前回に引き続き、事前の設定作業を行なっていきます。
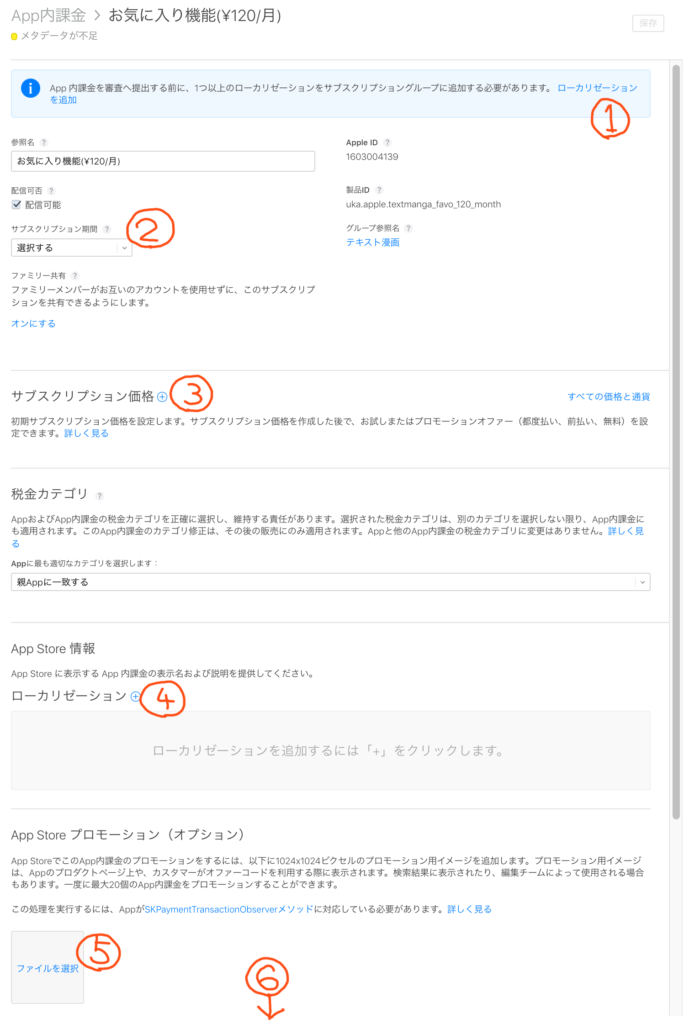
下記6箇所の設定を行います。

1.まずは、一番上に水色の背景色で表示されている「ローカライゼーションを追加」の文字をクリックします。プルダウンが表示されるので “日本語” を選択します。

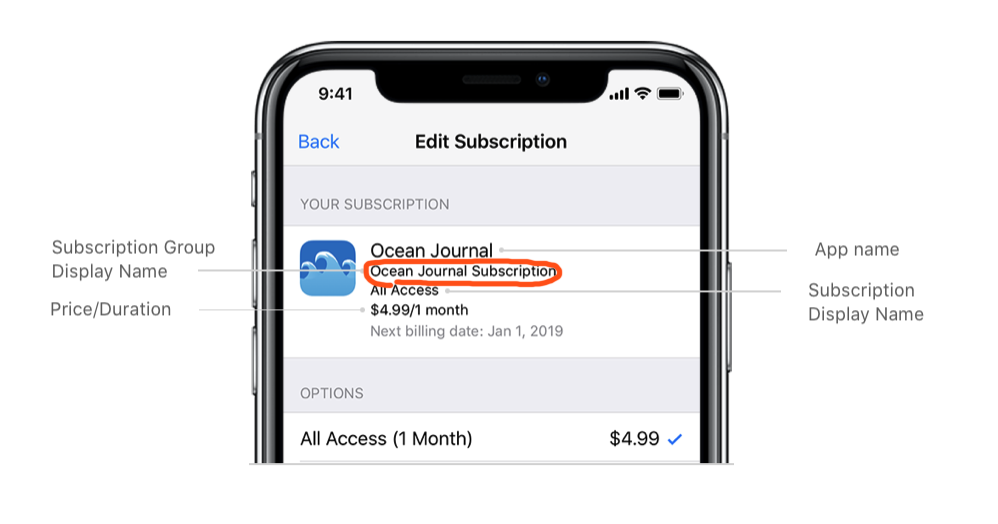
「サブスクリプショングループ表示名」は、下記画像の赤丸部分の箇所で表示されます。ここでは “テキスト漫画サブスクリプション” としました。

「App名表示オプション」は、上記のサブスクリプショングループ表示名と共に表示される名前で、そのままでもOKです。右上の「保存」ボタン押下後、元の画面に戻ります。
2.次に「サブスクリプション期間」を設定します。1ヶ月ごとに¥120円としたいので、ここでは “1ヶ月” をプルダウンから選択しました。

3.「サブスクリプション価格」の右にある「+」をクリックし、価格を決定します。テキスト漫画は日本向けに売るので、通貨は “JPY – 日本 円”、価格は “¥120” を選択し、「次へ」をクリックします。

他の国の価格は、上記で選択した価格をベースに自動でセットされます。必要に応じて調整後「作成」をクリックします。
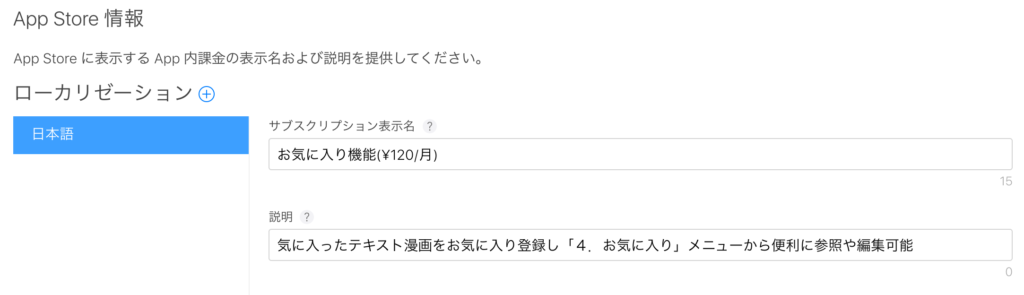
4.次は「ローカライゼーション」の右にある「+」をクリックします。プルダウンが表示されるので “日本語” を選択します。

「サブスクリプション表示名」はApp Store に表示される App 内課金の名前です。ここでは “お気に入り(¥120/月)” としました。
後日追記:サブスクリプション表示名に価格情報を含めてはいけません。リジェクト喰らいました・・・
説明欄には、このサブスクリプションで実現可能な機能を記述します。文字数制限があるため簡潔に記述します。
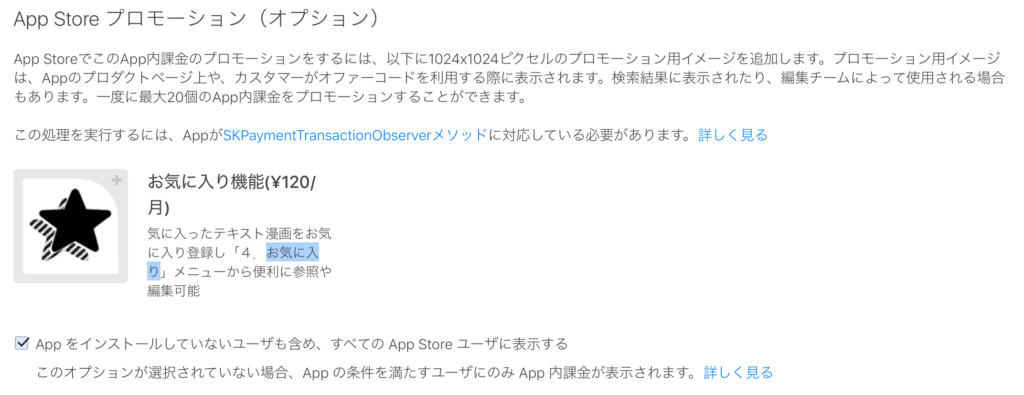
5.次に、これは任意ですが、アプリ内課金用のイメージを指定します。

画像は 1024 x 1024 で指定します。下のチェックボックスをオンにすると、アプリをインストールしていないユーザがアプリストアでこのアプリを見たときに、どんなことが課金で実現できるのか確認できます。
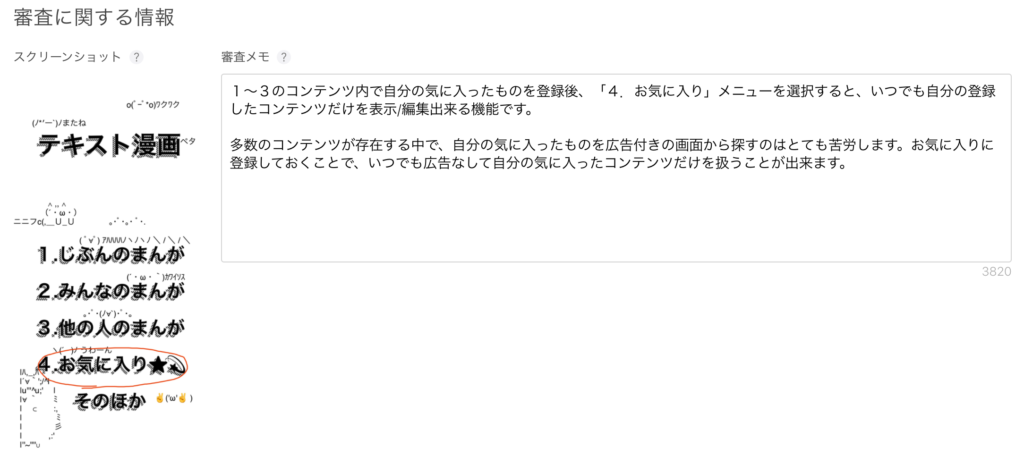
6.最後に、「審査に関する情報」を設定します。

アプリ内課金で実現可能な機能を、スクリーンショットと共に文章での説明を行います。審査で利用されます。
(あまりにしょぼい機能だとリジェクトを喰らうと思います。自動更新サブスクリプションは特にそうだと思います・・・)

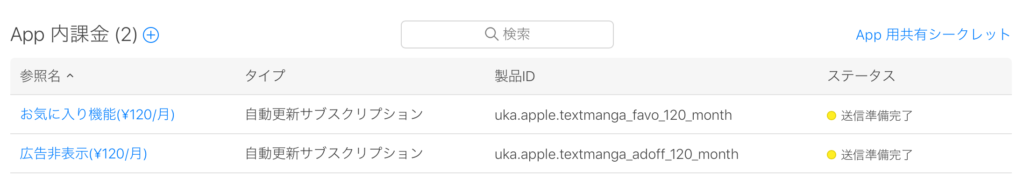
上記画像のようにステータスが「送信準備完了」となればOKです!(広告非表示のアプリ内課金も追加しました)
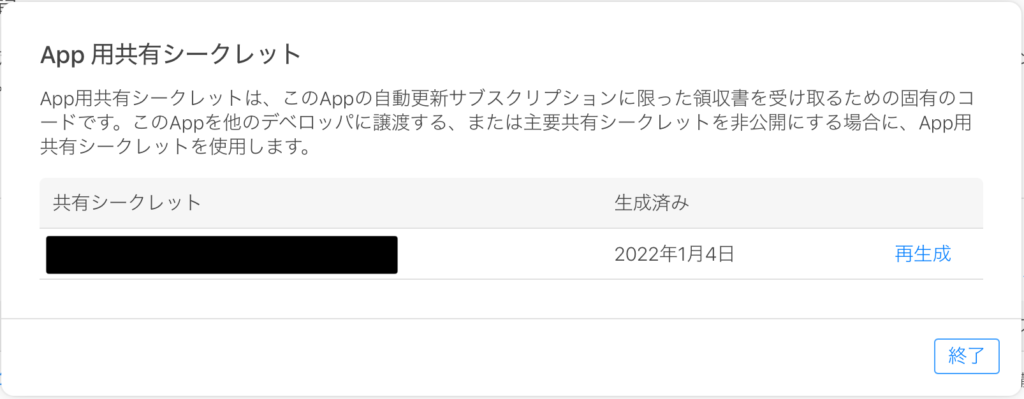
ついでに、上記画像右上の「App 用共用シークレット」をクリックして、あとで利用する「App用共有シークレット」のコードを生成しておきましょう。

以上で、App Store Connectでの設定はほぼ終わりました!
次回は Xcode を利用しての実装作業に入ります!!
(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
第4回へ続きます。