今回は、課金アイテムの取得と表示を行ないます。
課金アイテムは第3回でApp Store Connect上に定義しましたが、これを利用しようとするとSandbox環境でテスト用アカウントを利用する必要があり面倒です。
そこで、第4回のサンプルでも利用されている、ローカルでテストできるようにする仕組み(StoreKit Testing)を用います。
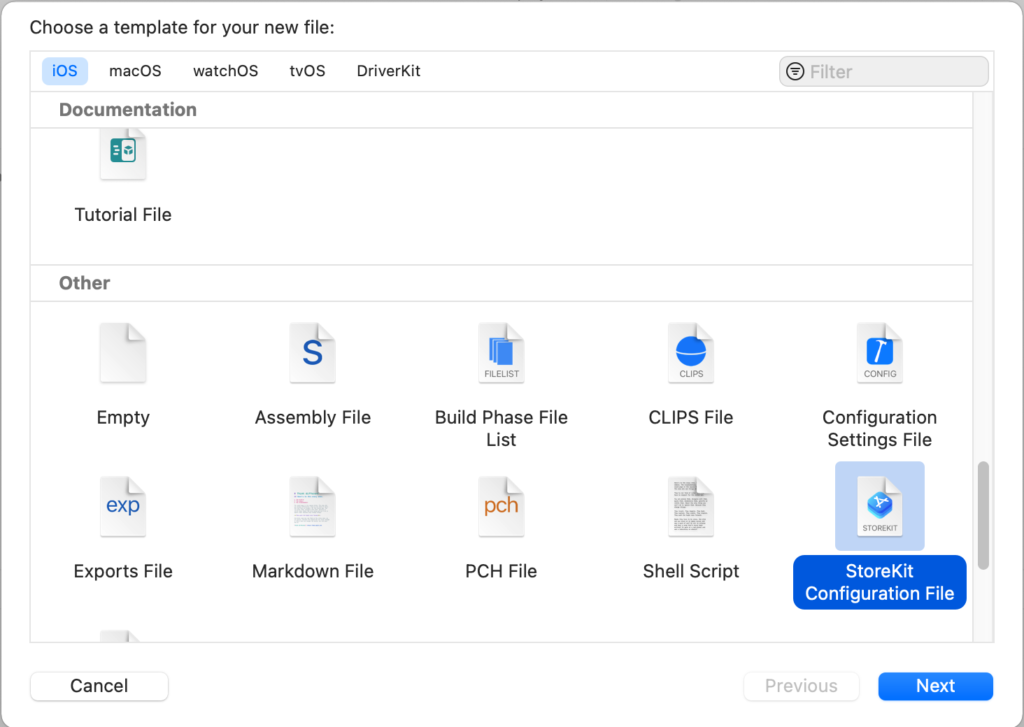
Xcodeのプロジェクトから「New File …」「StoreKit Configuration File」を選択、ファイル名を決めて「Create」で課金アイテム用ファイルを作成します。

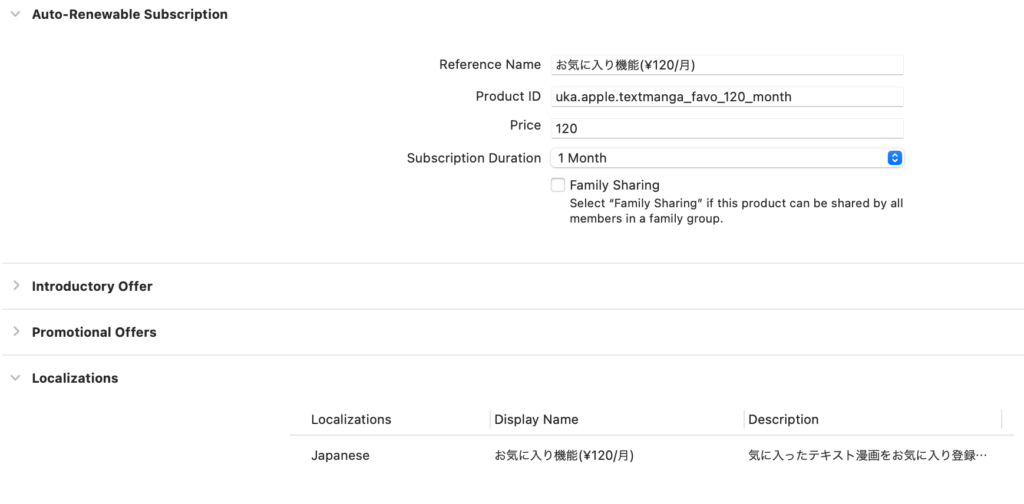
作成したファイルを選択後「+」を押して、「Add Auto-Renewable Subscription」 (定期購読型) を追加します。
サブスクリプショングループも、第3回での設定と同じにします。
その他の設定も第3回での指定と同じにします。

課金単位を ¥ にするためには、StoreKit の設定ファイルを選択した状態で、メニュー「Editor」から「Default Storefont」や「Default localization」を選択して「Japan(JPY)」や「Japanese」を選択してください。
あとは「StoreKit Testing」を有効にするために、第4回で行なった手順1〜4の設定を行ってください。
これで準備は完了です。
1行で課金アイテムを取得出来ます。
let items = try await Product.products(for: ["uka.apple.textmanga_favo_120_month", "uka.apple.textmanga_adoff_120_month"])(広告オフのアイテムも追加したので、2つのアイテムを取得しています)

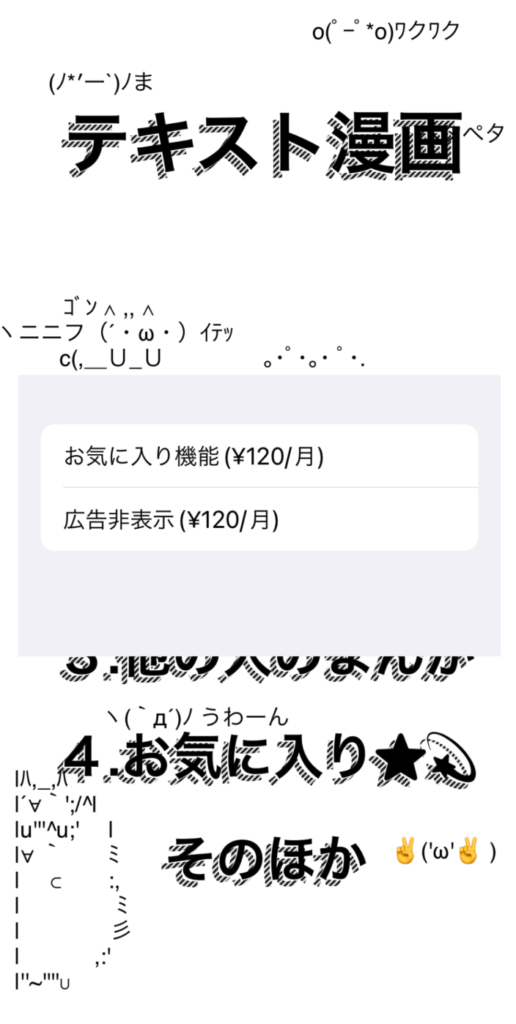
上の画像は、取得した配列から “displayName” を「SwiftUI※」で表示したものです。
※課金処理の範囲外になるので「SwiftUI」の記述は詳しく行いませんが、以下のようなコードで表示しました。
List(items) { item in
Text(item.displayName)
}表示部分は、第4回で紹介したAppleのサンプルコードをどんどんパクりましょう。
次回は課金アイテムの購入処理を行います!!
(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾