今回は課金アイテムの購入処理を行います。

※実は裏作業で、「SwiftUI」により課金用のUIを作り込みました。課金処理の範囲外になるので「SwiftUI」の記述は詳しく行いませんが、第4回で紹介したAppleのサンプルコードが参考になると思います。
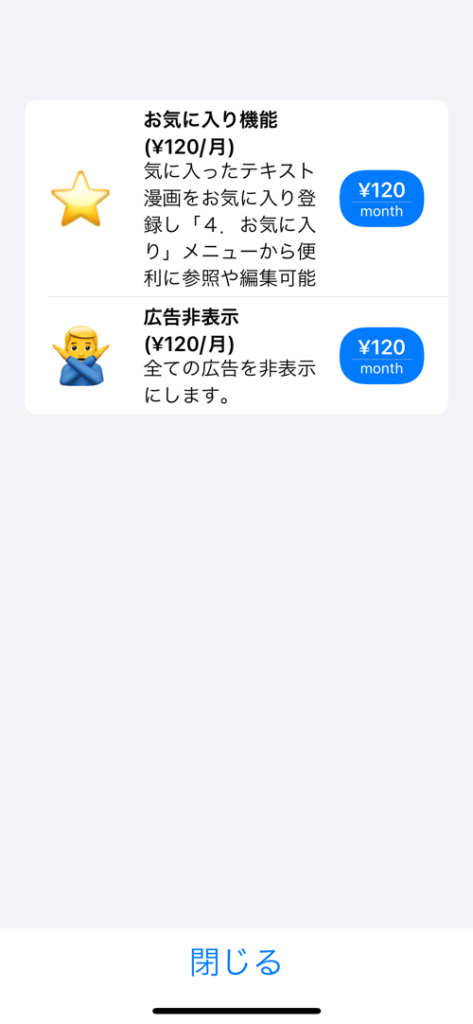
価格が表記されたボタン押下時に課金処理コードを記述します。
もちろんエラー処理は必要になりますが、基本的に課金処理を行うコードは以下の1行だけです。
let result = try await item.purchase()※”item” は前回取得した課金アイテムです。
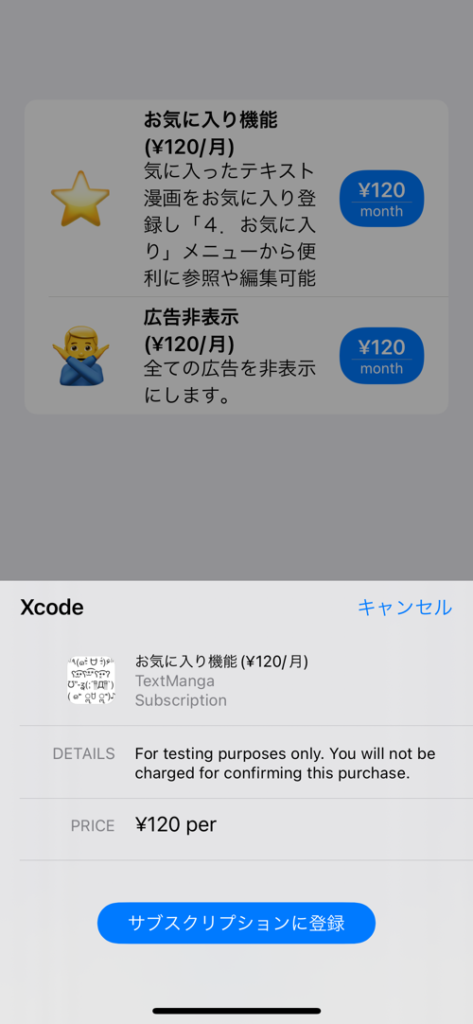
このコードが実行されると、

上記の画像のように、課金アイテムの詳細表示と、購入を促すUIが自動で表示されます。
以上です!
(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
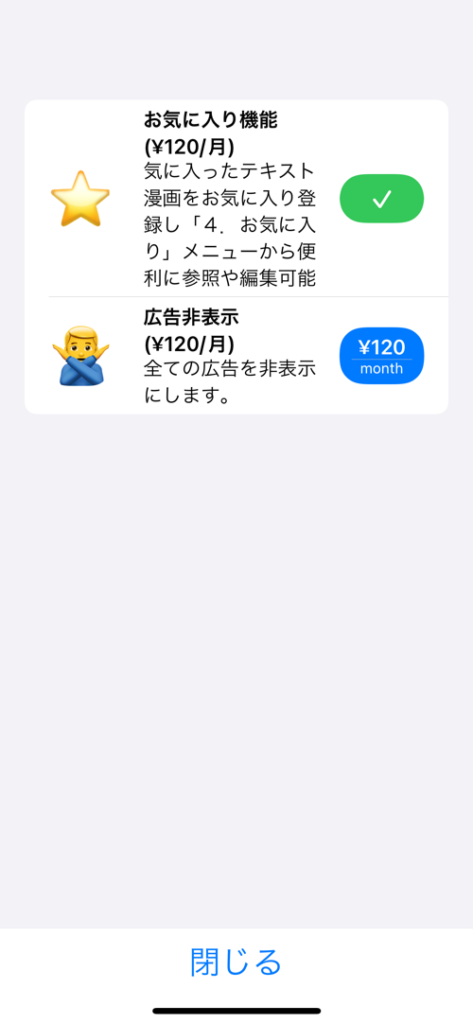
あとは、購入済みアイテムの場合、価格ボタンを購入済みと分かる表示に切り替える処理などが必要ですが、この部分も第4回で紹介したAppleのサンプルコード(function isPurchasedの部分)が参考になると思います。

Appleのサンプルコードは一見コード量が多いですが、課金を行うStoreKit2の中核部分は本当にシンプルなコードです。
UIの部分は皆さん好みがあると思いますので、Appleのサンプルコードを参考に独自に実装していただければと思います。
次回は、”リストア”処理を行います!!
(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾