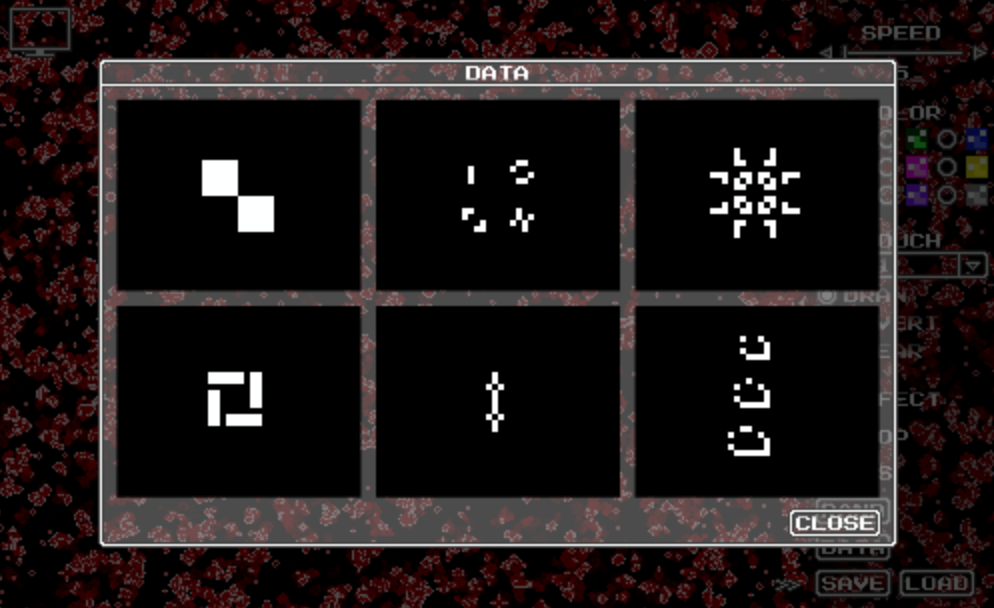
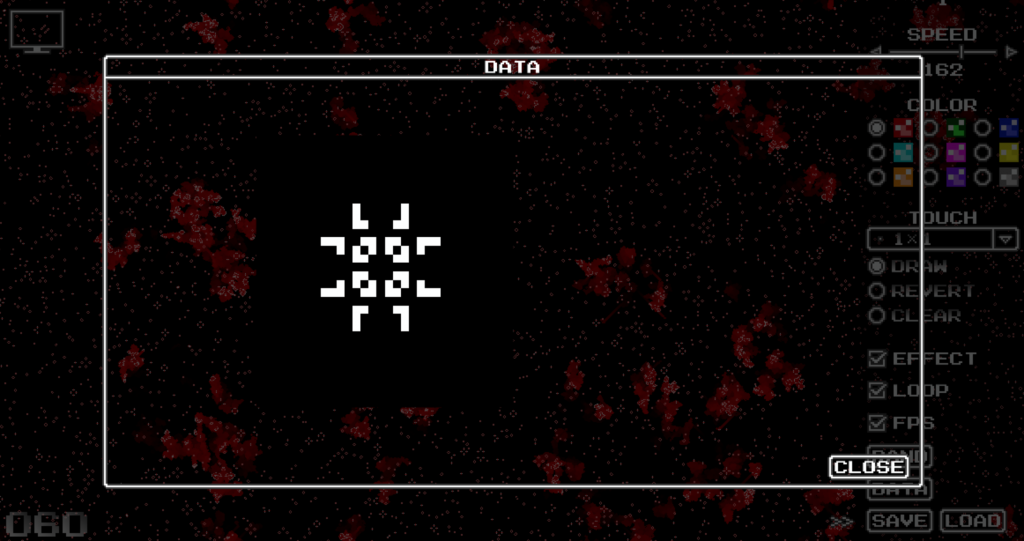
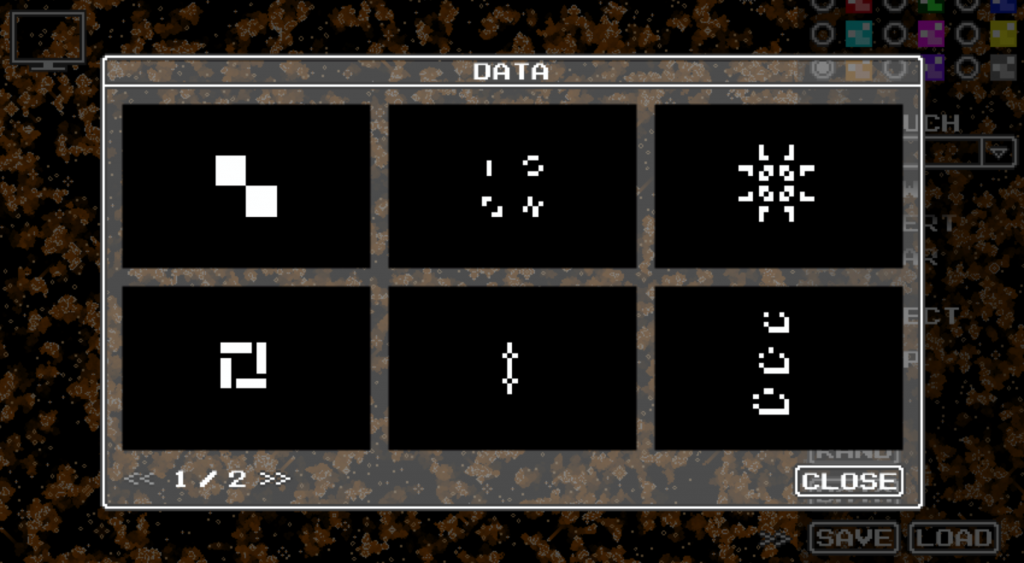
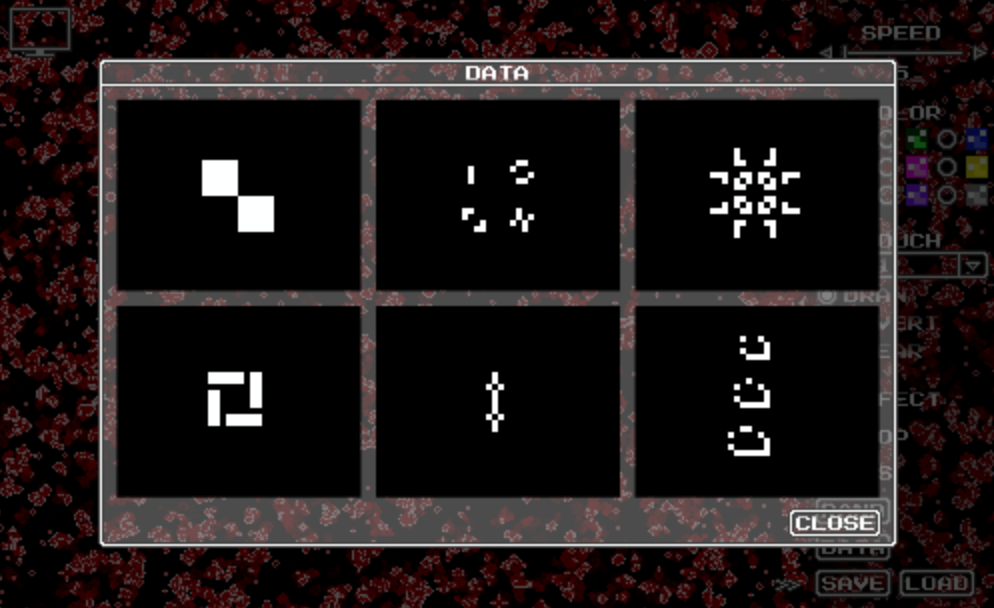
今日の作業は「データ読込ダイアログで複数データ表示その2」です。

昨日の予告通り、画像の縦横比を調整しました。また、ダイアログが見難かったため、薄い白で色をつけて見ました。かなり見易くなったと思います。
どうでもいいけどもう100日経ってしまいました・・・
もう100日後にはiOSのアプリとして、またアプリストアに依存しないWebアプリとしても完成したバージョンが公開されているはずです。
多分有料で10万円くらいだと思います。
買ってやってください・・・割と真面目に・・・
定価10万円の99%割引で1000円でどうですかね。割と真面目に。
以上です。
本家デアゴGTR-NISMO箱積状況:5箱 (33,34,35,36,37号)
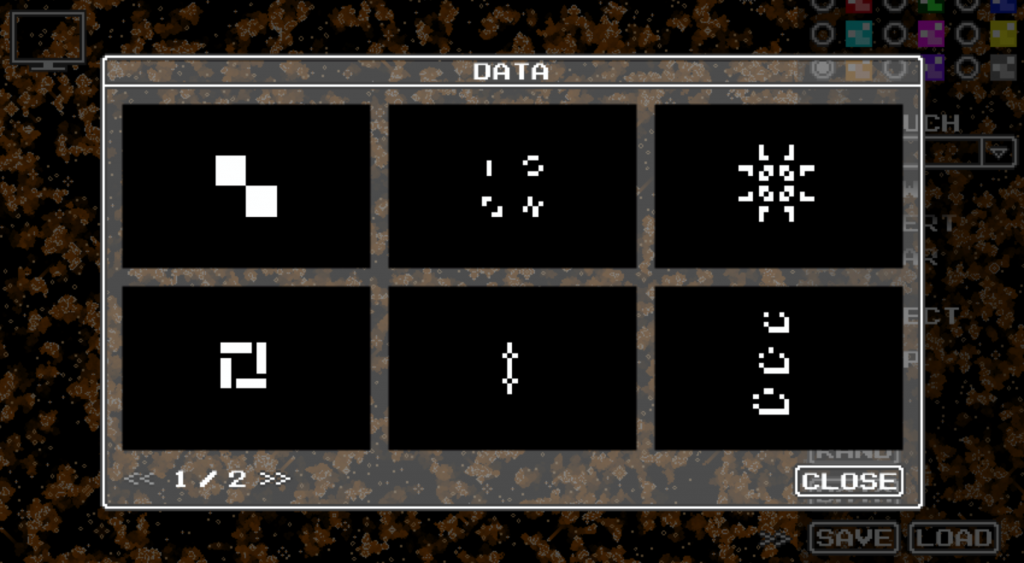
今日の作業は「データ読込ダイアログで複数データ表示その1」です。早速作業結果です。

はい、複数データが表示できました。画像データ数分bindTextureして描画しています。
ちょっと縦横比の表示がおかしいので明日直そうと思います。ダイアログが透けて背景が見えますが、データが見難い原因になっているのでそこも調整しようと思います。
以上です!
本家デアゴGTR-NISMO箱積状況:5箱 (33,34,35,36,37号)
今週の予定です。先週、フレームワーク的な部分をいじらないといけないことが発覚したため、当初の予定よりスローペースで予定を立てます。
99日目:データ読込ダイアログで複数データ表示その1
100日目:データ読込ダイアログで複数データ表示その2
101日目:データ読込ダイアログでページ切り替えその1
102日目:データ読込ダイアログでページ切り替えその2
103日目:データ読込ダイアログでデータロードその1
104日目:データ読込ダイアログでデータロードその2
105日目:予備日(次の週の予定を立てる)
データ読み込み部分が出来れば、残りはセーブ機能を付与することで一通りライフゲームが完成したと見て良いと思います。
もう一息なので頑張りたいと思います。
せっかくなので価格つけて売れるアプリにしたいなぁ・・・
本家デアゴGTR-NISMO箱積状況:4箱 (33,34,35,36号)
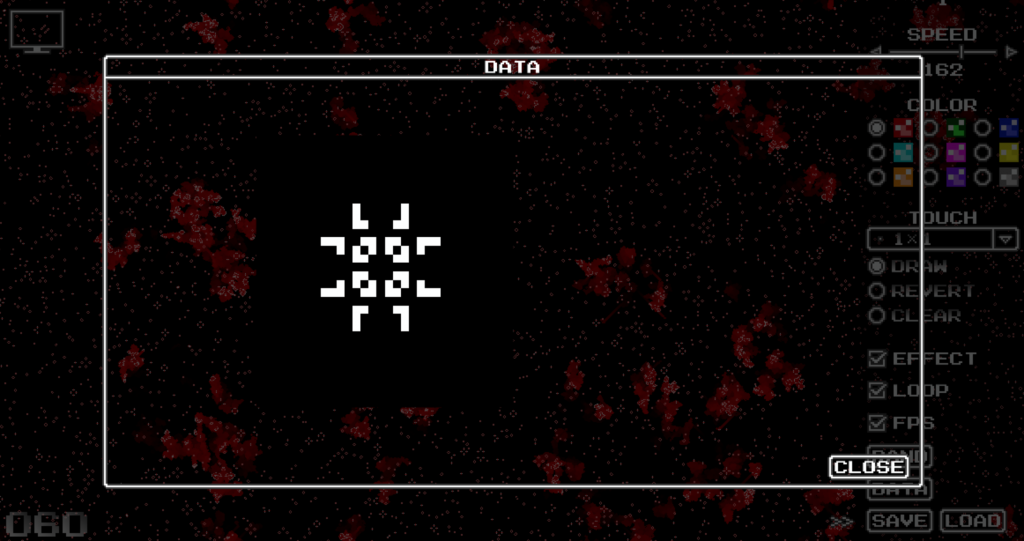
今日の作業は「データ読込ダイアログの作成その3-データ表示」です。
ご覧のように、pngフォーマットのライフデータを1つだけ読み込んで表示することが出来ました。

既存の処理ではテクスチャを1枚だけ使って各種描画を行なう前提になっていて、今回新たにもう1枚テクスチャを利用するために、既存のフレームワーク的な部分を大改造する羽目になってかなり時間がかかりました。
ソフトウェアって同じことを繰り返し行うのは得意ですが
新たなことを行うのって超苦手
なんですよね。
・・・え?知ってるって?
え?AIがそれを解決してくれるって?
だといいなぁ・・・
本家デアゴGTR-NISMO箱積状況:4箱 (33,34,35,36号)
大手には作れないアプリを(気持ちだけは(๑•̀ㅂ•́)و✧)