iPhone15シリーズと同時発売を目論んでいた自作アプリ
RealMandelRender
ですが、9/22の朝に自分のiPhoneにiOS17入れたらバグに気が付き急遽リリース中止しました。
9/22の朝7時にアプリリリース予定だったのですが朝5時に気が付きました。危なかったです。早起きしてよかったです。
( ゚∀゚) アハハハハノヽノヽノ \ / \ / \
バグ内容は、図形をある程度拡大していくとモザイクがかかってしまったようになるという、マンデルブロ集合描画アプリとしては致命的な現象です。
この画像が
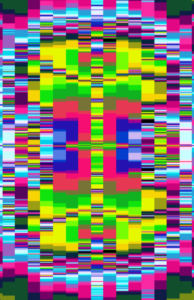
こんな感じになりました。
このアプリはWebGLを使っているのでWindowsでもMacでもiPhoneでも動きます。WindowsやMacでは正常に動作しました。iPhoneのiOS16でも正常に動作していました。
iPhoneのiOS17だけバグります。
わたしはiOS17のアップデート内容を可能な限り調べましたが、答えに辿り着くような記述を見つけることが出来ませんでした。
とは言ってもおおよその推測はついていました。
WebGL(glsl)を利用したアプリでiOS17だけバグっているので、おそらくAppleシリコン専用GPUのglsl最適化あたりだろうと。
バッテリ持ちをより良くしようとして最適化という名の下の仕様変更をしたのではないかと(適当に推測)。
予感は的中して、たとえばfloat同士の足し算について、元々NVIDIAのGPUの最適化を回避するglslのコード
float _add(float a, float b) {
return b != 0.0 ? a + b : a;
}
を
float _add(float a, float b) {
return b != 0.0 ? (a != 0.0 ? a + b : b) : a;
}
のように変えたら直りました。
詳しく知らないけど、glslコンパイル時に勝手に最適化して計算が省略されちゃうんですよね。それを回避するために処理内容の意味は同じでも書き方を変えると最適化を回避してちゃんと計算してくれるんです。
こういう仕様変更にどう対処したら良いんですかね?
(´・ω・`)ショボーン
対応版はすぐリリース可能ですが、iOS17が出たばかりで小規模なアップデートがされる可能性が高く、またバグると嫌なのでリリースせずもうちょっと様子見しようと思います。
iOS17リリース日9/19の4日前、9/15にアプリ申請したのですが、Apple審査員がリリース前のiOS17で全く動作確認していないことが判明したのは良い収穫でした。