アプリLifegame Lightningは、予め用意された有名な多数のパターンをロード出来るLIBRARY機能がありますが、それ以外にも画像からライフパターンデータを読み込むことが出来ます。
画像の作成には様々なエディタを利用することが出来ます。
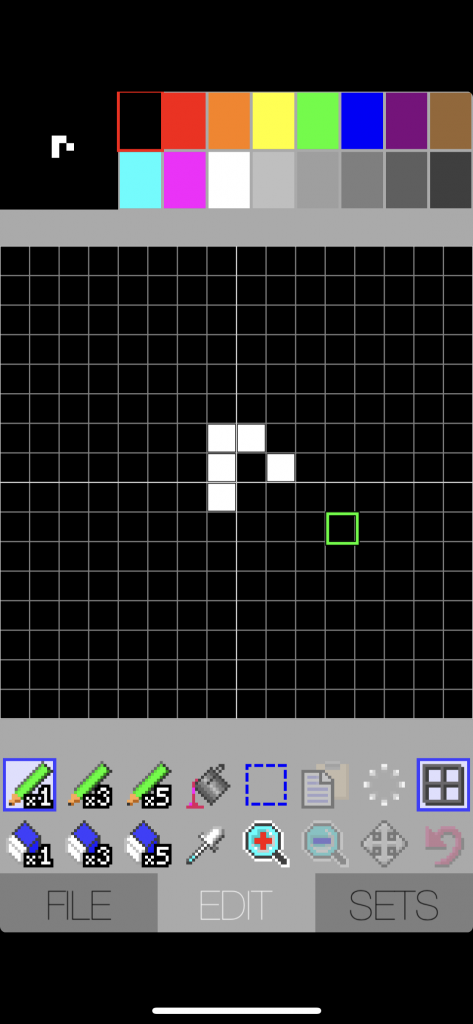
基本画像さえ作成できればどんなものでもOKなのですが、ライフパターンを描くにはドット絵エディタが適しています。今回は自作アプリDotterを使ってみます。

サクッと”Glider”のパターンを作りました。注意点は、”生きているセル”を白色で、”死んでいるセル”を黒色にすることです。(厳密には、0〜255のRGB値3つのいずれかが128以上ならば生きているセルとして扱われます)
また、1ドットを1セルとして描きます。
↓このpng画像が作成した画像です。グライダーは3×3ドットに収まるので小さな画像です。


このように写真として保存しました。尚、Dotterは作成した画像のメール送信機能があるので、メールで送ってから取り込みました。
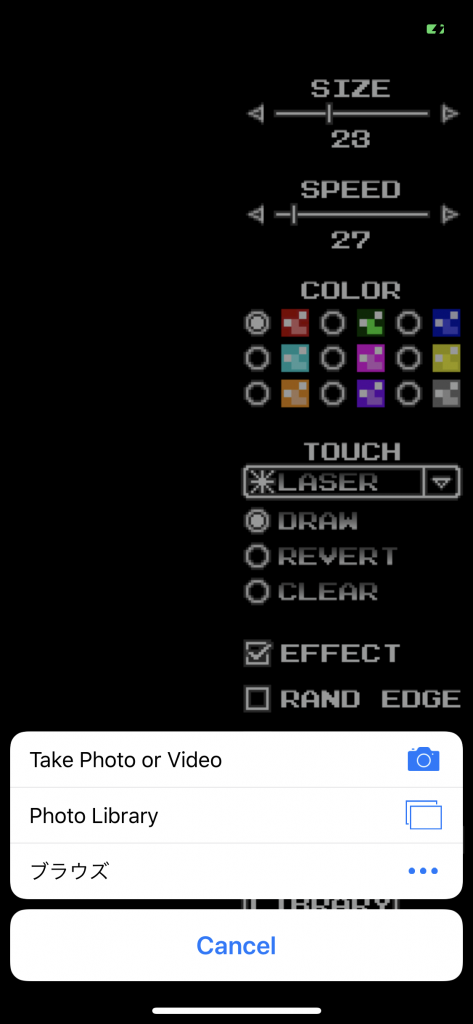
あとはアプリでLOADボタンから取り込むことが可能です。


はい、Gliderが元気に動き出しました!
写真としてiCloudなどに保存すると、ライフパターンをコレクションするのにとても便利です。